使用 ASP.NET Atlas PageNavigator控件实现客户端分页导航
来源:互联网 发布:java中null什么意思 编辑:程序博客网 时间:2024/04/29 01:10
使用 ASP.NET Atlas PageNavigator控件实现客户端分页导航
在这个系列中,我将介绍一些Atlas Sys.UI.Data中较高级的控件,包括:
- Sys.UI.Data.ListView:使用ASP.NET Atlas ListView控件显示列表数据
- Sys.UI.Data.ItemView:使用ASP.NET Atlas ItemView控件显示集合中的单个数据
- Sys.UI.Data.DataNavigator:使用 ASP.NET Atlas PageNavigator控件实现客户端分页导航
- Sys.UI.Data.SortBehavior:使用ASP.NET Atlas SortBehavior实现客户端排序
- Sys.UI.Data.XSLTView:使用ASP.NET Atlas XSLTView控件用XSLT修饰并显示XML数据
把所有的记录统统放在一个页面上绝对不是一个好主意,特别是当您有成百上千条记录时。您的用户需要不停的拖动滚动条,甚至使用Control+F来找到所期待的内容,这将带来相当差的用户体验。这时,将数据以分页的方式显示给用户将友好的多。 一些ASP.NET服务器端控件拥有内建的分页及页面导航功能,例如DataGrid和GridView。同样的,Atlas客户端控件Sys.UI.Data.DataNavigator也提供了类似的功能,这将大大提高我们的开发效率。
DataNavigator控件将与DataView(请参考:Atlas命名空间Sys.Data下控件介绍——DataView和DataFilter )控件一起工作。我们知道DataView控件没有提供页面导航相关方法,所以我们只能直接设置它的pageIndex属性来实现导航。虽然没有什么难度,但很多情况下这并不是一个好办法,因为像我这样好多粗心的开发者往往会忘记检查pageIndex的边界值,造成不必要的麻烦。这也是Atlas要提供DataNavigator控件的原因之一,DataNavigator控件将作为一个DataView控件的代理(proxy),提供易用的页面导航接口。
DataNavigator对象只有一个属性:
- dataView:对某个DataView对象的引用,这个DataNavigator将把页面导航的操作应用到其上。您应该总是指定这个属性。
另外,要使用DataNavigator控件,您还需要提供一些拥有一些指定commandName属性的Atlas Button,以触发相应的页面导航操作。这些Button的parent属性应该设定为此DataNavigator控件,以保证DataNavigator能够捕获到这些Button发出的命令。
您可以指定您的Button的commandName属性为如下五个string,每个都有不同的含义:
- page:将当前页面索引转为命令参数(command argument)中指定的值。通过这个命令我们可以快速的改变页面的索引。
- nextpage:切换到下一页(如果存在下一页)。
- previouspage:切换到上一页(如果存在上一页)。
- firstpage:切换到第一页。
- lastpage:切换到最后一页。
OK,MSDN般枯燥的介绍到此为止吧,让我们通过一个实例来熟悉DataNavigator的使用方法。
首先我们需要暴露一个Web Service,以便Atlas页面使用。该Web Service将返回100条记录。下面就是这个Web Service的代码,非常易于理解,这里不赘。
然后,在ASPX页面中我们需要考虑并定义如下四部分的内容:
- 一个ScriptManager控件,用来包含页面必须的Atlas Framework相关脚本文件。通常情况下,这也是每个Atlas页面必须包含的。
- 一个占位(place holder)的div(id为dataContents,见代码)。Atlas将会把渲染后的分页的ListView放置于此。
- 一个作为容器的div(DataNavigator控件),以及其中包含的一组按钮(命令按钮),用来实现页面导航功能。
- 一个隐藏的div,用来放置ListView的模版。
下面是以上四部分内容的代码,关于ListView控件的模版,请参考我的这篇文章:使用ASP.NET Atlas ListView控件显示列表数据
<atlas:ScriptManager runat="server" ID="scriptManager" />
<!-- Element for paged ListView (container) -->
<div id="dataContents">
</div>
<!-- PageNavigator -->
<div id="pageNavigator">
<input type="button" id="btnFirstPage" value="<<" />
<input type="button" id="btnPrevPage" value="<" />
<span id="lblPageNumber"></span> / <span id="lblPageCount"></span>
<input type="button" id="btnNextPage" value=">" />
<input type="button" id="btnLastPage" value=">>" />
</div>
<!-- Templates -->
<div style="visibility: hidden; display: none">
<table id="myList_layoutTemplate" border="1" cellpadding="3" style="width:20em;">
<thead>
<tr>
<td><span>No.</span></td>
<td><span>Name</span></td>
<td><span>Email</span></td>
</tr>
</thead>
<!-- Repeat Template -->
<tbody id="myList_itemTemplateParent">
<!-- Repeat Item Template -->
<tr id="myList_itemTemplate">
<td><span id="lblIndex" /></td>
<td><span id="lblName" /></td>
<td><span id="lblEmail" /></td>
</tr>
</tbody>
</table>
<!-- Empty Template -->
<div id="myList_emptyTemplate">
No Data
</div>
</div>
最后该书写Atlas的XML脚本定义了,有如下五个部分:
第一部分:Atlas客户端控件DataSource,用来从我们上面定义的Web Service中取得数据。
第二部分:一个DataView控件(请参考:Atlas命名空间Sys.Data下控件介绍——DataView和DataFilter ),用来将第一部分中取得的那100条数据分页。
<bindings>
<binding dataContext="dataSource" dataPath="data" property="data" />
</bindings>
</dataView>
第三部分:一个ListView控件(请参考: 使用ASP.NET Atlas ListView控件显示列表数据 ) , 用于显示分页好的数据。
<bindings>
<binding dataContext="view" dataPath="filteredData" property="data"/>
</bindings>
<layoutTemplate>
<template layoutElement="myList_layoutTemplate"/>
</layoutTemplate>
<itemTemplate>
<template layoutElement="myList_itemTemplate">
<label id="lblIndex">
<bindings>
<binding dataPath="$index" transform="Add" property="text"/>
</bindings>
</label>
<label id="lblName">
<bindings>
<binding dataPath="Name" property="text"/>
</bindings>
</label>
<label id="lblEmail">
<bindings>
<binding dataPath="Email" property="text"/>
</bindings>
</label>
</template>
</itemTemplate>
<emptyTemplate>
<template layoutElement="myList_emptyTemplate"/>
</emptyTemplate>
</listView>
第四部分: DataNavigator控件以及命令按钮。注意到这里我们有四个按钮,每一个都有不同的commandName属性,也分别对应着DataNavigator对DataView的一种操作。同时这些按钮的parent属性都设置成了这个DataNavigator对象。
<button id="btnFirstPage" parent="pageNavigator" command="FirstPage" />
<button id="btnPrevPage" parent="pageNavigator" command="PreviousPage">
<bindings>
<binding property="enabled" dataPath="hasPreviousPage"/>
</bindings>
</button>
<button id="btnNextPage" parent="pageNavigator" command="NextPage">
<bindings>
<binding property="enabled" dataPath="hasNextPage"/>
</bindings>
</button>
<button id="btnLastPage" parent="pageNavigator" command="LastPage" />
第五部分:两个Label,分别显示页面总数以及当前页的序号。
<bindings>
<binding dataContext="view" property="text" dataPath="pageIndex" transform="Add"/>
</bindings>
</label>
<label id="lblPageCount">
<bindings>
<binding dataContext="view" property="text" dataPath="pageCount"/>
</bindings>
</label>
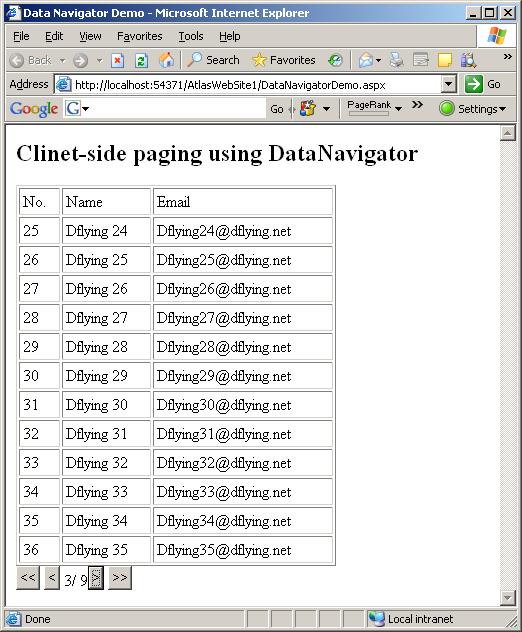
OK,在浏览器中测试一下:
这个DEMO的源文件可以在此下载:http://www.cnblogs.com/Files/dflying/DataNavigatorDemo.zip
- 使用 ASP.NET Atlas PageNavigator控件实现客户端分页导航
- 使用 ASP.NET Atlas PageNavigator控件实现客户端分页导航
- 使用 ASP.NET Atlas PageNavigator控件实现客户端分页导航
- 使用ASP.NETAtlasPageNavigator控件实现客户端分页导航
- 使用ASP.NET Atlas SortBehavior实现客户端排序
- 使用ASP.NET Atlas ListView控件显示列表数据
- 使用ASP.NET Atlas编写显示进度条控件
- ASP.NET使用AspNetPager控件实现真分页
- 使用ASP.NET Atlas实现拖放(Drag & Drop)效果
- ASP.NET Atlas简单控件介绍
- asp.net导航控件
- asp.net 分页控件AspNetPager的使用
- ASP.NET中DataList控件和AspNetPager控件的组合使用并实现分页
- ASP.NET中DataList控件和AspNetPager控件的组合使用并实现分页
- asp.net分页控件
- asp.net分页控件
- ASP.NET分页控件
- 客户端调用服务器端方法——ASP.NET AJAX(Atlas)、Anthem.NET和Ajax.NET Professional实现之小小比较
- 把数据从SQL2000导到SQl2005时打开关系图 提示错误 修正方法
- 在代理中利用VBA对word直接编辑后保存
- Foundation of AJAX 阅读笔记(三)
- 使用ASP.NET Atlas ItemView控件显示集合中的单个数据
- DirectShow中例子pull模式的源filter播放大文件慢的问题
- 使用 ASP.NET Atlas PageNavigator控件实现客户端分页导航
- 全面接触Java集合框架
- 使用ASP.NET Atlas SortBehavior实现客户端排序
- Liferay中使用Velocity的注意事项
- 使用ASP.NET Atlas XSLTView控件用XSLT修饰并显示XML数据
- 使用Java的配置文件
- Servlet的复习
- 经纬度计算他们距离的算法(!!!!!!!!!求助啊)
- exe转msi文件