FloatingActionButton(悬浮按钮)
来源:互联网 发布:少女与战车 知乎 编辑:程序博客网 时间:2024/06/05 20:15
FloatingActionButton(悬浮按钮)
FloatingActionButton简称FAB。
一. 对于App或某个页面中是否要使用FloatingActionButton必要性:
FAB代表一个App或一个页面中最主要的操作,如果一个App的每个页面都有FAB,则通常表示该App最主要的功能是通过该FAB操作的。
为了突出FAB的重要性,一个页面最好只有一个FAB。
二. FloatingActionButton大小
通常有两种尺寸
1. 56 * 56dp :默认的大小,最常用的尺寸。
2. 40 * 40 dp :Mini版。
当然也可以改它的大小。
FAB中间的图标,google推荐的大小是:24 * 24dp
三. 哪些操作推荐使用FloatingActionButton
如: 添加,收藏,编辑,分享,导航等,如下图:

而如:删除,警告,错误,剪切等操作,则不推荐使用FloatingActionButton。
四. FAB的使用
Android 5.0 中引入Material Design,FAB为Android Design Support Library支持包中的中Material Design控件,要使用FAB,先要引入Design Support Library包,如:在build.gradle中加入: compile 'com.android.support:design:X.X.X',X为支持包版本号,如下图:

FAB的继承关系:

FAB的XMl属性除了继承自View,ImageView的属性外,Android 5.0后引入的常用新属性如下:
注:使用下面属性,先要引入命名空间:xmlns:app="http://schemas.android.com/apk/res-auto"
1> app:elevation="50dp":阴影的高度,elevation是Android 5.0中引入的新属性,设置该属性使控件有一个阴影,感觉该控件像是“浮”起来一样,这样达到3D效果。对应的方法:setCompatElevation(float)
2> app:fabSize="normal":FAB的大小,为normal时,大小为:56 * 56dp ,为mini时,大小为: 40 * 40 dp。
3> app:backgroundTint="#31bfcf":FAB的背景颜色。
4> app:rippleColor="#e7d16b":点击FAB时,形成的波纹颜色。
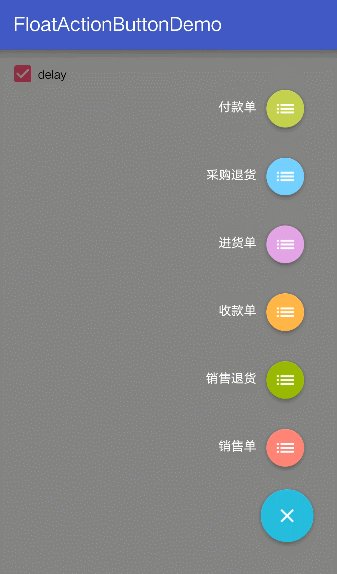
<一> 使用例子1: 简单使用FAB
点击“+”悬浮按钮,弹出悬浮按钮菜单,效果如下:

代码如下:
XMl布局:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:app="http://schemas.android.com/apk/res-auto" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 > 8 <CheckBox 9 android:id="@+id/cbDelay" 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:text="delay" 13 android:layout_marginTop="10dp" 14 android:layout_marginLeft="10dp" 15 /> 16 <RelativeLayout 17 android:id="@+id/rlAddBill" 18 android:layout_width="match_parent" 19 android:layout_height="match_parent" 20 android:background="#80000000" 21 android:visibility="gone" 22 > 23 <LinearLayout 24 android:id="@+id/ll01" 25 android:layout_width="match_parent" 26 android:layout_height="wrap_content" 27 android:layout_alignParentBottom="true" 28 android:layout_marginBottom="100dp" 29 android:orientation="horizontal" 30 > 31 <TextView 32 android:layout_toLeftOf="@+id/miniFab01" 33 android:layout_width="0dp" 34 android:layout_height="wrap_content" 35 android:layout_weight="1" 36 android:text="销售单" 37 android:textSize="15sp" 38 android:textColor="@android:color/white" 39 android:layout_gravity="center_vertical" 40 android:gravity="right" 41 android:paddingBottom="5dp" 42 /> 43 <android.support.design.widget.FloatingActionButton 44 android:id="@+id/miniFab01" 45 android:layout_width="wrap_content" 46 android:layout_height="wrap_content" 47 android:src="@mipmap/ic_list_white_24dp" 48 android:layout_marginRight="25dp" 49 app:fabSize="mini" 50 app:elevation="5dp" 51 app:backgroundTint="@color/color_XSD" 52 /> 53 </LinearLayout> 54 <LinearLayout 55 android:id="@+id/ll02" 56 android:layout_width="match_parent" 57 android:layout_height="wrap_content" 58 android:orientation="horizontal" 59 android:layout_above="@+id/ll01" 60 > 61 <TextView 62 android:layout_toLeftOf="@+id/miniFab02" 63 android:layout_width="0dp" 64 android:layout_height="wrap_content" 65 android:layout_weight="1" 66 android:text="销售退货" 67 android:textSize="15sp" 68 android:textColor="@android:color/white" 69 android:layout_gravity="center_vertical" 70 android:gravity="right" 71 android:paddingBottom="5dp" 72 /> 73 <android.support.design.widget.FloatingActionButton 74 android:id="@+id/miniFab02" 75 android:layout_width="wrap_content" 76 android:layout_height="wrap_content" 77 android:src="@mipmap/ic_list_white_24dp" 78 android:layout_marginRight="25dp" 79 app:fabSize="mini" 80 app:elevation="5dp" 81 app:backgroundTint="@color/color_XSTH" 82 /> 83 </LinearLayout> 84 <LinearLayout 85 android:id="@+id/ll03" 86 android:layout_width="match_parent" 87 android:layout_height="wrap_content" 88 android:orientation="horizontal" 89 android:layout_above="@+id/ll02" 90 > 91 <TextView 92 android:layout_toLeftOf="@+id/miniFab02" 93 android:layout_width="0dp" 94 android:layout_height="wrap_content" 95 android:layout_weight="1" 96 android:text="收款单" 97 android:textSize="15sp" 98 android:textColor="@android:color/white" 99 android:layout_gravity="center_vertical"100 android:gravity="right"101 android:paddingBottom="5dp"102 />103 <android.support.design.widget.FloatingActionButton104 android:id="@+id/miniFab03"105 android:layout_width="wrap_content"106 android:layout_height="wrap_content"107 android:src="@mipmap/ic_list_white_24dp"108 android:layout_marginRight="25dp"109 app:fabSize="mini"110 app:elevation="5dp"111 app:backgroundTint="@color/color_SKD"112 />113 </LinearLayout>114 <LinearLayout115 android:id="@+id/ll04"116 android:layout_width="match_parent"117 android:layout_height="wrap_content"118 android:orientation="horizontal"119 android:layout_above="@+id/ll03"120 >121 <TextView122 android:layout_toLeftOf="@+id/miniFab02"123 android:layout_width="0dp"124 android:layout_height="wrap_content"125 android:layout_weight="1"126 android:text="进货单"127 android:textSize="15sp"128 android:textColor="@android:color/white"129 android:layout_gravity="center_vertical"130 android:gravity="right"131 android:paddingBottom="5dp"132 />133 <android.support.design.widget.FloatingActionButton134 android:id="@+id/miniFab04"135 android:layout_width="wrap_content"136 android:layout_height="wrap_content"137 android:src="@mipmap/ic_list_white_24dp"138 android:layout_marginRight="25dp"139 app:fabSize="mini"140 app:elevation="5dp"141 app:backgroundTint="@color/color_JHD"142 />143 </LinearLayout>144 <LinearLayout145 android:id="@+id/ll05"146 android:layout_width="match_parent"147 android:layout_height="wrap_content"148 android:orientation="horizontal"149 android:layout_above="@+id/ll04"150 >151 <TextView152 android:layout_toLeftOf="@+id/miniFab02"153 android:layout_width="0dp"154 android:layout_height="wrap_content"155 android:layout_weight="1"156 android:text="采购退货"157 android:textSize="15sp"158 android:textColor="@android:color/white"159 android:layout_gravity="center_vertical"160 android:gravity="right"161 android:paddingBottom="5dp"162 />163 <android.support.design.widget.FloatingActionButton164 android:id="@+id/miniFab05"165 android:layout_width="wrap_content"166 android:layout_height="wrap_content"167 android:src="@mipmap/ic_list_white_24dp"168 android:layout_marginRight="25dp"169 app:fabSize="mini"170 app:elevation="5dp"171 app:backgroundTint="@color/color_CGTH"172 />173 </LinearLayout>174 <LinearLayout175 android:id="@+id/ll06"176 android:layout_width="match_parent"177 android:layout_height="wrap_content"178 android:orientation="horizontal"179 android:layout_above="@+id/ll05"180 >181 <TextView182 android:layout_toLeftOf="@+id/miniFab02"183 android:layout_width="0dp"184 android:layout_height="wrap_content"185 android:layout_weight="1"186 android:text="付款单"187 android:textSize="15sp"188 android:textColor="@android:color/white"189 android:layout_gravity="center_vertical"190 android:gravity="right"191 android:paddingBottom="5dp"192 />193 <android.support.design.widget.FloatingActionButton194 android:id="@+id/miniFab06"195 android:layout_width="wrap_content"196 android:layout_height="wrap_content"197 android:src="@mipmap/ic_list_white_24dp"198 android:layout_marginRight="25dp"199 app:fabSize="mini"200 app:elevation="5dp"201 app:backgroundTint="@color/color_FKD"202 />203 </LinearLayout>204 </RelativeLayout>205 <android.support.design.widget.FloatingActionButton206 android:id="@+id/fab01Add"207 android:layout_width="wrap_content"208 android:layout_height="wrap_content"209 android:layout_alignParentRight="true"210 android:layout_alignParentBottom="true"211 android:src="@mipmap/ic_add_white_24dp"212 android:layout_marginRight="15dp"213 android:layout_marginBottom="20dp"214 app:fabSize="normal"215 app:elevation="5dp"216 app:backgroundTint="#31bfcf"217 app:rippleColor="#e7d161"218 />219 </RelativeLayout>
Java代码:
1 package com.zst.floatactionbutton; 2 import android.animation.Animator; 3 import android.animation.AnimatorInflater; 4 import android.animation.AnimatorSet; 5 import android.content.Intent; 6 import android.content.res.ColorStateList; 7 import android.os.Bundle; 8 import android.support.annotation.Nullable; 9 import android.support.design.widget.FloatingActionButton; 10 import android.support.v7.app.AppCompatActivity; 11 import android.view.View; 12 import android.view.WindowManager; 13 import android.widget.CheckBox; 14 import android.widget.LinearLayout; 15 import android.widget.RelativeLayout; 16 /** 17 * Created by shengtao_zeng on 2016/11/10. 18 */ 19 public class BasicFABActivity extends AppCompatActivity implements View.OnClickListener{ 20 private CheckBox cbDelay; 21 private FloatingActionButton fab01Add; 22 private boolean isAdd = false; 23 private RelativeLayout rlAddBill; 24 private int[] llId = new int[]{R.id.ll01,R.id.ll02,R.id.ll03,R.id.ll04,R.id.ll05,R.id.ll06}; 25 private LinearLayout[] ll = new LinearLayout[llId.length]; 26 private int[] fabId = new int[]{R.id.miniFab01,R.id.miniFab02,R.id.miniFab03,R.id.miniFab04,R.id.miniFab05,R.id.miniFab06}; 27 private FloatingActionButton[] fab = new FloatingActionButton[fabId.length]; 28 private AnimatorSet addBillTranslate1; 29 private AnimatorSet addBillTranslate2; 30 private AnimatorSet addBillTranslate3; 31 private AnimatorSet addBillTranslate4; 32 private AnimatorSet addBillTranslate5; 33 private AnimatorSet addBillTranslate6; 34 @Override 35 protected void onCreate(@Nullable Bundle savedInstanceState) { 36 super.onCreate(savedInstanceState); 37 setContentView(R.layout.basic_fab_activity); 38 initView(); 39 setDefaultValues(); 40 bindEvents(); 41 } 42 private void initView(){ 43 cbDelay = (CheckBox)findViewById(R.id.cbDelay); 44 fab01Add = (FloatingActionButton)findViewById(R.id.fab01Add); 45 rlAddBill = (RelativeLayout)findViewById(R.id.rlAddBill); 46 for (int i = 0; i < llId.length;i++){ 47 ll[i] = (LinearLayout)findViewById(llId[i]); 48 } 49 for (int i = 0;i < fabId.length; i++){ 50 fab[i] = (FloatingActionButton)findViewById(fabId[i]); 51 } 52 } 53 private void setDefaultValues(){ 54 addBillTranslate1 = (AnimatorSet) AnimatorInflater.loadAnimator(this,R.animator.add_bill_anim); 55 addBillTranslate2 = (AnimatorSet) AnimatorInflater.loadAnimator(this,R.animator.add_bill_anim); 56 addBillTranslate3 = (AnimatorSet) AnimatorInflater.loadAnimator(this,R.animator.add_bill_anim); 57 addBillTranslate4 = (AnimatorSet) AnimatorInflater.loadAnimator(this,R.animator.add_bill_anim); 58 addBillTranslate5 = (AnimatorSet) AnimatorInflater.loadAnimator(this,R.animator.add_bill_anim); 59 addBillTranslate6 = (AnimatorSet) AnimatorInflater.loadAnimator(this,R.animator.add_bill_anim); 60 } 61 private void bindEvents(){ 62 fab01Add.setOnClickListener(this); 63 for (int i = 0;i < fabId.length; i++){ 64 fab[i].setOnClickListener(this); 65 } 66 } 67 @Override 68 public void onClick(View v) { 69 switch (v.getId()) { 70 case R.id.fab01Add: 71 fab01Add.setImageResource(isAdd ? R.mipmap.ic_add_white_24dp:R.mipmap.ic_close_white_24dp); 72 isAdd = !isAdd; 73 rlAddBill.setVisibility(isAdd ? View.VISIBLE : View.GONE); 74 if (isAdd) { 75 addBillTranslate1.setTarget(ll[0]); 76 addBillTranslate1.start(); 77 addBillTranslate2.setTarget(ll[1]); 78 addBillTranslate2.setStartDelay(cbDelay.isChecked() ? 150 : 0); 79 addBillTranslate2.start(); 80 addBillTranslate3.setTarget(ll[2]); 81 addBillTranslate3.setStartDelay(cbDelay.isChecked() ? 200 : 0); 82 addBillTranslate3.start(); 83 addBillTranslate4.setTarget(ll[3]); 84 addBillTranslate4.setStartDelay(cbDelay.isChecked() ? 250 : 0); 85 addBillTranslate4.start(); 86 addBillTranslate5.setTarget(ll[4]); 87 addBillTranslate5.setStartDelay(cbDelay.isChecked() ? 300 : 0); 88 addBillTranslate5.start(); 89 addBillTranslate6.setTarget(ll[5]); 90 addBillTranslate6.setStartDelay(cbDelay.isChecked() ? 350 : 0); 91 addBillTranslate6.start(); 92 } 93 break; 94 case R.id.miniFab01: 95 hideFABMenu(); 96 break; 97 case R.id.miniFab02: 98 hideFABMenu(); 99 break;100 case R.id.miniFab03:101 hideFABMenu();102 break;103 case R.id.miniFab04:104 hideFABMenu();105 break;106 case R.id.miniFab05:107 hideFABMenu();108 break;109 case R.id.miniFab06:110 hideFABMenu();111 break;112 default:113 break;114 }115 }116 private void hideFABMenu(){117 rlAddBill.setVisibility(View.GONE);118 fab01Add.setImageResource(R.mipmap.ic_add_white_24dp);119 isAdd = false;120 }121 }
Property Animation定义:
1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" 3 android:ordering="sequentially" 4 > 5 <set 6 android:ordering="together" 7 > 8 <objectAnimator 9 android:propertyName="translationY"10 android:valueFrom="100.00"11 android:valueTo="-50.00"12 android:duration="100"13 android:startOffset="0"14 android:repeatCount="0"15 android:valueType="floatType"16 />17 <objectAnimator18 android:propertyName="alpha"19 android:valueFrom="0.00"20 android:valueTo="1.00"21 android:duration="100"22 android:startOffset="0"23 android:valueType="floatType"24 android:repeatCount="0"25 />26 <objectAnimator27 android:propertyName="scaleY"28 android:valueFrom="0.00"29 android:valueTo="1.50"30 android:duration="100"31 android:startOffset="0"32 android:valueType="floatType"33 android:repeatCount="0"34 />35 </set>36 <set37 android:ordering="together"38 >39 <objectAnimator40 android:propertyName="translationY"41 android:valueTo="0.00"42 android:duration="100"43 android:startOffset="0"44 android:repeatCount="0"45 android:valueType="floatType"46 />47 <objectAnimator48 android:propertyName="scaleY"49 android:valueTo="1.0"50 android:duration="100"51 android:startOffset="0"52 android:valueType="floatType"53 android:repeatCount="0"54 />55 </set>56 </set>
<二> 使用例子2: FAB和ListView 的结合使用
效果如下:

a> ListView向下滚动时,添加联系人的悬浮按钮隐藏。
b> ListView向上滚动时,添加联系人的悬浮按钮显示。
c> ListView向下滚动1/4时,会显示“回到顶部”的悬浮按钮,点击该按钮,ListView显示的顶部Item返回到第一个Item。
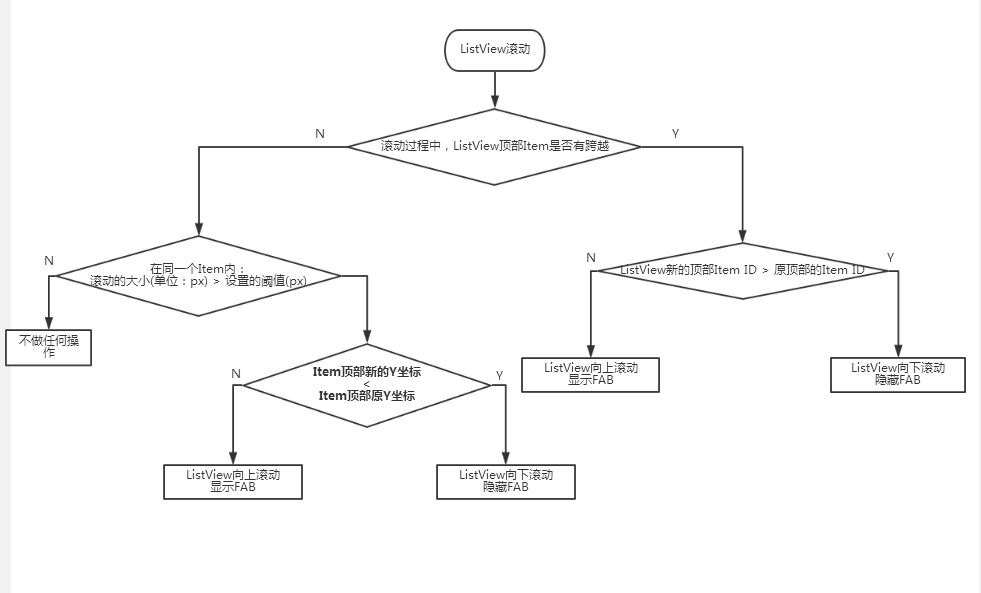
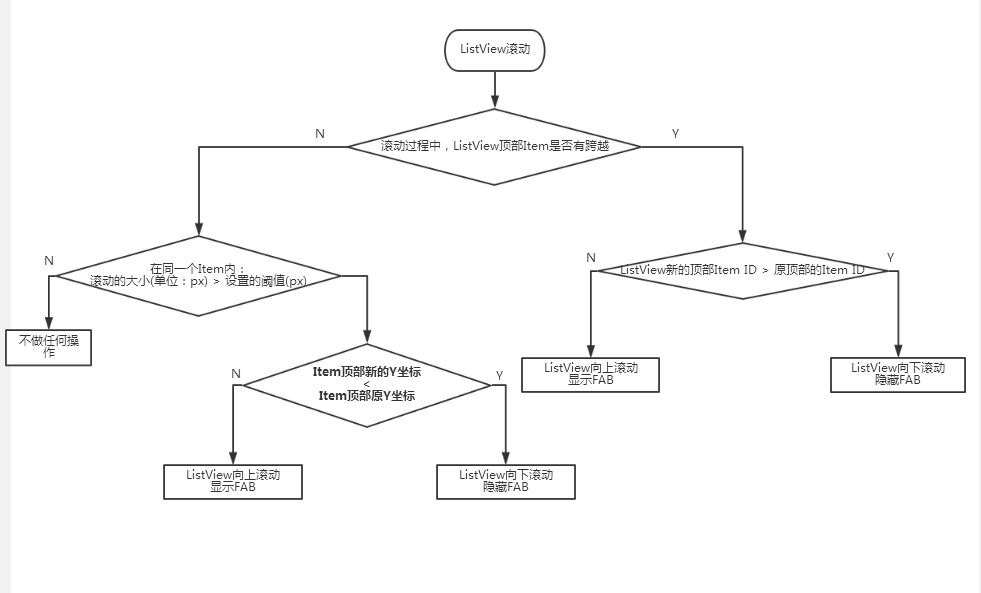
ListView滚动和FAB的隐藏/显示的关系逻辑如下图:

代码如下:
XML布局:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:app="http://schemas.android.com/apk/res-auto" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 > 8 <ListView 9 android:id="@+id/lvContacts"10 android:layout_width="match_parent"11 android:layout_height="match_parent"12 android:divider="#80000000"13 android:dividerHeight="1px"14 >15 </ListView>16 <android.support.design.widget.FloatingActionButton17 android:id="@+id/fabAddContact"18 android:layout_width="wrap_content"19 android:layout_height="wrap_content"20 android:layout_marginBottom="16dp"21 android:layout_marginRight="8dp"22 android:src="@mipmap/ic_person_add_white_24dp"23 app:fabSize="normal"24 android:layout_alignParentBottom="true"25 android:layout_alignParentRight="true"26 />27 <android.support.design.widget.FloatingActionButton28 android:id="@+id/fabUp"29 android:layout_above="@+id/fabAddContact"30 android:layout_width="wrap_content"31 android:layout_height="wrap_content"32 android:layout_marginBottom="16dp"33 android:layout_marginRight="20dp"34 android:src="@mipmap/ic_keyboard_arrow_up_white_24dp"35 app:fabSize="mini"36 android:layout_alignParentRight="true"37 app:backgroundTint="#92be0a"38 android:visibility="gone"39 />40 </RelativeLayout>
主逻辑代码:
1 package com.zst.floatactionbutton; 2 import android.animation.AnimatorInflater; 3 import android.animation.AnimatorSet; 4 import android.content.Context; 5 import android.os.Bundle; 6 import android.support.annotation.Nullable; 7 import android.support.design.widget.FloatingActionButton; 8 import android.support.v7.app.AppCompatActivity; 9 import android.view.LayoutInflater; 10 import android.view.View; 11 import android.view.ViewGroup; 12 import android.widget.AbsListView; 13 import android.widget.BaseAdapter; 14 import android.widget.ListView; 15 import android.widget.TextView; 16 import java.util.ArrayList; 17 import java.util.List; 18 19 public class FABInListViewActivity extends AppCompatActivity implements View.OnClickListener{ 20 private ListView lvContacts; 21 private ContactsAdapter adapter; 22 private List<String> list = new ArrayList<>(); 23 private long mNumber = 13812007799L; 24 private FloatingActionButton fabAddContact; 25 private FloatingActionButton fabUp; 26 private AnimatorSet mHideFAB; 27 private AnimatorSet mShowFAB; 28 private boolean FAB_VISIBLE = true; 29 private int mPreviousFirstVisibleItem; //记录前面第一个Item 30 private int mLastScrollY; //记录ListView中最上面的Item(View)的上一次顶部Y坐标() 31 private int mScrollThreshold = 2; //阈值:单位px 32 @Override 33 protected void onCreate(@Nullable Bundle savedInstanceState) { 34 super.onCreate(savedInstanceState); 35 setContentView(R.layout.fab_in_listview_activity); 36 initView(); 37 setDefaultValues(); 38 bindEvents(); 39 } 40 private void initView(){ 41 lvContacts = (ListView)findViewById(R.id.lvContacts); 42 fabAddContact = (FloatingActionButton)findViewById(R.id.fabAddContact); 43 fabUp = (FloatingActionButton)findViewById(R.id.fabUp); 44 } 45 private void setDefaultValues(){ 46 for (int i = 0; i < 100;i++){ 47 list.add("Contact" + i + "+" + (mNumber + i)); 48 } 49 adapter = new ContactsAdapter(this,list); 50 lvContacts.setAdapter(adapter); 51 initAnimation(); 52 } 53 private void initAnimation(){ 54 mHideFAB = (AnimatorSet)AnimatorInflater.loadAnimator(this,R.animator.scroll_hide_fab); 55 mShowFAB = (AnimatorSet)AnimatorInflater.loadAnimator(this,R.animator.scroll_show_fab); 56 mHideFAB.setTarget(fabAddContact); 57 mShowFAB.setTarget(fabAddContact); 58 } 59 private void bindEvents(){ 60 fabUp.setOnClickListener(this); 61 lvContacts.setOnScrollListener(new AbsListView.OnScrollListener() { 62 @Override 63 public void onScrollStateChanged(AbsListView view, int scrollState) { 64 // if(scrollState == AbsListView.OnScrollListener.SCROLL_STATE_IDLE) { //停止滚动 65 //showFAB(); 66 // } 67 } 68 @Override 69 public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) { 70 if(totalItemCount == 0) { 71 showFAB(); 72 return; 73 } 74 //滚动过程中:ListView中最上面一个Item还是同一个Item 75 if(isSameRow(firstVisibleItem)) { 76 int newScrollY = getTopItemScrollY(); 77 boolean isExceedThreshold = Math.abs(mLastScrollY - newScrollY) > mScrollThreshold; 78 if (isExceedThreshold) { 79 if (mLastScrollY > newScrollY && FAB_VISIBLE == true) { 80 FAB_VISIBLE = false; 81 hideFAB(); 82 } else if(mLastScrollY < newScrollY && FAB_VISIBLE == false){ 83 FAB_VISIBLE = true; 84 showFAB(); 85 } 86 } 87 mLastScrollY = newScrollY; 88 } else { 89 if (firstVisibleItem > mPreviousFirstVisibleItem && FAB_VISIBLE == true){ //向下滚动 90 FAB_VISIBLE = false; 91 hideFAB(); 92 } else if(firstVisibleItem < mPreviousFirstVisibleItem && FAB_VISIBLE == false){ //向上滚动 93 FAB_VISIBLE = true; 94 showFAB(); 95 } 96 mLastScrollY = getTopItemScrollY(); 97 mPreviousFirstVisibleItem = firstVisibleItem; 98 } 99 if (firstVisibleItem > (totalItemCount/4)) {100 fabUp.setVisibility(View.VISIBLE);101 } else {102 fabUp.setVisibility(View.GONE);103 }104 }105 });106 }107 private boolean isSameRow(int firstVisisbleItem){108 return mPreviousFirstVisibleItem == firstVisisbleItem;109 }110 /**111 * 滚动过程中,获得当前ListView中最上面的Item(View)的顶部的Y坐标(以px为单位)112 * @return113 */114 private int getTopItemScrollY() {115 if (lvContacts == null || lvContacts.getChildAt(0) == null) return 0;116 View topChild = lvContacts.getChildAt(0);117 return topChild.getTop();118 }119 @Override120 public void onClick(View v) {121 switch (v.getId()) {122 case R.id.fabUp:123 lvContacts.setSelection(0);124 fabUp.setVisibility(View.GONE);125 break;126 default:127 break;128 }129 }130 private void hideFAB() {131 mHideFAB.start();132 }133 private void showFAB(){134 mShowFAB.start();135 }136 class ContactsAdapter extends BaseAdapter {137 private Context mContext;138 private List<String> list;139 public ContactsAdapter(Context mContext,List<String> list) {140 this.mContext = mContext;141 this.list = list;142 }143 @Override144 public int getCount() {145 return list.size();146 }147 @Override148 public Object getItem(int position) {149 return list.get(position);150 }151 @Override152 public long getItemId(int position) {153 return position;154 }155 @Override156 public View getView(int position, View convertView, ViewGroup parent) {157 convertView = LayoutInflater.from(mContext).inflate(R.layout.contacts_item,null);158 TextView tvName = (TextView)convertView.findViewById(R.id.tvName);159 TextView tvNumber = (TextView)convertView.findViewById(R.id.tvNumber);160 tvName.setText((list.get(position).split("\\+"))[0]);161 tvNumber.setText((list.get(position).split("\\+"))[1]);162 return convertView;163 }164 }165 }
Property Animation定义如下:
scroll_hide_fab.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" 3 android:ordering="together" 4 > 5 <objectAnimator 6 android:propertyName="translationY" 7 android:valueTo="500.00" 8 android:duration="200" 9 android:startOffset="0"10 android:repeatCount="0"11 android:valueType="floatType"12 />13 <objectAnimator14 android:propertyName="alpha"15 android:valueFrom="1.00"16 android:valueTo="0.00"17 android:duration="200"18 android:startOffset="0"19 android:valueType="floatType"20 android:repeatCount="0"21 />22 </set>
scroll_show_fab.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" 3 android:ordering="together" 4 > 5 <objectAnimator 6 android:propertyName="translationY" 7 android:valueTo="0.0" 8 android:duration="100" 9 android:startOffset="0"10 android:repeatCount="0"11 android:valueType="floatType"12 />13 <objectAnimator14 android:propertyName="alpha"15 android:valueFrom="0.00"16 android:valueTo="1.00"17 android:duration="100"18 android:startOffset="0"19 android:valueType="floatType"20 android:repeatCount="0"21 />22 </set>
阅读全文
0 0
- FloatingActionButton(悬浮按钮)
- 悬浮按钮FloatingActionButton控件
- 浅谈FloatingActionButton(悬浮按钮)
- MaterialDesign之FloatingActionButton(悬浮按钮)
- 仿知乎悬浮功能按钮FloatingActionButton
- 悬浮按钮点击回到顶部FloatingActionButton
- Android编程:悬浮菜单按钮FloatingActionButton实例
- Android FloatingActionButton(FAB) 悬浮按钮
- Android 5.0新控件——FloatingActionButton(悬浮按钮)
- Android 悬浮按钮 FloatingActionButton 和交互提示 SnackBar
- Android 5.0新控件 FloatingActionButton | 悬浮按钮 介绍及使用详情
- FloatingActionButton 浮动按钮
- FloatingActionButton展开按钮
- 悬浮按钮
- 悬浮按钮
- 悬浮按钮
- 悬浮按钮
- 悬浮按钮
- mysql数据库的迁移
- 高阶函数:Filter、Map和Reduce
- spark公开课
- EasyX技巧*2
- openCV编译的坑
- FloatingActionButton(悬浮按钮)
- iOS单个页面关闭边缘返回
- 栈和队列
- 天天学Linux命令18--whereis 命令
- 内核命令行传参
- js获取session的问题
- Android PopupWindow的使用技巧
- arcgis for js 4.x加载服务后缀为WMTS格式的服务
- 虚拟机安装ubuntu不能更改系统语言为中文解决方法



