click、onclick、on事件执行优先级
来源:互联网 发布:简述云计算 编辑:程序博客网 时间:2024/06/09 19:02
按照事件冒泡的触发顺序,应该是我的事件先触发
结果不是这样的。我发现使用$().click(function(){})绑定的事件,而我使用$("body").on("click","",function(){})绑定的事件。
我希望比较一下它们的差别,专门写了一下代码,查看运行结果。
代码如下:
1
2
3
4
5
<divid="div_2" onclick="console.error('onclick_2')"> <divid="div_1" onclick="console.error('onclick_1')"> Click this Div </div></div>JS:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
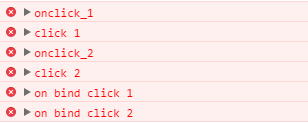
$(function(){ $("body").on("click","#div_2",function(){ console.error("on bind click 2"); }); $("body").on("click","#div_1",function(){ console.error("on bind click 1"); }); $("#div_2").click(function(){ console.error("click 2"); }); $("#div_1").click(function(){ console.error("click 1"); });});执行结果:

得到结论:
onclick,click,on()的优先关系:onclick>click>on();
onclick和click绑定的事件,彼此之间遵守事件冒泡规则,从内到外触发;
on()绑定的事件,总是晚于onclick和click绑定的事件触发;
由此可以得到,使用on()绑定的事件与onclick和click绑定的事件,判断触发先后顺序时,不能只考虑事件冒泡规则。
阅读全文
0 0
- click、onclick、on事件执行优先级
- 关于jquery的obj.click()、和obj.on()以及行内的onclick事件
- onclick事件 和jQuery 事件 - click() 方法
- js中的click和onclick事件区别
- onclick 事件 和click()的区别
- 关于js中的onclick事件和JQuery中的click方法以及on方法事件的详解以及区别
- on('click')与.click()事件的区别
- UGUI 按钮On Click事件
- jquery click事件,多次执行
- jquery click事件,多次执行
- jQuery click事件自动执行?
- html页面元素onclick 和 jquery绑定click执行顺序
- js中click事件,事件名(函数名)不能为click,myclick,onclick等保留名称
- js中事件绑定,$("body").on("click")与$("").click()区别
- js中事件绑定,$("body").on("click")与$("").click()区别
- 点击事件(v-on:click)
- jquery关于on click事件的理解
- 点击事件(v-on:click)
- C
- HDU 6060 RXD and dividing【斯坦纳树】
- Centos7 Oracle 11g安装文档
- LeetCode No.19 Remove Nth Node From End of List
- JQuery动画
- click、onclick、on事件执行优先级
- 剑指offer面试题14 调整数组顺序使奇数位于偶数前面
- POJ 1274 Stall
- 直接选择法排序
- 排序之插入排序
- 人工智能之机器学习常见算法
- uva 1346 Songs
- Git笔记
- js介绍-js中的变量和数据类型及相互转换-运算符及表达式


