img之间的间隙问题
来源:互联网 发布:淘宝店铺旺铺专业版 编辑:程序博客网 时间:2024/04/28 03:55
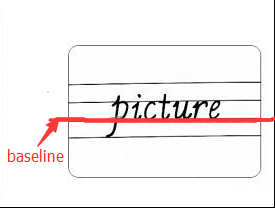
前言:关于基线(base line),中线(middle line),行高(line height)的了解还是比较浅的,所以引用前辈的成果,稍带解释下
1)行高:两行文字之间“基线”之间的垂直距离
2)行距:一行文字“底线”到“顶线”之间的垂直距离

【我用英文四线谱,脑补了什么为之“基线”,大胆的猜想缘由是:编程语言都为英文】
行内元素inline:span,img 等;而行内元素的对齐默认是以父级元素进行基线对齐:vertical-align:base-line
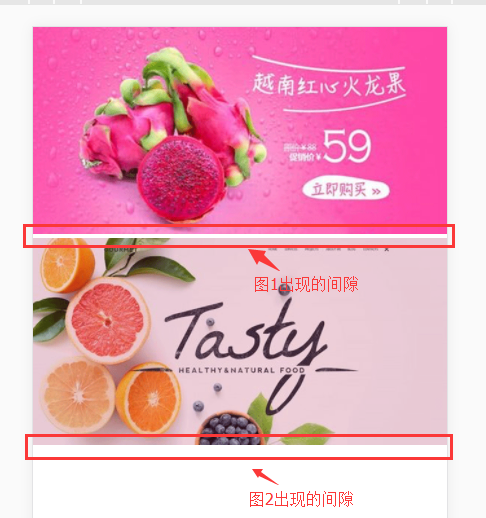
当在页面中放置img图片时:

页面中出现的图片如下:

用标签包裹更能看出间隙

出现的可能原因:
1)因为img是line内联元素
2)img是根据父级进行base-line基线对齐的
解决方案:
针对1):将img变成block块元素
针对2)有两种:
第一种:将img的对齐方式设置为vertical-align:middle
第二种:将父级的font-size:0【无法根据父级进行基线对齐,care:如果有子元素,记得在子元素上设置字体的大小】
后续疑问?
为什么将img设置为block就没有间隙了呢?
做一个“实验”,块元素和内联元素的比较

故联想实验结果:将img设为block之后,相对父级的base-line都是一样的,故没有间隙【希不吝指出错误,多多指点】
阅读全文
0 0
- img之间的间隙问题
- img之间的间隙问题
- 解决img之间的间隙
- Img出现空白间隙的问题
- img li 元素之间的间隙原因及清除方法
- img的间隙
- img图片造成间隙问题
- div 中 img 有间隙问题的解决
- 解决iframe之间的间隙问题
- css 图片有间隔多个Img标签之间的间隙
- img默认间隙和li间距问题
- inline-block之间间隙问题
- div 中img 有间隙问题的解决,line-height=0 line-height 等于0
- img之间有空隙的问题
- div和img之间的缝隙问题
- div和img之间的缝隙问题
- 【转】关于div层的间隙, 还有img与div的间隙
- img对象间产生间隙和排列不整齐的解决方法
- java封装和继承
- (多核DSP快速入门)9.IPC的堆模块HeapMP和链表模块ListMP
- 数据校验,单文件上传
- 2017 江苏省赛 Partial Sum
- [2017百度之星程序设计大赛
- img之间的间隙问题
- eclipse中查看源代码
- Android第五天
- CodeVS刷题日记·1842·白银
- 当x有奇数个1时返回1,retrun 1 when x contains an odd number of 1s
- CTF web总结--利用mysql日志getshell
- 前端技术
- 数据挖掘入门指南:以kaggle:titanic为例
- Day59-Oracle03


