ShaderWeaver使用教程-美化精灵动画
来源:互联网 发布:淘宝怎么买游戏账号 编辑:程序博客网 时间:2024/05/01 19:54
ShaderWeaver使用教程-美化精灵动画
声明:本系列为网络搬运总结,多为英文资料,翻译的不好的请见谅。想查看原版视频教程的可以去YouTube,插件作者为国人,但是目前并没有中文相关资料。或者查看国内的优酷专辑。附带优酷视频地址
附带官网链接:http://www.shaderweaver.com/index.html
以下内容参考总结自日文网站:http://baba-s.hatenablog.com/entry/2017/09/29/094508
美化精灵动画
我们将要做什么?

精灵动画的美化应用
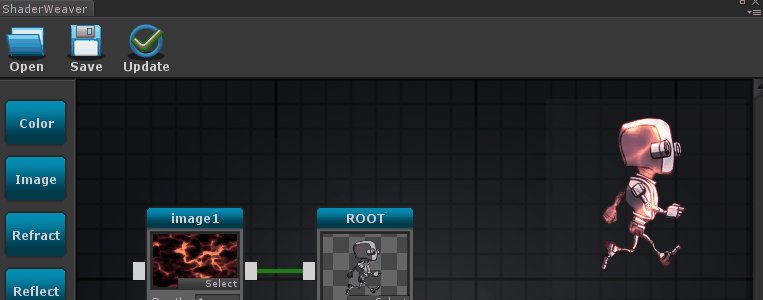
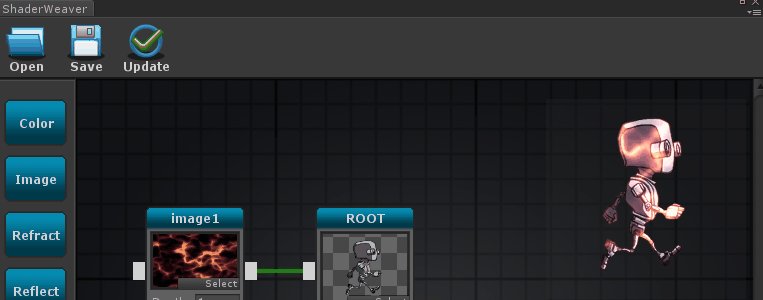
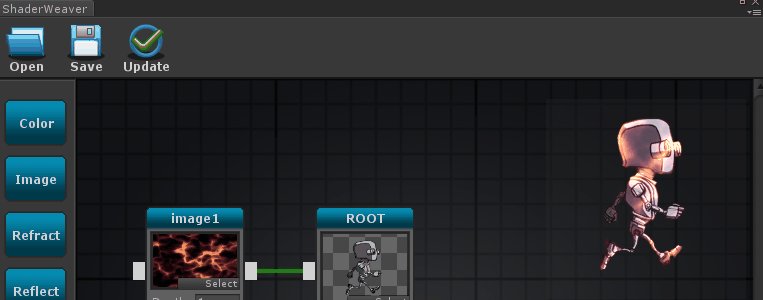
准备节点

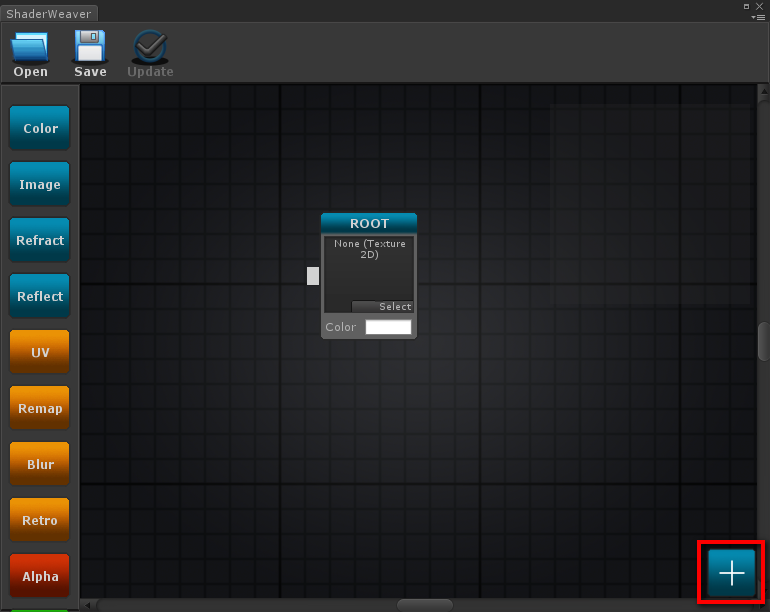
按下“ShaderWeaver”窗口右下方的“+”按钮

将“着色器类型:”更改为“精灵”

将“RobotBoyRun00”子画面“RobotBoyRunSprite”纹理赋给根节点 
添加图像节点 
将“wave”纹理赋给image1节点

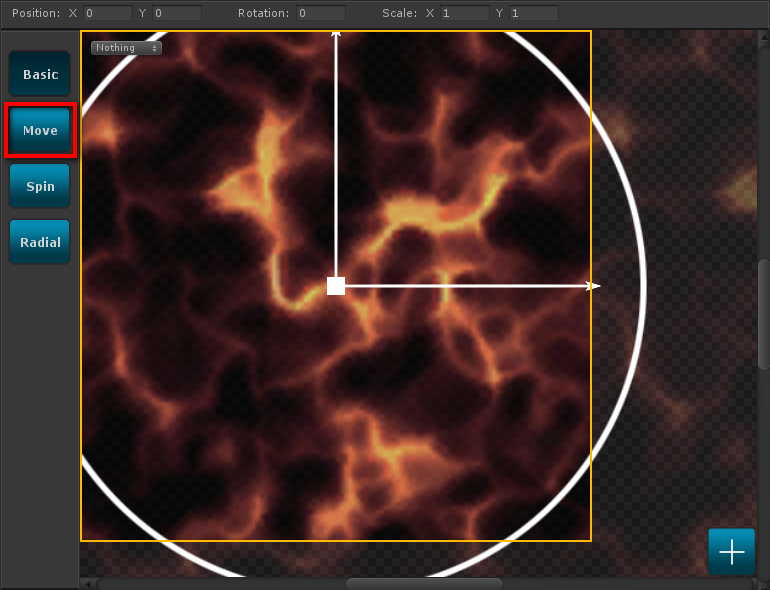
按下image1节点的“编辑”按钮

按下“+”按钮

将“blend”更改为“Add Inner”

选择“移动”

在“Y”的输入栏中输入“-0.1”

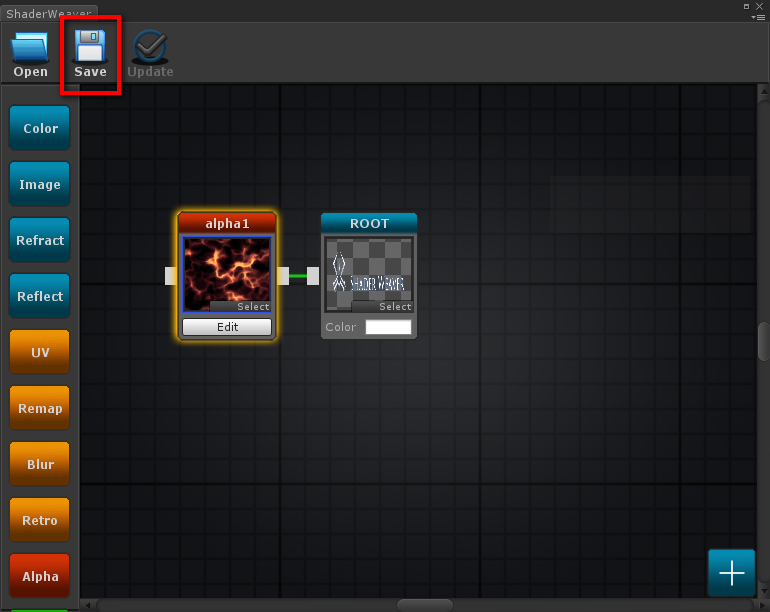
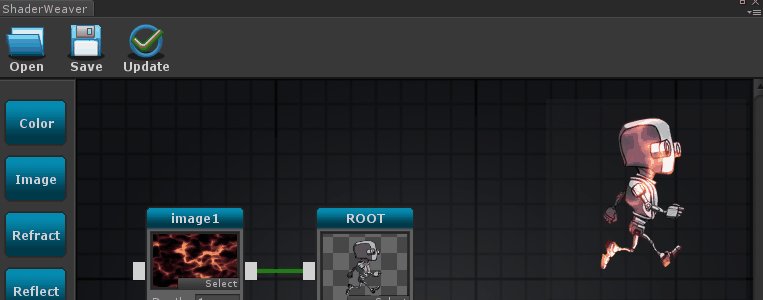
连接image1和ROOT节点
现在节点已经准备好了
保存着色器

在“ShaderWeaver”窗口中选择“Save”并保存着色器,将
文件名设置为“tutorial7.shader” 

使用创建的着色器

从Unity菜单中选择“GameObject> 2D Object> Sprite”

选择Hierarchy创建的“New Sprite”对象,并
从“Inspector”添加组件中选择“Animator” 

从“Inspector”添加组件选择“精灵动画”

适当设置“New Sprite”对象的大小(x:5,y:5等)

当你运行Unity时,你可以检查你创建的着色器是否工作正常
这是向精灵动画添加效果的方法。
- ShaderWeaver使用教程-美化精灵动画
- ShaderWeaver使用教程-动画序列帧
- ShaderWeaver使用教程-使用模糊
- ShaderWeaver使用教程-使用马赛克
- ShaderWeaver使用教程-图片显示
- ShaderWeaver使用教程-图片移动
- ShaderWeaver使用教程-文字闪烁
- ShaderWeaver使用教程-火焰制作
- ShaderWeaver使用教程-水中倒影
- ShaderWeaver使用教程-流光宝刀
- ShaderWeaver使用教程-官网信息
- ShaderWeaver使用教程-基本操作介绍
- ShaderWeaver使用教程-文字渐隐渐现
- ShaderWeaver使用教程-马的残影
- NGUI Sprite精灵与精灵动画的使用
- NGUI研究之Sprite精灵与精灵动画的使用
- 使用plist创建精灵并执行动画
- 使用plist创建精灵并执行动画
- forward 和redirect的区别
- sql:left join、right join、inner join联表查询
- 剑指Offer---和为s的连续正数序列
- spring-boot 知识积累
- dede后台菜单错位问题,所有文档列表下掉的解决方法
- ShaderWeaver使用教程-美化精灵动画
- 2017/12/13
- Leetcode算法题——Network Delay Time
- [C语言入门题] 八皇后问题
- 小猪的Python学习之旅 —— 2.爬虫初涉
- File类(2)--递归
- 语音算法工程师
- 【老坑】斐波那契钟计划
- JSON知识点一FastJSOn


