adminLTE 教程 -5 tab
来源:互联网 发布:淘宝的化州橘红假吗 编辑:程序博客网 时间:2024/05/18 11:36
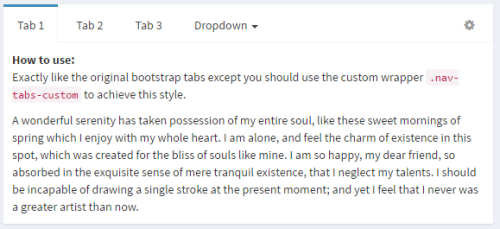
其实tab和轮播差不多,也是放在了box里面

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
pull-right可以将菜单放在右边dropdown open中的open是将组合按钮打开<div class="nav-tabs-custom"> <ul class="nav nav-tabs pull-right"> <li class=""><a href="#tab_1" data-toggle="tab" aria-expanded="false">Tab 1</a></li> <li class=""><a href="#tab_2" data-toggle="tab" aria-expanded="false">Tab 2</a></li> <li class="active"><a href="#tab_3" data-toggle="tab" aria-expanded="true">Tab 3</a></li> <li class="dropdown open"> <a class="dropdown-toggle" data-toggle="dropdown" href="#" aria-expanded="true"> Dropdown <span class="caret"></span> </a> <ul class="dropdown-menu"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li> <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li> </ul> </li> <li class="pull-right"><a href="#" class="text-muted"><i class="fa fa-gear"></i></a></li> </ul> <div class="tab-content"> <div class="tab-pane" id="tab_1"> <b>How to use:</b> <p>Exactly like the original bootstrap tabs except you should use the custom wrapper <code>.nav-tabs-custom</code> to achieve this style.</p> </div> <!-- /.tab-pane --> <div class="tab-pane" id="tab_2">2222222222222 </div> <!-- /.tab-pane --> <div class="tab-pane active" id="tab_3">333333333333333 </div> <!-- /.tab-pane --> </div> <!-- /.tab-content --></div>版权声明:原创作品,如需转载,请注明出处。否则将追究法律责任
阅读全文
0 0
- adminLTE 教程 -5 tab
- adminLTE 教程
- Adminlte教程
- adminLTE 教程 -1 基础
- adminLTE 教程 -3 box
- adminLTE 教程 -7 进度条
- adminLTE 教程 -0 基础布局
- adminLTE 教程 -6 多box
- adminLTE 教程 -2 配置文件 app.js详解
- adminLTE 教程 -4 轮播控件
- laravel5.5+adminLte搭建后台
- Laravel5.5以npm方式引入AdminLTE
- Tab Layout教程
- AdminLTE 入门教程
- Tab与TabHost详细教程
- Tab与TabHost详细教程
- Tab Control控件示例教程
- 搭建 rbac 后台系列教程(二)—— 安装 AdminLTE 渲染后台和 yii2-admin 集成 rbac
- 千万不要做的RM( 恢复被rm意外删除的数据文件)
- 【JAVA】实现用户从键盘输入
- Linux(CentOs) 内存查看及合理分配
- Mastering ElasticSearch.pdf 英文原版 免费下载
- 【HOJ 1448 Dungeon Master(BFS)】
- adminLTE 教程 -5 tab
- Qt|派生类中,其他类的对象如何初始化,其他类包括基类的基类和无关类
- 蓝桥杯练习题之圆的面积
- shell脚本链接数据库导出数据
- 哪款软件可以实现基于多张二维图像的三维重建?
- javascript正则表达式
- navicat连接oracle数据库
- geowebcache发布arcgis切片
- adminLTE 教程 -6 多box


