adminLTE 教程 -6 多box
来源:互联网 发布:java实现web服务器 编辑:程序博客网 时间:2024/06/07 10:22
多box相比box来说使用的场景并不多

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
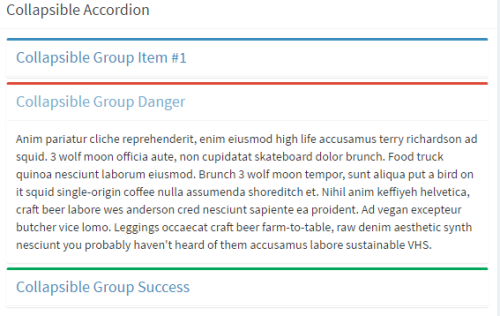
<div class="box box-solid"> <div class="box-header with-border"> <h3 class="box-title">Collapsible Accordion</h3> </div> <!-- /.box-header --> <div class="box-body"> <div class="box-group" id="accordion"> <!-- we are adding the .panel class so bootstrap.js collapse plugin detects it --> <div class="panel box box-primary"> <div class="box-header with-border"> <h4 class="box-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="false" class="collapsed"> Collapsible Group Item #1 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse" aria-expanded="false" style="height: 0px;"> <div class="box-body"> 111 </div> </div> </div> <div class="panel box box-danger"> <div class="box-header with-border"> <h4 class="box-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" class="collapsed" aria-expanded="false"> Collapsible Group Danger </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse" aria-expanded="false" style="height: 0px;"> <div class="box-body"> 222 </div> </div> </div> <div class="panel box box-success"> <div class="box-header with-border"> <h4 class="box-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseThree" class="" aria-expanded="true"> Collapsible Group Success </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse in" aria-expanded="true"> <div class="box-body"> 33 </div> </div> </div> </div> </div> <!-- /.box-body --></div>版权声明:原创作品,如需转载,请注明出处。否则将追究法律责任
阅读全文
0 0
- adminLTE 教程 -6 多box
- adminLTE 教程 -3 box
- adminLTE 教程
- Adminlte教程
- AdminLTE box结构小结
- adminLTE 教程 -1 基础
- adminLTE 教程 -5 tab
- adminLTE 教程 -7 进度条
- adminLTE 教程 -0 基础布局
- adminLTE 教程 -2 配置文件 app.js详解
- adminLTE 教程 -4 轮播控件
- css3教程:box-sizing属性
- CSS3中box-shadow教程
- css3教程:box-sizing属性
- css3教程:box-sizing属性
- css3教程:box-sizing属性
- css3教程:box-sizing属性
- AdminLTE 入门教程
- shell脚本链接数据库导出数据
- 哪款软件可以实现基于多张二维图像的三维重建?
- javascript正则表达式
- navicat连接oracle数据库
- geowebcache发布arcgis切片
- adminLTE 教程 -6 多box
- 关于hashCode,你一定听说过会重复,那么你见过2个不同的字符串hashCode值却是相同的吗
- AlertDialogActivity弹框
- NYOJ 部分和问题
- JSTL中的Core标签库总结(一)
- Programming Amazon EC2.pdf 英文原版 免费下载
- adminLTE 教程 -7 进度条
- Linux(CentOs) 下安装Redis
- 带你逐步深入了解SSH框架——hibernate入门和基本操作


