react入门之使用webpack搭配环境(一)
来源:互联网 发布:手机视频分享网站源码 编辑:程序博客网 时间:2024/06/05 10:30
react入门之搭配环境(一)
如果你想直接上手开发,而跳过这些搭配环境的繁琐过程,推荐你使用官方的create-react-app命令
npm install -g create-react-app //安装create-react-app脚手架 npm为node.js的包管理工具,请确保你已经安装了node.jscreate-react-app my-app //使用create-react-app创建,my-app为项目名称cd my-app/ //进入my-app目录npm start //运行项目
现在打开 http://localhost:3000/ 就能看到初始界面
我不大愿意使用官方自带这个脚手架,是因为它的webpack配置太复杂,我比较愚钝看不大懂,还望有大神能研究透彻分享一下。
要如何create-react-app内部的webpack配置文件解压出来?
npm run eject
源代码
每次看教程我都喜欢先把项目跑起来,然后再一句一句代码地去了解。如果你也是:
git clone https://github.com/lingjiawen/HelloReact.gitcd HelloReact/npm installnpm run dev
一、创建项目结构
新建一个文件夹,命名为HelloReact
顺口提一下,我用的IDE是Sublime
在该文件夹内这样组织你的项目结构:
|--app //项目组件 |--components //组件结构 |---Hello.jsx |--main.js //入口文件|--build //项目build文件 |--index.html //索引html
|--.babelrc //babel转码工具配置文件
|--package.json //npm说明文件,可以理解为包管理文件|--webpack.config.js //webpack配置文件
在build/index.html中拷贝以下代码:
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>ReactDemo1</title> </head> <body> <!--插入React组件的位置--> <div > </div> <script src="bundle.js"></script> </body></html>
React代码插入到main中,而bundle.js是webpack打包生成的js文件,在这里你可以先帮它记下来下文看到了再回来一看就清楚了。
在package.json中输入以下代码:
注意,所有的注释都不要输入进去!
//package.json{ "name": "HelloReact", //项目名字 "version": "1.0.0", //项目版本 "main": "webpack.config.js", "scripts": { "start": "webpack", //npm start的配置 }, "author": "", //作者 "license": "ISC", "devDependencies": { //调试依赖项 "babel-core": "^6.25.0", "babel-loader": "^7.1.1", "babel-plugin-react-transform": "^2.0.2", "babel-preset-es2015": "^6.24.1", "babel-preset-react": "^6.24.1", "react": "^15.6.1", "react-dom": "^15.6.1", "react-transform-hmr": "^1.0.4", "webpack": "^3.4.1", }, "description": "", "dependencies": { //项目依赖项 }}
在webpack配置文件webpack.config.js中输入以下代码:
var webpack = require('webpack');//引入Webpack模块,注意这里只能使用ES5语法引入module.exports = { entry: __dirname + "/app/main.js",//唯一入口文件 output: { path: __dirname + "/build",//打包后的bundle.js文件存放的地方 filename: "bundle.js" //打包后的文件名 }, module: { //loaders加载器 loaders: [ { test: /\.(js|jsx)$/, //匹配loaders所处理的文件的扩展名的正则,如jsx和js文件 loader: 'babel-loader' //loader的名称 } ] }, plugins: [ new webpack.HotModuleReplacementPlugin()//热模块替换插件 ]};
.babelrc是babel转码器的配置文件,它能将es6代码转换成es5代码,还支持react语法转换
在.babelrc中输入以下代码:
//.babelrc{ "presets": [ "react", "es2015" ], "env": { "development": { "plugins": [ [ "react-transform", { "transforms": [ { "transform": "react-transform-hmr", "imports": [ "react" ], "locals": [ "module" ] } ] } ] ] } }}
在app/components/Hello.jsx中输入以下代码:
import React from 'react'; //引入react//创建组件类:名字首字母必须大写class Hello extends React.Component { render() { return ( <div>Hello World!</div> ) }}//导出组件export default Hello;
React 使用 JSX 来替代常规的 JavaScript。
JSX 是一个看起来很像 XML 的 JavaScript 语法扩展。
它看起来是在Javascript代码里直接写XML的语法,而实质上是一个语法糖,每一个XML标签都会被JSX转换工具(如babel)转换成纯Javascript代码
在app/main.js中输入以下代码:
//main.jsimport React from 'react';import ReactDOM from 'react-dom';import Hello from './components/Hello.jsx';ReactDOM.render( <Hello />, document.getElementById('main'));
二、运行项目
打开命令行,cd到HelloReact文件夹目录,运行
npm install
该命令会安装package.json的所有依赖文件,安装完成后,运行:
npm start
npm start命令是刚才你在package.json中定义的:
"scripts": { "start": "webpack", }
注:只有start可以省略run,其他都需要加上run,如 npm run dev;
你会发现build.js中多了bundle.js文件,这是你在webpack.config.js中定义的打包文件:
var webpack = require('webpack');//引入Webpack模块,注意这里只能使用ES5语法引入module.exports = { …… output: { path: __dirname + "/build",//打包后的bundle.js文件存放的地方 filename: "bundle.js" //打包后的文件名 }, ……};
打开该目录下的index.html,看到以下输出运行成功:

三、添加热替换模块
项目已经可以运行了,但是每次输完代码都要npm start进行打包,想想都没办法忍受,这就需要用到webpack-dev-server热替换模块,所见即所得
其实在前面的代码中,为了避免麻烦,我已经偷偷将热替换模块的部分配置加了进去
webpack.config.js中的
……plugins: [ new webpack.HotModuleReplacementPlugin()//热模块替换插件 ]……
package.json中的
"devDependencies": { …… "babel-plugin-react-transform": "^2.0.2", "react-transform-hmr": "^1.0.4", "webpack-dev-server": "^2.6.1" …… }
还有.babelrc中的
"env": { "development": { "plugins": [ [ "react-transform", { "transforms": [ { "transform": "react-transform-hmr", "imports": [ "react" ], "locals": [ "module" ] } ] } ] ] } }
你可以将这些代码删除,发现也是可以正常打包并运行。因为之前并没有用到热加载
那我现在想用,要怎么用呢?
很简单,在package.json中加入:
…… "scripts": { "start": "webpack", "dev": "webpack-dev-server" }……
好,现在运行一下npm run dev
打开localhost:8080

咦,怎么是列出文件列表,哦哦哦,原来是没有配置默认路径;
…… "scripts": { "start": "webpack", "dev": "webpack-dev-server --contentBase='./build' " }……
重新运行npm run dev:

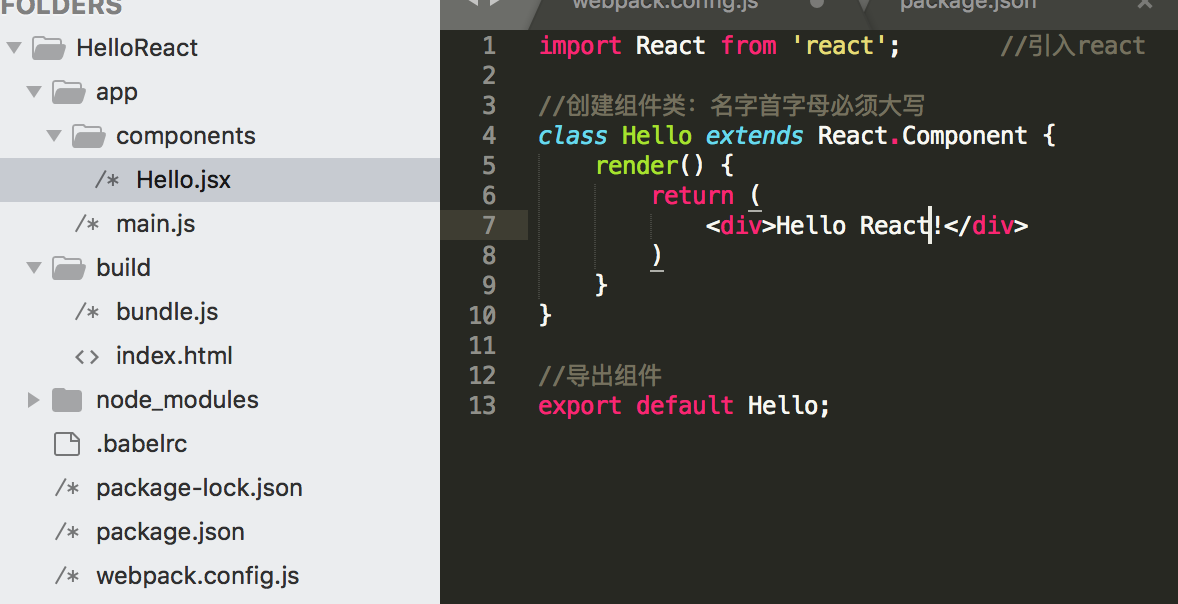
修改app/components/Hello.jsx

保存后再回到页面,发现页面已经自动更新:

- react入门之使用webpack搭配环境(一)
- react入门之搭配环境(一)
- webpack及react的搭配使用(一)
- webpack 打包 + es6 + react入门(一)webpack打包
- webpack入门+react环境配置
- webpack入门+react环境配置
- React+webpack搭建前端开发环境(一)
- React+webpack 的开发环境配置步骤(一)
- React Native入门(一)之安装,环境搭建
- react+webpack入门(2)
- webpack & react项目搭建一:环境
- 使用webpack搭建react ES6开发环境
- webpack入门(一)
- 初识react之react+webpack+es6环境配置步骤整理
- React+Webpack构建环境
- webPack+react 环境搭建
- 前端构建之webpack+react使用
- 前端--React之webpack使用教程
- ios调用相机,info.plist
- surrounded-regions
- opengl 原理介绍
- Oracle游标
- JVM性能调优监控工具jps、jstack、jmap、jhat、jstat、hprof使用详解
- react入门之使用webpack搭配环境(一)
- 屏幕旋转
- laravel查询得到的数据(为对象object)无法进行数组循环遍历,而且不能用数组方式访问和查看的原因以及解决方法
- 问题记录:在HLS中使用矩阵乘法
- java和android中让多个runnable按顺序依次执行
- 自己的错误
- (ubuntu系列)——codeblocks:process returned 2 (0x2)
- C语言实现快速排序
- Neety+SpringBoot写一个基于Http协议的文件服务器


