ShaderWeaver使用教程-动画序列帧
来源:互联网 发布:淘宝买东西有限额吗 编辑:程序博客网 时间:2024/05/16 17:26
ShaderWeaver使用教程-动画序列帧
声明:本系列为网络搬运总结,多为英文资料,翻译的不好的请见谅。想查看原版视频教程的可以去YouTube,插件作者为国人,但是目前并没有中文相关资料。或者查看国内的优酷专辑。附带优酷视频地址
附带官网链接:http://www.shaderweaver.com/index.html
以下内容参考总结自日文网站:http://baba-s.hatenablog.com/entry/2017/09/29/094508
动画序列帧
我们将要做什么?

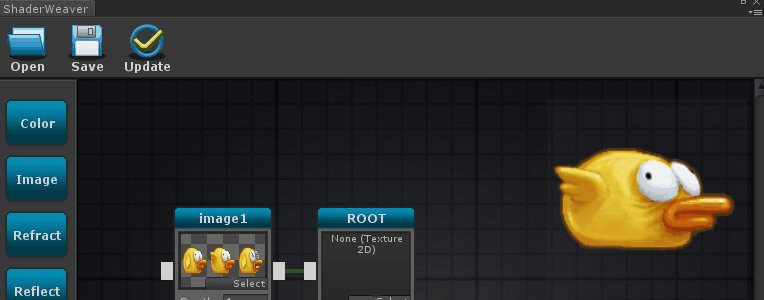
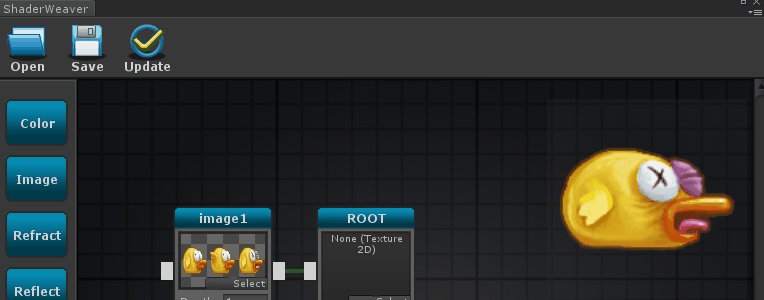
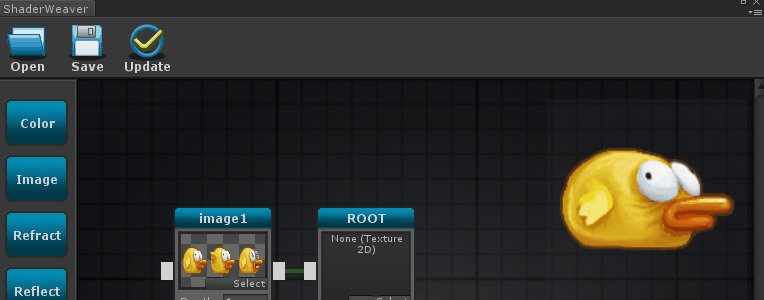
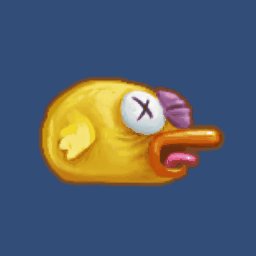
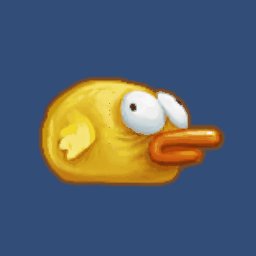
动画序列帧Shader演示
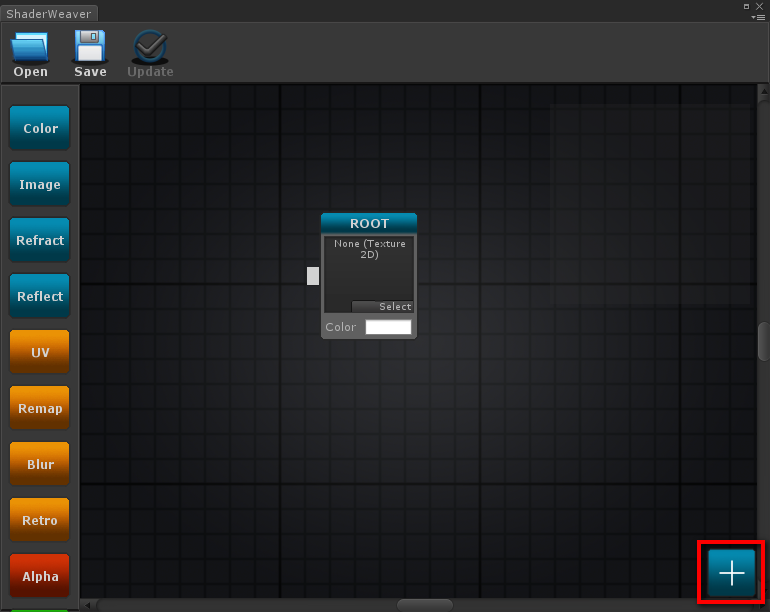
准备节点

按下“ShaderWeaver”窗口右下方的“+”按钮

选中“排除根目录”:不需要输出Root节点

添加图像节点

“将BirdHeroSprite”纹理赋给image1的节点

连接image1和ROOT节点

按下image1节点的“编辑”按钮

按下“+”按钮

选中“[AnimationSheet]”

将“Tile X”更改为“3” 调节偏移使图像居中显示
现在节点已经准备好了
保存着色器

在“ShaderWeaver”窗口中选择“Save”并保存着色器,将
文件名设置为“tutorial8.shader” 

使用创建的着色器

在Unity菜单中选择“GameObject> 3D Object> Quad”

将项目视图“tutorial 8”材质拖放到
Inspector的材质设置栏中

适当设置“四个”对象的大小(x:5,y:5等)

当你运行Unity时,你可以检查你创建的着色器是否工作正常。
阅读全文
0 0
- ShaderWeaver使用教程-动画序列帧
- ShaderWeaver使用教程-美化精灵动画
- ShaderWeaver使用教程-使用模糊
- ShaderWeaver使用教程-使用马赛克
- ShaderWeaver使用教程-图片显示
- ShaderWeaver使用教程-图片移动
- ShaderWeaver使用教程-文字闪烁
- ShaderWeaver使用教程-火焰制作
- ShaderWeaver使用教程-水中倒影
- ShaderWeaver使用教程-流光宝刀
- ShaderWeaver使用教程-官网信息
- ShaderWeaver使用教程-基本操作介绍
- ShaderWeaver使用教程-文字渐隐渐现
- ShaderWeaver使用教程-马的残影
- MovieClip序列帧动画使用
- Objective-序列帧动画一般使用步骤:
- NGUI系列教程六(序列帧动画)
- NGUI系列教程六(序列帧动画)
- Makefile简单规则--基本规则
- password输入框禁用下拉选择
- IoT技术架构与安全威胁
- 设计模式知识连载(17)---原型模式:
- SIFT算法详解
- ShaderWeaver使用教程-动画序列帧
- ps-黑底图片抠图
- C/C++ 通过初始化列表和构造函数内赋值初始化成员变量的区别
- VTK 表面重建-等值面提取
- 服务器VPN配置教程(2)——界面配置法+shell脚本启动
- AutoCAD .Net 遍历组
- C++ 栈和队列的使用
- tp5分页遇到的问题
- 洛谷 P2084 进制转换


