html5的本地存储
来源:互联网 发布:pdb数据库怎么用 编辑:程序博客网 时间:2024/06/10 12:09
正好刚刚写了javaweb的session存储,反正还早....就把html5的本地存储一块写了吧
cookie
在说html5的本地存储之前,不得不说下在它之前的本地存储cookie。
cookie存储在浏览器端,并且会随着浏览器的请求一起传到服务器段,它有一定的过期时间,到了过期时间会自动消失。
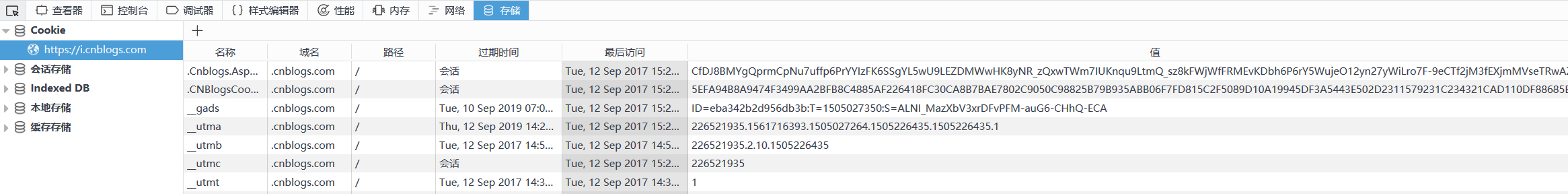
小伙伴么可以打开浏览器自己看一下

默认生命周期是浏览器关闭。当然你任性,也可以自己设置
1 Response.Cookies(name).Expires = Date +1; (时间函数+N)java也提供了cookie操作的的API,有兴趣的可以去网上搜下,很多的.....
Web Storage(sessionStorage,localStorage)
html5 比较重要的改动之一就是 webstorage,它提供了更为方便的本地存储
我就讲一下重点吧
sessionStorage:将数据保存在本地session中,会话级别的保存,当浏览器关闭时就没有了,在不同浏览器下不会共享,即使是同一个页面。
好了,有什么用呢?可以保存客户的临时操作信息,比如历史浏览记录?又或者你想实现一个用户第一次浏览时的提示弹框,你就可以把flag放在sessionStorage中
localStorage:它和sessionStorage区别最大的就是 localStorage 只要不删除客户端或者代码删除,是永久保存在本地客户端的。
好了,有什么用呢?例如用户设置了一些页面的属性,比如我给自己换了一个主题,难不成下次进来主题就还原了?这边我们就可以把用户的偏好设置保存在localStorage中
介绍下web Storage提供的一些API
localStorage.setItem(key,value); //保存数据localStorage.getItem(key); //读取数据localStorage.removeItem(key); //删除单个数据localStorage.clear(); //清除所有数据localStorage.key(Index); //得到某个索引的key同理sessionStorage.setItem(key,value); //保存数据sessionStorage.getItem(key); //读取数据sessionStorage.removeItem(key); //删除单个数据sessionStorage.clear(); //清除所有数据sessionStorage.key(Index); //得到某个索引的key
这边需要注意的一点是
value 只能是字符串类型
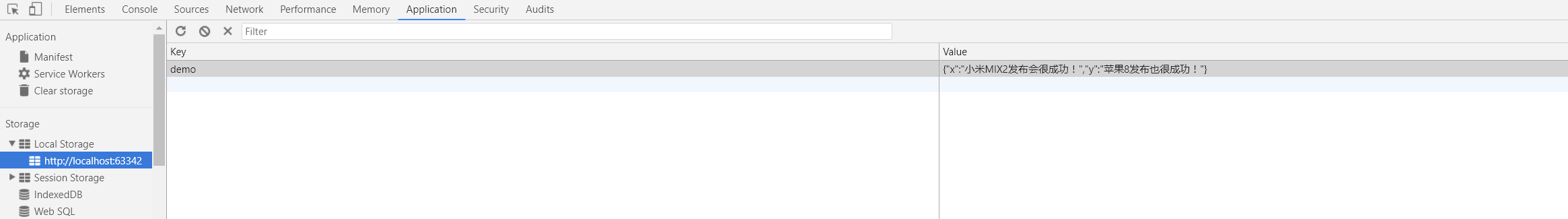
如果是复杂对象json怎么办,只能先利用JSON的stringify()方法先将复杂对象转换为字符串存储, 然后需要的时候在通过JSON.parse()方法进行转换读取。
1 var demoValue = {2 "x":"小米MIX2发布会很成功!",3 "y":"苹果8发布也很成功!"4 };5 localStorage.setItem("demo",JSON.stringify(demoValue));

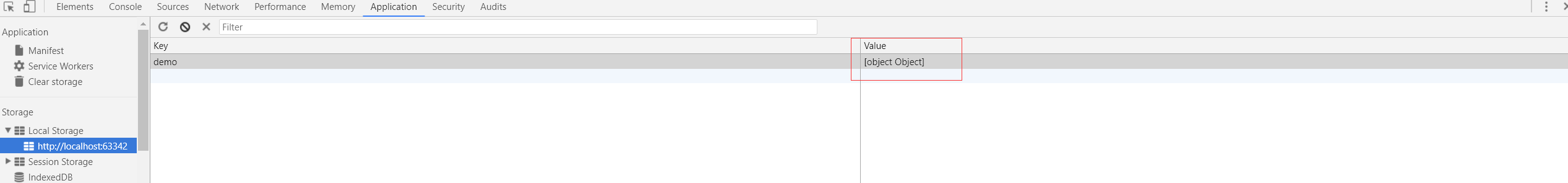
当然,如果你不听劝告呢
1 var demoValue = {2 "x":"小米MIX2发布会很成功!",3 "y":"苹果8发布也很成功!"4 };5 localStorage.setItem("demo",demoValue);
结果就是这样

- HTML5的本地存储
- html5的本地存储
- html5的本地存储
- HTML5的本地存储
- HTML5的本地存储
- html5的本地存储
- html5的本地存储
- html5的本地存储
- 初探HTML5的本地存储
- 初探HTML5的本地存储
- 初探HTML5的本地存储
- HTML5本地存储的安全性
- html5的本地存储问题
- 【html5】html5 本地存储
- 【html5】html5 本地存储
- [HTML] 使用HTML5的本地存储localStorage
- [HTML] 使用HTML5的本地存储localStorage
- html5本地存储的兼容性写法
- 【前端】复选框全选实现方法
- 中科燕园GIS外包团队 基于三维数字地图的数字物业建设及研究
- SPFA
- 开题
- linux上搭建ftp服务器
- html5的本地存储
- 并发基础_12_并发_容器_阻塞队列
- Linux常用命令大全(新手入门)
- 【oracle】用户权限及角色管理
- 第8章 Vue.js工程实例
- 内存多通道对fluent运算速度的影响
- bootstrap table 导出所有全部数据
- LeetCode
- password_hash


