ShaderWeaver使用教程-图片显示
来源:互联网 发布:淘宝卖点什么好 编辑:程序博客网 时间:2024/04/30 05:50
ShaderWeaver使用教程-图片显示
声明:本系列为网络搬运总结,多为英文资料,翻译的不好的请见谅。想查看原版视频教程的可以去YouTube,插件作者为国人,但是目前并没有中文相关资料。或者查看国内的优酷专辑。附带优酷视频地址
附带官网链接:http://www.shaderweaver.com/index.html
以下内容参考总结自日文网站:http://baba-s.hatenablog.com/entry/2017/09/29/094508
图片显示
我们将要做什么?

在一个蓝色按钮上显示一个菱形图标的着色器
如何制作图像节点

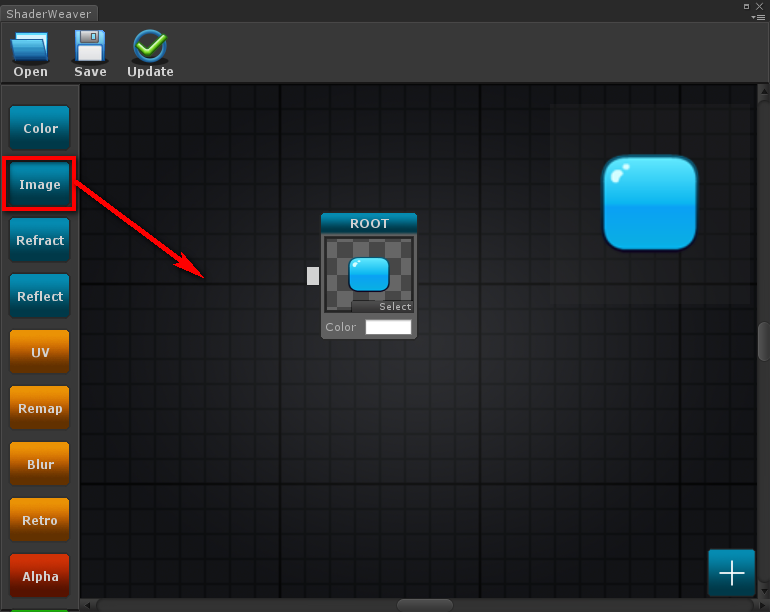
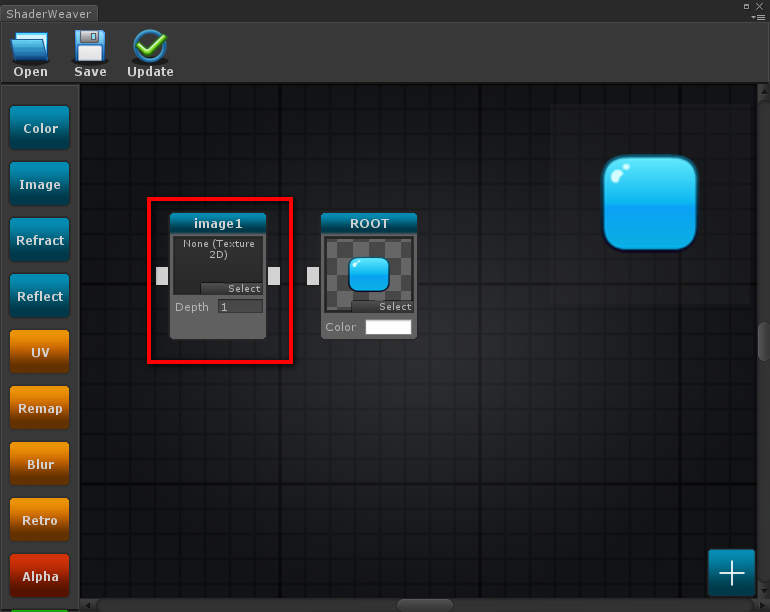
通过拖放“Image”来添加一个Image节点

添加Image节点后,设置纹理以显示在此Image节点上

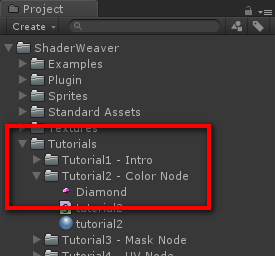
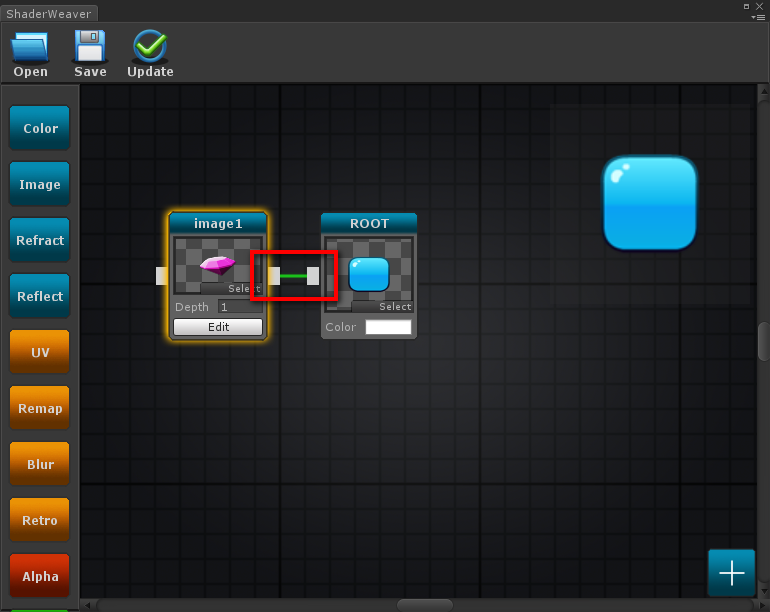
将“Diamond”的图像文件拖放到Image节点

连接Image节点和ROOT节点

保存更新着色器编辑。
保存着色器

点击Svae,并且命名为effect2.shader。
阅读全文
0 0
- ShaderWeaver使用教程-图片显示
- ShaderWeaver使用教程-图片移动
- ShaderWeaver使用教程-使用模糊
- ShaderWeaver使用教程-使用马赛克
- ShaderWeaver使用教程-文字闪烁
- ShaderWeaver使用教程-火焰制作
- ShaderWeaver使用教程-水中倒影
- ShaderWeaver使用教程-流光宝刀
- ShaderWeaver使用教程-官网信息
- ShaderWeaver使用教程-基本操作介绍
- ShaderWeaver使用教程-文字渐隐渐现
- ShaderWeaver使用教程-美化精灵动画
- ShaderWeaver使用教程-动画序列帧
- ShaderWeaver使用教程-马的残影
- Java高级教程:显示图片
- Fresco 使用教程(包括显示在线图片,资源图片、下载、清除缓存)
- 使用控件显示图片
- 使用Java显示图片
- Python之thread(一)
- TensorFlow实战Google深度学习框架
- 微擎 (一些数据库函数)
- JAVA设计模式之原型模式
- 数据结构---图的实现
- ShaderWeaver使用教程-图片显示
- 人工智障学习笔记——机器学习(12)LDA降维
- iOS开发之导航栏(navigationController)透明化
- vim 删除空行
- json常用操作
- 【深度学习笔记】(二)Hello, Tensorflow!
- CustomView_PullDown
- 笔记:菜鸟教程-JavaScript
- Sequence Modeling With CTC


