adminLTE 教程 -7 进度条
来源:互联网 发布:java实现web服务器 编辑:程序博客网 时间:2024/06/01 20:14
其实进度条需要注意的几点:
1、横竖 style="width: 40%" or style="height: 40%"
2、样式:progress-bar-success
3、宽度:progress-sm
4、动态效果:active

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
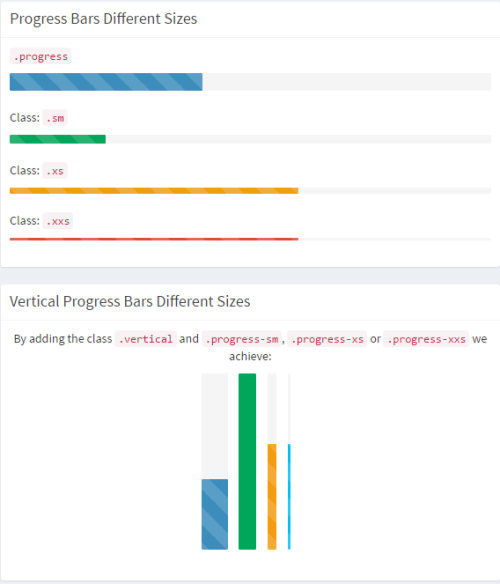
<div class="box box-solid"> <div class="box-header with-border"> <h3 class="box-title">Progress Bars Different Sizes</h3> </div> <!-- /.box-header --> <div class="box-body text-center"> <p><code>.progress</code></p> <div class="progress"> <div class="progress-bar progress-bar-primary progress-bar-striped" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%"> <span class="sr-only">40% Complete (success)</span> </div> </div> <p>Class: <code>.sm</code></p> <div class="progress progress-sm active"> <div class="progress-bar progress-bar-success progress-bar-striped" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%"> <span class="sr-only">20% Complete</span> </div> </div> <p>Class: <code>.xs</code></p> <div class="progress progress-xs"> <div class="progress-bar progress-bar-warning progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%"> <span class="sr-only">60% Complete (warning)</span> </div> </div> <p>Class: <code>.xxs</code></p> <div class="progress vertical progress-xxs"> <div class="progress-bar progress-bar-danger progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%"> <span class="sr-only">60% Complete (warning)</span> </div> </div> <div class="progress vertical active"> <div class="progress-bar progress-bar-primary progress-bar-striped" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="height: 40%"> <span class="sr-only">40%</span> </div> </div> <div class="progress vertical progress-sm"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="height: 100%"> <span class="sr-only">100%</span> </div> </div> <div class="progress vertical progress-xs"> <div class="progress-bar progress-bar-warning progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="height: 60%"> <span class="sr-only">60%</span> </div> </div> <div class="progress vertical progress-xxs"> <div class="progress-bar progress-bar-info progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="height: 60%"> <span class="sr-only">60%</span> </div> </div> </div> <!-- /.box-body --></div>版权声明:原创作品,如需转载,请注明出处。否则将追究法律责任
阅读全文
0 0
- adminLTE 教程 -7 进度条
- adminLTE 教程
- Adminlte教程
- adminLTE 教程 -1 基础
- adminLTE 教程 -3 box
- adminLTE 教程 -5 tab
- adminLTE 教程 -0 基础布局
- adminLTE 教程 -6 多box
- adminLTE 教程 -2 配置文件 app.js详解
- adminLTE 教程 -4 轮播控件
- PyQt5教程-14-进度条
- AdminLTE 入门教程
- PaintCode 教程2:自定义进度条
- PaintCode 教程2:自定义进度条
- PaintCode 教程2:自定义进度条
- 搭建 rbac 后台系列教程(二)—— 安装 AdminLTE 渲染后台和 yii2-admin 集成 rbac
- Web应用程序模板AdminLTE
- AdminLTE box结构小结
- 关于hashCode,你一定听说过会重复,那么你见过2个不同的字符串hashCode值却是相同的吗
- AlertDialogActivity弹框
- NYOJ 部分和问题
- JSTL中的Core标签库总结(一)
- Programming Amazon EC2.pdf 英文原版 免费下载
- adminLTE 教程 -7 进度条
- Linux(CentOs) 下安装Redis
- 带你逐步深入了解SSH框架——hibernate入门和基本操作
- 深入分析java web 的ClassLoader工作机制(一)
- 使用@Async实现异步调用
- CSV格式整理,去除与上一行数据重复的单元格
- 画饼图
- Relevant Search.pdf 英文原版 免费下载
- 浅析map和multimap应用的小程序


