CSS变量variable
来源:互联网 发布:淘宝会员怎么注册 编辑:程序博客网 时间:2024/06/07 01:50
前面的话
一直以来,CSS中是没有变量而言的,要使用 CSS 变量,只能借助 SASS 或者 LESS 这类预编译器。新的草案发布之后,直接在 CSS 中定义和使用变量不再是幻想了。本文将详细介绍CSS变量variable
基本用法
CSS 变量是由CSS作者定义的实体,其中包含要在整个文档中重复使用的特定值。使用自定义属性来设置变量名,并使用特定的 var() 来访问
兼容性:移动端和IE浏览器不兼容
【声明变量】
变量必须以--开头。例如--example-variable: 20px,意思是将20px赋值给--example-varibale变量
可以将声明变量的语句置于任何元素内,如果要设置全局变量,则可以设置为:root、body或html
:root{ --bgColor:#000;}
变量声明就像变普通的样式声明语句一样,也可以使用内联样式
<body style="--bgColor:#000">变量声明语句必须包含一个元素内,而不能随意放置
//错误<style>--bgColor:#000;</style>【使用变量】
使用var()函数使用变量,并且可以被使用在任意的地方。例如:var(--example-variable)会返回--example-variable所对应的值
<body style="--bgColor:#000;"> <div style="width: 100px;height: 100px;background-color: var(--bgColor)"></div> </body>
var()函数还有一个可选参数,用来设置默认值,当变量无法取得值时,则使用默认值
<body> <div style="width: 100px;height: 100px;background-color: var(--bgColor,pink)"></div> </body>
继承和层叠
和普通的样式属性一样,变量属性也支持继承和层叠。下面示例中,body元素的变量值为green,div元素的变量值为red; 基于层叠的原理,最终div元素的背景颜色为红色
<body style="--bgColor:green;"> <div style="width: 100px;height: 100px;--bgColor: red;background-color: var(--bgColor,pink)"></div> </body>
组合和计算
【组合】
CSS 变量可以进行组合使用
<style>.box{ --top:20%; --left:30%; width: 100px; height: 100px; background-image: url(img/24/xiaoshu.jpg); background-position: var(--left) var(--top);}</style><div class="box"></div>
但是,CSS变量不能进行如下形式的组合,var(--color1)var(--color2)不被浏览器识别,如果分开,如var(--color1) var(--color2),则被解析为# 333,同样无法被浏览器识别
<style>.box{ --color1:#; --color2:333; width: 100px; height: 100px; background-color: var(--color1)var(--color2);}</style><div class="box"></div>
【计算】
变量和普通样式值一样,除了组合,还可以使用calc进行计算
<style>.box{ --borderWidth:2px; width: 100px; height: 100px; background-color:lightblue; border-left: calc(var(--borderWidth) * 2) solid black;}</style><div class="box"></div>
JS
CSS 变量可以和 JS 互相交互。要注意的是,只能使用getPropertyValue()和setProperty()方法,而不能使用style属性
【style属性】
<div id="box" style="--color:lightgreen;background-color: var(--color)"></div> <script> var oBox = document.getElementById('box'); console.log(oBox.style['--color']); //undefined</script>
【getPropertyValue()】
<div id="box" style="--color:lightgreen;background-color: var(--color)"></div> <script> var oBox = document.getElementById('box'); console.log(oBox.style.getPropertyValue('--color'));//'lightgreen'</script>
【setProperty()】
<style>#box{ --color:lightgreen; background-color: var(--color); width: 100px; height: 100px; display:inline-block;}</style><button id="btn" type="button">变浅蓝</button><div id="box"></div> <script>var oBox = document.getElementById('box');var oBtn = document.getElementById('btn');oBtn.onclick = function(){ oBox.style.setProperty('--color','lightblue');}</script>
不支持
有一点要特别注意的是,变量不支持!important
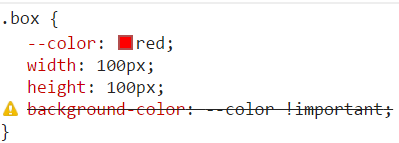
.box{ --color:red; width: 100px; height: 100px; background-color:--color !important;}</style><div class="box"></div>
chrome浏览器截图如下

用途
1、可维护性
在网页中维护一个配色方案或尺寸方案,意味着一些样式在CSS文件中多次出现,并被重复使用。当修改方案时,不论是调整某个样式或完全修改整个方案,都会成为一个复杂的问题,而单纯查找替换是远远不够的,这时CSS变量就派上用场了
:root{ --mainColor:#fc0;}.div1{ color:var(--mainColor);}.div2{ color:var(--mainColor);}2、语义化
变量的第二个优势就是名称本身就包含了语义的信息。CSS 文件变得易读和理解。main-text-color比文档中的#fc0更容易理解,特别是同样的颜色出现在不同的文件中的时候
3、更方便的实现@media媒体查询
一般地,媒体查询如下所示
<style>.box{ width: 100px; height: 100px; padding: 20px; margin: 10px; background-color: red}@media screen and (max-width:600px) { .box{ width: 50px; height: 50px; padding: 10px; margin: 5px; }}</style><div class="box"></div>
但是,如果使用变量,则可以精简代码
<style>.box{ --base-size:10px; width: calc(var(--base-size) * 10); height: calc(var(--base-size) * 10); padding: calc(var(--base-size) * 2); margin: calc(var(--base-size) * 1); background-color: red;}@media screen and (max-width:600px) { .box{ --base-size:5px; }}</style><div class="box"></div>
- CSS变量variable
- CSS变量variable
- CSS变量(css variable)
- 腾讯ISUX: 面向未来的 CSS Variable (CSS变量)
- 变量 variable
- Variable 变量
- bash变量(variable)
- Variable Modifiers [变量调节器]
- Variable Modifiers [变量调节器]
- Variable Modifiers [变量调节器]
- variable modifiers变量调节器
- PowerShell 变量(Variable)
- 条件变量 condition variable
- Tensorflow学习:Variable变量
- 什么是类变量(Class Variable),对象变量(Object Variable)
- 什么是类变量(Class Variable),对象变量(Object Variable)
- #1 Variable Initialization(变量初始化)
- 什么是bind variable(绑定变量)?
- JavaScript
- Java 数组的插入排序
- Cookie/Session机制详解
- JAVASE基础(八)
- LOJ6212-「美团 CodeM 决赛」melon
- CSS变量variable
- linux 配置网络
- java 多态
- 策略模式(Strategy Pattern)
- ConcurrentHashMap实现原理
- 【Java编程】编写一个计算N个整数平均值的程序
- 2017多校联合四1011/hdu6077Time To Get Up(模拟)
- Fence Repair-OJ
- union


