AngularJs的UI组件ui-Bootstrap——Datepicker Popup
来源:互联网 发布:仓储淘宝王一样的小说 编辑:程序博客网 时间:2024/05/22 00:41
Datepicker Popup是用来选择日期的控件,一般和文本框一起使用,功能和Jquery的插件My97DatePicker一样。在Datepicker Popup内部使用了ui-bootstrap的另一个组件Datepicker,是Datepicker的扩展。
使用Datepicker Popup前,一定要引用angular-locale_zh-cn.js这个脚本,否则显示出来的月份和星期就是英文了。
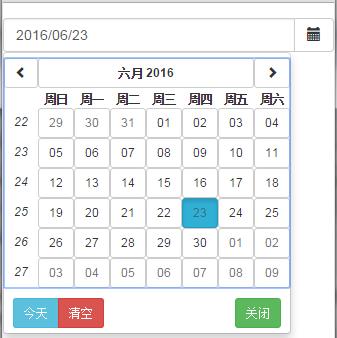
先来看一个最简单的用法:

1 <!DOCTYPE html> 2 <html ng-app="ui.bootstrap.demo" xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 <link href="/Content/bootstrap.css" rel="stylesheet" /> 7 <script src="/Scripts/angular.js"></script> 8 <script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script> 9 <script src="/Scripts/angular-locale_zh-cn.js"></script>10 <script>11 angular.module(‘ui.bootstrap.demo‘, [‘ui.bootstrap‘]).controller(‘DatepickerPopupDemoCtrl‘, function ($scope) {12 $scope.dat = new Date();13 $scope.format = "yyyy/MM/dd";14 $scope.altInputFormats = [‘yyyy/M!/d!‘];15 16 $scope.popup1 = {17 opened: false18 };19 $scope.open1 = function () {20 $scope.popup1.opened = true;21 };22 });23 </script>24 </head>25 <body>26 <div ng-controller="DatepickerPopupDemoCtrl">27 <p class="form-group">28 <div class="input-group">29 <input type="text" class="form-control" uib-datepicker-popup="{{format}}" ng-model="dat" is-open="popup1.opened" ng-required="true" close-text="关闭"30 clear-text="清空" current-text="今天" alt-input-formats="altInputFormats" />31 <span class="input-group-btn">32 <button type="button" class="btn btn-default" ng-click="open1()"><i class="glyphicon glyphicon-calendar"></i></button>33 </span>34 </div>35 </p>36 </div>37 </body>38 </html>其中最关键是这个:uib-datepicker-popup="{{format}}",uib-datepicker-popup支持多种格式化方式,以2016-6-23 17:35:08这个日期为例,格式化文本和格式化后的值是:
格式化文本值备注yyyy20164位数年份yy162位数年份y20161到4位数年份MMMM六月 MMM6月 MM062位数月份M61位数月份M!061位或2位数月份dd232位数日期d231位数日期d!231位数或2位数日期EEEE星期四 EEE周四 HH1724小时制 小时H17 hh0512小时制 小时h5 mm35分钟m35 sss196毫秒ss08秒s8 a下午 上午或下午Z +0800 时区ww 25 当年的第几周w 25 G,GG,GGG,GGGG 公元 公元或公元前fullDate 2016年6月23日星期四 longDate 2016年6月23日 medium 2016年6月23日 下午5:35:08 mediumDate 2016年6月23日 mediumTime 下午5:35:08 short 16/6/23 下午5:35 shortDate 16/6/23 shortTime 下午5:35uib-datepicker-popup控件可以使用的属性有:
属性默认值备注alt-input-formats[]手动输入日期时可接受的格式clear-textclear清空按钮的文本close-on-date-selectiontrue选择一个日期后是否关闭日期面板close-textclose关闭按钮的文本current-texttoday今天按钮的文本datepicker-append-to-bodyfalse是否将日期面板放在body元素中datepicker-options 对Datepicker控件的配置datepicker-popup-template-urluib/template/datepickerPopup/popup.html is-openfalse是否显示日期面板on-open-focustrue打开日期面板时是否获取焦点show-button-bartrue是否在日期面板下方显示”今天”,”关闭”等按钮typetext 可以改为date|datetime-local|month,这样会改变日期面板的日期格式化。 popup-placement auto bottom-left 在位置前加一个auto,表示日期面板会定位在它最近一个可以滚动的父元素中.可以设置的位置有:top top-left top-right bottom bottom-left bottom-right left left-top left-bottom right right-top right-bottomuib-datepicker-popupyyyy-MM-dd显示日期的格式。可使用的格式见上面的列表。对于datepicker-append-to-body属性,值为false时弹出面板的html会紧跟在input元素的后面,值为true时面板html会放在body元素中。如果要对面板的样式做特殊调整时,使用这个属性会比较方便(因为紧跟在input元素后面会继承父元素的样式,放在body元素中可以单独为这个面板设置样式)
对于type属性,个人感觉似乎没有什么用,因为在input元素上使用uib-datepicker-popup="{{format}}"时,改变type的值为date或datetime-local或month实际上是会报错的:“HTML5 date input types do not support custom formats”,在不使用uib-datepicker-popup="{{format}}"时,改变日期面板格式化是使用浏览器实现的HTML5日期格式化功能,相当于不使用uib-datepicker-popup控件,那就没有意义了。
因为uib-datepicker-popup扩展了Datepicker控件,所以uib-datepicker-popup可以使用Datepicker的配置,也就是datepicker-options,这是一个Json对象,可以设置的项有:
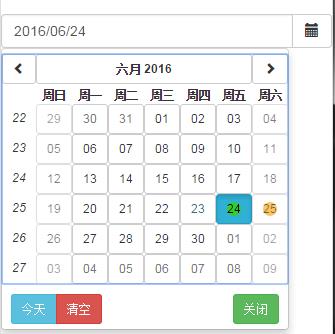
键默认值备注customClass 一个可选的函数,设置日期面板中每个日期的样式。传入参数为一个json对象{date: obj1, mode: obj2},返回值为类的名字dateDisabled 一个可选的函数,设置日期面板中每个日期是否可选。传入参数为一个json对象{date: obj1, mode: obj2},返回值为bool类型datepickerModeday可设置为day,month,year。表示控件的选择模式formatDaydd天数的格式化形式formatMonthMMMM月份的格式化形式formatYearyyyy年份的格式化形式formatDayHeaderEEE星期的格式化形式formatDayTitleMMMM yyyy按天数选择日期时,面板中当前月份和年份的格式化形式(显示为:六月 2016 的地方)formatMonthTitleyyyy按月份选择日期时,面板中当前年份的格式化形式initDatenull初始化日期maxDatenull可选择的最大日期(必须是Javascript日期类型)maxModeyear可选择的最大日期模式minDatenull可选择的最小日期(必须是Javascript日期类型)minModeday可选择的最小日期模式shortcutPropagation false是否禁用键盘事件传播showWeekstrue是否显示面板中的日期是当年的第几周startingDay$locale.DATETIME_FORMATS.FIRSTDAYOFWEEK一个星期从周几开始。可设置为0到6的数字,0表示周日,6表示周六yearRows4选择年份时显示多少行yearColumns5选择年份时显示多少列这是一个使用customClass自定义样式和dateDisabled自定义禁选范围的例子:

1 <!DOCTYPE html> 2 <html ng-app="ui.bootstrap.demo" xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 <link href="/Content/bootstrap.css" rel="stylesheet" /> 7 <script src="/Scripts/angular.js"></script> 8 <script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script> 9 <script src="/Scripts/angular-locale_zh-cn.js"></script>10 <script>11 angular.module(‘ui.bootstrap.demo‘, [‘ui.bootstrap‘]).controller(‘DatepickerPopupDemoCtrl‘, function ($scope) {12 $scope.dat = new Date();13 $scope.format = "yyyy/MM/dd";14 $scope.altInputFormats = [‘yyyy/M!/d!‘];15 16 $scope.popup1 = {17 opened: false18 };19 $scope.open1 = function () {20 $scope.popup1.opened = true;21 };22 $scope.dateOptions = {23 customClass: getDayClass,//自定义类名24 dateDisabled: isDisabled//是否禁用25 }26 27 28 var tomorrow = new Date();29 tomorrow.setDate(tomorrow.getDate() + 1);30 var afterTomorrow = new Date();31 afterTomorrow.setDate(tomorrow.getDate() + 1);32 $scope.events = [33 {34 date: tomorrow,35 status: ‘full‘36 },37 {38 date: afterTomorrow,39 status: ‘partially‘40 }41 ];42 //为日期面板中的每个日期(默认42个)返回类名。传入参数为{date: obj1, mode: obj2}43 function getDayClass(obj) {44 var date = obj.date,45 mode = obj.mode;46 if (mode === ‘day‘) {47 var dayToCheck = new Date(date).setHours(0, 0, 0, 0);48 49 for (var i = 0; i < $scope.events.length; i++) {50 var currentDay = new Date($scope.events[i].date).setHours(0, 0, 0, 0);51 52 if (dayToCheck === currentDay) {53 return $scope.events[i].status;54 }55 }56 }57 return ‘‘;58 }59 //设置日期面板中的所有周六和周日不可选60 function isDisabled(obj) {61 var date = obj.date,62 mode = obj.mode;63 return mode === ‘day‘ && (date.getDay() === 0 || date.getDay() === 6);64 }65 });66 </script>67 <style>68 .full button span {69 background-color: limegreen;70 border-radius: 32px;71 color: black;72 }73 74 .partially button span {75 background-color: orange;76 border-radius: 32px;77 color: black;78 }79 </style>80 </head>81 <body>82 <div ng-controller="DatepickerPopupDemoCtrl">83 <p class="form-group">84 <div class="input-group">85 <input type="text" class="form-control" uib-datepicker-popup="{{format}}" ng-model="dat" is-open="popup1.opened" ng-required="true" close-text="关闭"86 clear-text="清空" current-text="今天" alt-input-formats="altInputFormats" datepicker-options="dateOptions" />87 <span class="input-group-btn">88 <button type="button" class="btn btn-default" ng-click="open1()"><i class="glyphicon glyphicon-calendar"></i></button>89 </span>90 </div>91 </p>92 </div>93 </body>94 </html>注意禁选日期的显示和自定义类的显示。
在打开日期面板时,可以使用键盘来选择日期,上下左右和PgUp,PgDn,Home,End,Ctrl+Up,Ctrl+Down选择范围,空格或者回车选择日期,Esc退出面板。
- AngularJs的UI组件ui-Bootstrap——Datepicker Popup
- AngularJs的UI组件ui-Bootstrap分享(四)——Datepicker Popup
- AngularJs的UI组件ui-Bootstrap分享(四)——Datepicker Popup
- AngularJs的UI组件Datepicker Popup
- angular ui-bootstrap的Datepicker Popup组件问题总结
- AngularJs的UI组件ui-Bootstrap分享——Pager和Pagination
- AngularJS ui.bootstrap.tabs
- angularjs之ui-bootstrap的使用
- 使用angularjs ui-bootstrap遇到的问题
- angularjs之ui-bootstrap的使用
- jquery-ui-datepicker组件done
- AngularJS ui.bootstrap.pagination 分页
- AngularJS ui.bootstrap.alert 消息
- AngularJS ui.bootstrap.alert 消息
- jQuery UI Datepicker精美的日期选择组件
- datepicker——基于jquery UI的日期选择器
- Android—UI之DatePicker、TimePicker
- AngularJS—学习 ui-router
- 数据库角色成员说明
- SQL-内外连接
- Python中类的定义和参数解释
- 题点--机器学习
- maven eclipse将导入的项目或者创建的项目转成maven项目
- AngularJs的UI组件ui-Bootstrap——Datepicker Popup
- Axure制作二级列表
- 前端必学-----AJax--笔记---03
- vue 路由vue-router
- css盒子模型之内边距(padding)
- 简易数独(9*9)
- tensorflow学习路线
- 八大排序(完)
- 博客中曾经分享的视频链接