css3弹性盒模型flex快速入门与上手1
来源:互联网 发布:求补码的方法编程 编辑:程序博客网 时间:2024/05/29 14:06
一、什么是flex?
flex是css3中引入的一种布局方式,可以非常灵活高效控制元素的排列与对齐方式,大多数人称之为弹性布局.
二、怎么使用flex?
任何一个容器都可以指定为flex布局
1 #box {2 display:flex;3 }
三、flex的基本术语

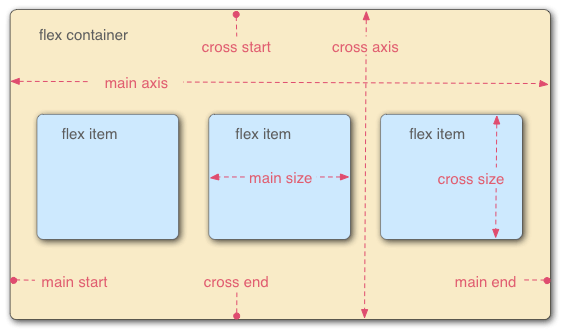
- 采用flex布局的元素被称为flex容器 (flex container), 它的子元素即为flex元素 (flex item).
- flex容器中包含两个相互垂直的轴, 即主轴 (main axis)和副轴 (cross axis).
- flex元素沿主轴从主轴起点 (main start)到主轴终点 (main end)依次排布.
- 如果flex容器包含多行flex元素, 则flex行 (flex lines)沿副轴从副轴起点 (cross start)到副轴终点 (cross end)依次排布.
- 单个flex元素占据的主轴空间叫做主轴长度 (main size), 占据的副轴空间叫做副轴长度 (cross size).
四、有六个属性设置在父容器上,来控制子元素的显示方式:
flex-direction主轴方向flex-wrap换行样式flex-flow前两个的简写形式justify-content主轴对齐方式align-items单行的副轴对齐方式align-content多行的副轴对齐方式五、flex-direction,设置主轴的对齐方向,有四个值:
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>flex布局 - by ghostwu</title> 9 <style>10 #box {11 display: flex;12 flex-direction: row;13 }14 #box div {15 width: 100px;16 height: 100px;17 background: #09f;18 margin: 10px;19 }20 </style>21 </head>22 23 <body>24 <div id="box">25 <div>1</div>26 <div>2</div>27 <div>3</div>28 <div>4</div>29 <div>5</div>30 <div>6</div>31 <div>7</div>32 <div>8</div>33 <div>9</div>34 <div>10</div>35 <div>11</div>36 <div>12</div>37 <div>13</div>38 <div>14</div>39 </div>40 </body>41 42 </html>
flex-direction设置为row:

flex-direction设置为row-reverse:

flex-direction设置为column,下面的示意图我只截取了前面5个div,后面如果截取的话,图片占的位置太多了,影响体验.
阅读全文
0 0
- css3弹性盒模型flex快速入门与上手1
- CSS3弹性盒模型之box-flex
- CSS3--弹性盒模型(display:flex)
- CSS3 弹性盒模型 display:flex
- css3弹性盒子模型 flex与box 菜鸟学习笔记
- Css3弹性盒模型
- Css3弹性盒模型
- Css3弹性盒模型
- CSS3弹性盒模型
- Css3 弹性盒模型
- css3-弹性盒模型
- css3-弹性盒模型
- CSS3 弹性盒模型
- CSS3弹性盒模型
- css3 box-flex 弹性盒模型的应用
- css3中 弹性盒模型布局之box-flex
- 响应式布局:CSS3弹性盒flex布局模型
- 响应式布局:CSS3弹性盒flex布局模型
- ubuntu1604 server安装及图形界面安装
- POI 设置单元格背景色,背景色编码与实际颜色对照表
- 《Spring Boot in Action》【4. 测试】
- winform将listview数据导出到excel中
- hitTest和pointInside方法你真的熟吗?
- css3弹性盒模型flex快速入门与上手1
- JavaScript匿名自执行函数的定义
- 基于主动学习的高光谱图像分类方法研究
- Django中的一些常用内置函数
- JavaScript的封装
- [VS2010]_[Windows]_[Debug模式下LoadLibrary错误87]
- flume高级配置——数据流的复制、分流、负载均衡、故障转移
- 百练2815---城堡问题 数据结构初学小鲜肉 思路代码分享
- 关于Mybatis的Batch模式性能测试及结论



