Flash 特效原理:图片平面墙
来源:互联网 发布:知的拼音怎么写 编辑:程序博客网 时间:2024/04/30 15:09

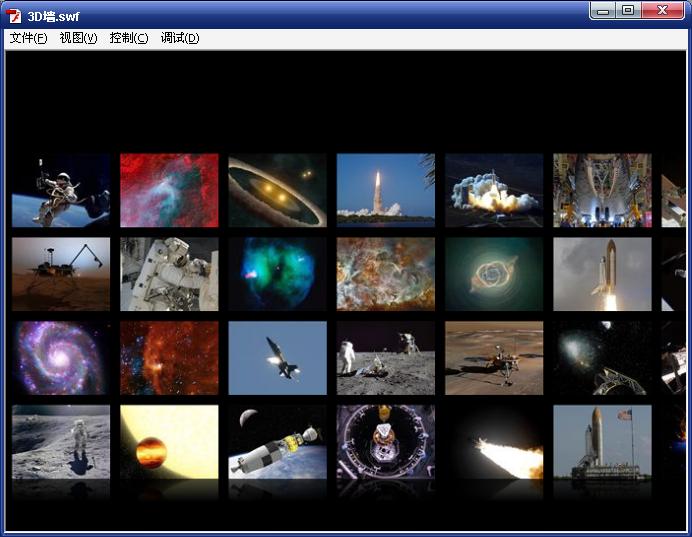
ok ,来到9点的时候,刚刚好吃饱饭。见到这种网上的相册的时候,我对它的分布产生了很多兴趣。它的分布并不是很难,因为你可以想象一下,其实它看起来更加像二维阵列,或者很多效果我们都可以利用二维阵列对其进行分布。而这种分布,可以录入flash当中一个很重要的技术。要产生透视的效果,只是刚刚对容器偏移了一个rotationY角度而已。
我们做一个实验:采用两个循环进行复制
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0
可以采用二维循环:
for(i)
for(j)
{
物体.x=物体.width*j;
物体.y=物体.height*j;
}

复制完成了这种二维效果的时候,图片按横竖分布。然后我们需要加一点角度,让装载图片的容器对象进行角度偏移。这样就能够看出一个偏移后的效果,而呈现出一种透视的角度。这种角度可以进行调节。采用flash cs4能够简单地实现到这种图片分布的效果。
下面为代码清单。
其中我们需要准备一系列宽和高的都相等的图片,并且对最下面的一行进行一个倒影的效果。这个倒影类可以到网上收集一下,在adobe 核心代码库里面有。可以到google code 里面寻找到。
结合到这种简化的效果,你可以对其进行改进,因为个人也在偷懒。所以希望用最简化实现方式呈现出来。让这种效果变得更加容易,其中没
对图片进行交互使用,这些是缺少的。对用户体现大减。好,就写到这里。值得提,flash 分布技术是一种常用的技术。
- Flash 特效原理:图片平面墙
- Flash 特效原理:图片圆柱墙
- flash特效原理:图片滑动放大效果
- flash特效原理:图片切换滚动
- flash特效原理:图片滑动放大效果(2)
- flash特效原理:图片滑动放大效果(3)
- 图片-flash弹出特效
- flash特效原理:螺旋效果
- flash特效原理:粒子爆
- Flash 特效原理:震动效果
- flash特效原理:CoverFlow 效果
- flash特效原理:倒影效果
- flash特效原理:标签云
- flash as3 变形特效(DisplacementMapFilter原理&應用)
- flash特效原理:螺旋效果 (2)
- flash特效原理:螺旋效果 (3)
- Flash 特效原理:震动效果(2)
- flash特效原理:CoverFlow 效果(2)
- 在.net中运用HTMLParser解析网页的原理和方法
- A Lazy Pen Tester’s Guide to Testing Flash Applications
- PQgetvalues的用法
- POJ 2038
- 开通了哦
- Flash 特效原理:图片平面墙
- Cpanel Image Manager Local File Include Exploit
- 学无止境
- NHibernate Reference Documentation - NHibernate 参考文档
- 看到了4年前的我
- NHibernate Reference Documentation § Preface - NHibernate 参考文档 § 前言
- 如何讲好售前PPT
- 计算三角网格的顶点法向量
- 苦恼的人际关系


