使用ASP.NET Atlas ItemView控件显示集合中的单个数据
来源:互联网 发布:java中null什么意思 编辑:程序博客网 时间:2024/04/28 11:48
使用ASP.NET Atlas ItemView控件显示集合中的单个数据
English Version: http://dflying.dflying.net/1/archive/114_display_one_item_in_a_collection_using_aspnet_atlas_itemview_control.html
在这个系列中,我将介绍一些Atlas Sys.UI.Data中较高级的控件,包括:
这篇是其中的第二篇:使用ASP.NET Atlas ItemView控件显示集合中的单个数据
有时候我们需要显示给用户列表中某一项的详细信息,例如,在购物程序中的产品详细情况。ASP.NET Atlas ItemView客户端控件为您提供了对这项功能的支持,就像ASP.NET服务器端控件DetailsView一样,但Atlas ItemView控件完全在客户端运行。
ItemView类(ListView类同样,见使用ASP.NET Atlas ListView控件显示列表数据 )继承于Sys.UI.Data.DataControl基类。该基类提供了一些公共的属性,包括:
- canMoveNext:当前记录后是否有下一条记录。
- canMovePrevious:当前记录前是否有前一条记录。
- data:控件包含的数据集合。
- dataIndex:当前记录的index。
- dataItem:基于dataIndex的当前的记录。
- length:记录的条目数。
同时还包括下列方法:
- addItem:添加一条记录到当前的数据集合中。
- deleteCurrentItem:删除基于dataIndex的当前记录。
- moveNext:如果canMoveNext为true,将dataIndex加1,指向下一条记录。
- movePrevious:如果canMovePrevious为true,将dataIndex减1,指向前一条记录。
请注意所有的以上操作都仅在客户端,也就是说只修改了客户端的数据。所以如果您希望将改变提交到服务器,则需要调用DataSource的相应方法。
ItemView通过继承获得了以上的属性和方法,并且还对基类有如下扩展:
- itemTemplate:指定项目模版。Atlas可以根据这个模版渲染您的内容。
- emptyTemplate:指定无数据时的模版。当数据集合为空或者DataSource还在取得数据的过程中时,Atlas会显示这个模版。
以上是ItemView的简要介绍。让我们通过一个例子来熟悉ItemView。这个程序基于Atlas官方发布的示例程序,并适当做了一些简化。
首先暴露一个Web Service以被Atlas使用。
定义item entry类:
定义Web Methods。我们需要提供Select,Insert,Update以及Delete方法以期对我们的数据集合进行完整的CRUD操作。注意到我们在初始化数据时使用了System.Threading.Thread.Sleep(2000)来模拟两秒钟的网络延迟,这样可以看到emptyTemplate中的内容。
- Atlas服务器端控件ScriptManager。所有的Atlas页面中都需要包含这个控件以装载Atlas所必须的JavaScript文件。
- id为detailsView的<div>,将被Atlas用来输出渲染后的内容。
- 导航部分,用于在在客户端集合中导航,以显示集合中不同的记录。
- 命令部分,用于修改,添加,删除记录(在客户端),并且提交到服务器。
- 模版部分,用于指定相应的ItemView模版。所有的模版将被置于一个隐藏的div中,这样不会在页面上显示出来。
 <!-- ScriptManager -->
<!-- ScriptManager --> <atlas:ScriptManager runat="server" ID="scriptManager" />
<atlas:ScriptManager runat="server" ID="scriptManager" />
 <!-- Element for ItemView (container) -->
<!-- Element for ItemView (container) --> <div id="detailsView">
<div id="detailsView"> </div>
</div>
 <!-- Navigators -->
<!-- Navigators --> <input type="button" id="previousButton" value="<" title="Go to previous row" />
<input type="button" id="previousButton" value="<" title="Go to previous row" /> <span id="rowIndexLabel"></span>
<span id="rowIndexLabel"></span> <input id="nextButton" type="button" value=">" title="Go to next row" />
<input id="nextButton" type="button" value=">" title="Go to next row" /> |
|
 <!-- Commands -->
<!-- Commands --> <input type="button" id="addButton" value="New" title="Create a new row" />
<input type="button" id="addButton" value="New" title="Create a new row" /> <input type="button" id="delButton" value="Delete" title="Delete the current row" />
<input type="button" id="delButton" value="Delete" title="Delete the current row" /> |
| <input type="button" id="saveButton" value="Save" title="Save all pending changes" />
<input type="button" id="saveButton" value="Save" title="Save all pending changes" /> <input type="button" id="refreshButton" value="Refresh" title="Discard pending changes and get the latest data from the server" />
<input type="button" id="refreshButton" value="Refresh" title="Discard pending changes and get the latest data from the server" />
 <!-- Templates -->
<!-- Templates --> <div style="visibility: hidden; display: none">
<div style="visibility: hidden; display: none"> <div id="detailsTemplate">
<div id="detailsTemplate"> Name:
Name: <input id="nameField" size="30" /><br />
<input id="nameField" size="30" /><br /> Description:<br />
Description:<br /> <textarea id="descriptionField" rows="4" cols="40"></textarea><br />
<textarea id="descriptionField" rows="4" cols="40"></textarea><br /> </div>
</div> <div id="emptyTemplate">
<div id="emptyTemplate"> Getting Data
Getting Data
 </div>
</div> </div>
</div>最后需要做的是在页面上添加Atlas脚本。
下面是DataSource的脚本:
 <dataSource id="dataSource" serviceURL="MyDataService.asmx" autoLoad="true" />
<dataSource id="dataSource" serviceURL="MyDataService.asmx" autoLoad="true" />
下面是ItemView的脚本。我们将绑定上面的DataSource控件作为数据源,并且将ItemView的enabled属性绑定到DataSource的isReady属性上,以期在数据源没有装载完成前禁用ItemView。同样为ItemView定义了itemTemplate和emptyTemplate。
 <itemView id="detailsView">
<itemView id="detailsView"> <bindings>
<bindings> <binding dataContext="dataSource" dataPath="data" property="data"/>
<binding dataContext="dataSource" dataPath="data" property="data"/> <binding dataContext="dataSource" dataPath="isReady" property="enabled"/>
<binding dataContext="dataSource" dataPath="isReady" property="enabled"/> </bindings>
</bindings> <itemTemplate>
<itemTemplate> <template layoutElement="detailsTemplate">
<template layoutElement="detailsTemplate"> <textBox id="nameField">
<textBox id="nameField"> <bindings>
<bindings> <binding dataPath="Name" property="text" direction="InOut"/>
<binding dataPath="Name" property="text" direction="InOut"/> </bindings>
</bindings> </textBox>
</textBox> <textBox id="descriptionField">
<textBox id="descriptionField"> <bindings>
<bindings> <binding dataPath="Description" property="text" direction="InOut"/>
<binding dataPath="Description" property="text" direction="InOut"/> </bindings>
</bindings> </textBox>
</textBox> </template>
</template> </itemTemplate>
</itemTemplate> <emptyTemplate>
<emptyTemplate> <template layoutElement="emptyTemplate" />
<template layoutElement="emptyTemplate" /> </emptyTemplate>
</emptyTemplate> </itemView>
</itemView>下面是导航部分的脚本。我们提供了一个label用来显示当前的记录编号(记录index加上1,使用了Atlas的Add transformer。关于Atlas transformer,您可以参考:在ASP.NET Atlas中创建自定义的Transformer )。还提供了前后移动记录的导航按钮(通过使用Atlas的InvokeMethod action调用相应的ItemView的方法)。
 <button id="previousButton">
<button id="previousButton"> <bindings>
<bindings> <binding dataContext="detailsView" dataPath="canMovePrevious" property="enabled"/>
<binding dataContext="detailsView" dataPath="canMovePrevious" property="enabled"/> </bindings>
</bindings> <click>
<click> <invokeMethod target="detailsView" method="movePrevious" />
<invokeMethod target="detailsView" method="movePrevious" /> </click>
</click> </button>
</button>
 <label id="rowIndexLabel">
<label id="rowIndexLabel"> <bindings>
<bindings> <binding dataContext="detailsView" dataPath="dataIndex" property="text" transform="Add" />
<binding dataContext="detailsView" dataPath="dataIndex" property="text" transform="Add" /> </bindings>
</bindings> </label>
</label>
 <button id="nextButton">
<button id="nextButton"> <bindings>
<bindings> <binding dataContext="detailsView" dataPath="canMoveNext" property="enabled"/>
<binding dataContext="detailsView" dataPath="canMoveNext" property="enabled"/> </bindings>
</bindings> <click>
<click> <invokeMethod target="detailsView" method="moveNext" />
<invokeMethod target="detailsView" method="moveNext" /> </click>
</click> </button>
</button>下面是命令部分的脚本。这里我们能够在客户端添加/删除记录,并将改变提交给服务器或者放弃提交。
 <button id="addButton">
<button id="addButton"> <bindings>
<bindings> <binding dataContext="dataSource" dataPath="isReady" property="enabled"/>
<binding dataContext="dataSource" dataPath="isReady" property="enabled"/> </bindings>
</bindings> <click>
<click> <invokeMethod target="detailsView" method="addItem" />
<invokeMethod target="detailsView" method="addItem" /> </click>
</click> </button>
</button>
 <button id="delButton">
<button id="delButton"> <bindings>
<bindings> <binding dataContext="dataSource" dataPath="isReady" property="enabled"/>
<binding dataContext="dataSource" dataPath="isReady" property="enabled"/> </bindings>
</bindings> <click>
<click> <invokeMethod target="detailsView" method="deleteCurrentItem" />
<invokeMethod target="detailsView" method="deleteCurrentItem" /> </click>
</click> </button>
</button>
 <button id="saveButton">
<button id="saveButton"> <bindings>
<bindings> <binding dataContext="dataSource" dataPath="isDirtyAndReady" property="enabled"/>
<binding dataContext="dataSource" dataPath="isDirtyAndReady" property="enabled"/> </bindings>
</bindings> <click>
<click> <invokeMethod target="dataSource" method="save" />
<invokeMethod target="dataSource" method="save" /> </click>
</click> </button>
</button>
 <button id="refreshButton">
<button id="refreshButton"> <bindings>
<bindings> <binding dataContext="dataSource" dataPath="isReady" property="enabled"/>
<binding dataContext="dataSource" dataPath="isReady" property="enabled"/> </bindings>
</bindings> <click>
<click> <invokeMethod target="dataSource" method="load" />
<invokeMethod target="dataSource" method="load" /> </click>
</click> </button>
</button>大功告成,可以在浏览器中测试了。
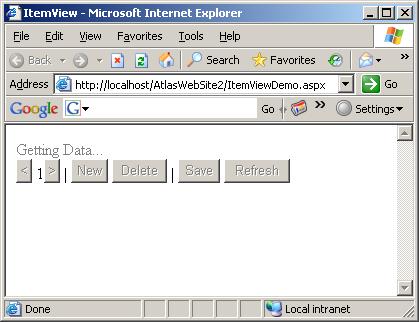
装载中:
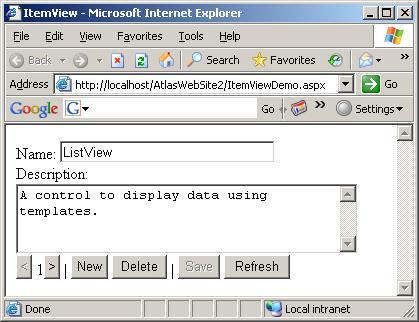
装载完成:
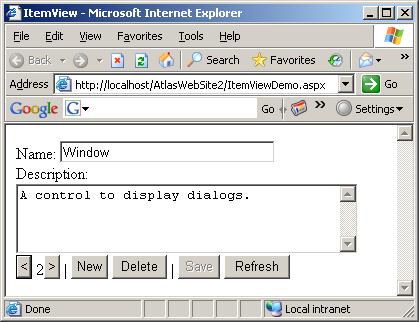
记录间导航:
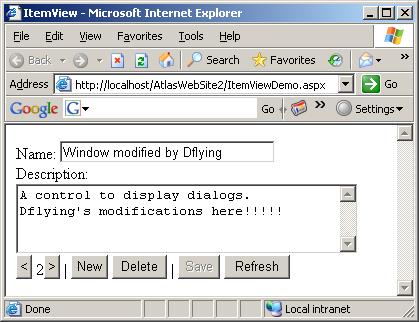
修改并保存:
上述示例代码可以在此处下载:http://www.cnblogs.com/Files/dflying/AtlasItemViewDemo.zip
- 使用ASP.NET Atlas ItemView控件显示集合中的单个数据
- 使用ASP.NET Atlas ListView控件显示列表数据
- 使用ASP.NET Atlas XSLTView控件用XSLT修饰并显示XML数据
- 使用ASP.NET Atlas XSLTView控件用XSLT修饰并显示XML数据
- 使用ASP.NET Atlas编写显示进度条控件
- 使用ASP.NET Atlas编写显示真实进度的ProgressBar(进度条)控件
- 使用ASP.NET Atlas编写显示真实进度的ProgressBar(进度条)控件
- 使用ASP.NET Atlas编写显示真实进度的ProgressBar(进度条)控件
- 使用ASP.NET Atlas编写显示真实进度的ProgressBar(进度条)控件
- 使用ASP.NET Atlas编写显示真实进度的ProgressBar(进度条)控件
- 使用 ASP.NET Atlas PageNavigator控件实现客户端分页导航
- 使用 ASP.NET Atlas PageNavigator控件实现客户端分页导航
- 使用 ASP.NET Atlas PageNavigator控件实现客户端分页导航
- 使用ASP.NET Atlas编写显示真实进度的ProgressBar
- ASP.NET数据显示控件
- ASP.NET Atlas简单控件介绍
- 关于.net中的一些控件,log4net,Atlas
- ASP.NET用Repeater控件显示数据
- 使用ASP.NET Atlas ListView控件显示列表数据
- 利用Treeview做权限树的一种方法
- 把数据从SQL2000导到SQl2005时打开关系图 提示错误 修正方法
- 在代理中利用VBA对word直接编辑后保存
- Foundation of AJAX 阅读笔记(三)
- 使用ASP.NET Atlas ItemView控件显示集合中的单个数据
- DirectShow中例子pull模式的源filter播放大文件慢的问题
- 使用 ASP.NET Atlas PageNavigator控件实现客户端分页导航
- 全面接触Java集合框架
- 使用ASP.NET Atlas SortBehavior实现客户端排序
- Liferay中使用Velocity的注意事项
- 使用ASP.NET Atlas XSLTView控件用XSLT修饰并显示XML数据
- 使用Java的配置文件
- Servlet的复习





 }
} }
}