webpack入门+react环境配置
来源:互联网 发布:python web运维自动化 编辑:程序博客网 时间:2024/06/05 00:18
小结放在前:这篇文章主要是为下一篇的react提前铺好路,webpack是一个前端资源模块化管理和打包工具,说白了就是方便我们管理自己的常用的一些代码,比如你开发中用到sass以及jade同时用到es6,开发时你不可能改动某个地方就挨个命令去转换在到浏览器去看效果,那样效率是非常低的。所以webpack帮我们省去了那些多余的步骤
webpack 基本安装
开始前还是万万不能缺少的安装:
npm install webpack -g安装完接着是建个文件夹新建一个package.json依赖管理文件
npm init //运行后 按提示填写 当然嫌麻烦 就直接下一步 下一步就好 无伤大碍现在安装我们的webpack
npm install webpack --save-dev //--save-dev 的意思是将这个安装过程记录到我们的package.json依赖管理文件里完后新建一个文件并命名为webpack.config.js(如同我们的常规的 gulpfile.js、Gruntfile.js),就是一个配置项,告诉 webpack 它需要做什么。
打开webpack.config.js引入webpack
var webpack = require('webpack');webpack 基本入门
webpack主要结构分三个:入口文件配置(entry)、入口文件输出配置(output)、加载器配置(module)、其他配置(resolve)
- 入口文件配置
entry: { index : './src/main.js' },- 入口文件输出配置
//配置编译成功后文件存放的位置output: { path: 'dist/js', //编译后文件所在的文件夹 filename: '[name].js' //根据入口文件名命名编译后的文件名,编译后文件还是叫main.js },- 加载器配置
module: { //最关键的一块配置,它告知 webpack 每一种文件都需要使用什么加载器来处理 loaders: [ { test: /\.css$/, loader: 'style-loader!css-loader' }, { test: /\.js$/, loader: 'jsx-loader?harmony' }, { test: /\.scss$/, loader: 'style!css!sass?sourceMap'}, { test: /\.(png|jpg)$/, loader: 'url-loader?limit=8192'} ] },- 其他配置
resolve: { //自动扩展文件后缀名,意味着我们require模块可以省略不写后缀名 extensions: ['', '.js', '.json', '.scss'] }ok!好记忆不如烂笔头,现在我们来自己搭建一个react的开发环境吧!
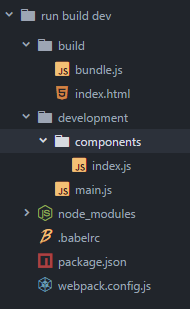
先参考我的目录结构

build存放编译后的文件,development存放react代码的文件夹,components存放react组件的文件夹,node_modules存放安装的依赖
我们先要安装一些项目依赖:
npm install --save-dev react react-domnpm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-reactnpm install --save-dev style-loader css-loader sass-loader url-loadernpm install --save-dev webpack-dev-server //自动刷新修改后的结果,在webpack.config.js中配置webpack-dev-server,//在这里需要修改下entry的路径,给它加一个webpack/hot/dev-server,后文会提到要是安装失败那就分开一个个装,还不行就用淘宝的cnpm装 ,还不行就看看你的node和npm的环境变量等配置(亲身体会T_T)
npm install cnpm -g行!接下来是文件的内容
webpack.config.js文件的配置如下:
var path = require('path');var webpack = require('webpack'); //加载webpack依赖包module.exports = { entry: ['webpack/hot/dev-server', path.resolve(__dirname, './development/main.js')], //入口文件并添加了热加载 output: { path: path.resolve(__dirname, './build'), filename: 'bundle.js' //输出文件 }, module: { loaders: [ { test: /\.js?$/, exclude: /(node_modules|bower_components)/, loader: 'babel', query: { presets: ['es2015', 'react'] } //将react编译成js文件 }, { test: /\.css$/, loader: 'style-loader!css-loader' }, //打包css文件 { test: /\.scss$/, loader: 'style!css!sass?sourceMap'}, //编译sass文件 { test: /\.(png|jpg)$/, loader: 'url-loader?limit=8192'} //对图片进行打包 ] }, plugins: [ new webpack.HotModuleReplacementPlugin() ], resolve: { //自动扩展文件后缀名 extensions: ['', '.js', '.json', '.scss', '.ts'] }};main.js内容如下:
let React = require('react');let ReactDOM = require('react-dom');let AppComponent = require('./components/index.js');ReactDOM.render(<AppComponent />, document.getElementById('content'));index.js内容如下:
var React = require('react');var ProductBox;ProductBox = React.createClass({ render: function () { return ( <div className="productBox"> hello react&es2015&webpack!!! </div> ); }});module.exports = ProductBox;index.html内容如下:
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <title>React Project</title></head><body><script src="http://localhost:8080/webpack-dev-server.js"></script><div id="content"></div><script src="./bundle.js"></script></body></html>将上面的文件写好后并放到对应文件夹内运行命令npm run build dev,成功后浏览器访问地址location:8080,就会显示出对应界面
- webpack入门+react环境配置
- webpack入门+react环境配置
- React+Webpack开发环境配置
- webpack+react+es6环境配置
- webpack 配置 react 开发环境
- React+Webpack开发环境配置
- Material-UI + React + Babel + Webpack 环境配置
- React + Typescript + Webpack 开发环境配置
- Material-UI + React + Babel + Webpack 环境配置
- webpack 入门环境配置教程
- 初识react之react+webpack+es6环境配置步骤整理
- React+Webpack构建环境
- webPack+react 环境搭建
- React +ES6 +Webpack入门
- React +ES6 +Webpack入门
- react入门之使用webpack搭配环境(一)
- React+Webpack打包配置
- React +webpack 基础配置
- 二叉树的最大深度
- Scala中的下划线到底有多少种应用场景?
- SimpleDateFormat线程安全问题解决方案
- Matlab + LibSVM + 问题集锦【20170407】
- [构造] Codeforces 468C #268 (Div. 1) C. Hack it!
- webpack入门+react环境配置
- 数组法求C++大数的序列和
- Android Studio 更新第三方.so
- 红蓝牌
- 奇怪的比赛,蓝桥杯2012年第4题
- Jsch学习
- Banner 统计
- [构造] Codeforces 618F Wunder Fund Round 2016 F. Double Knapsack
- 蓝桥杯第五届省赛C/C++A组第五题 锦标赛


