Silverlight开发历程—(绘制矢量图之Line)
来源:互联网 发布:mac无法切换输入法 编辑:程序博客网 时间:2024/05/29 04:41
形状绘图
形状(shape)在Silverlight是一个2D绘图类,它位于System.Windows.Shapes这个命名空间内。我们可以把Shape理解为所有Silverlight形状元素的一个集合,包括矩形(Rectangle)、椭圆(Ellispe)、线条(Line)、多段线(PolyLine)和多边形(Polyon).
一、线条元素
线条(Line)是Shape类中的一个最基本的绘图元素,它可以把任意两点能过直线连接起来,如下:
<Line X1="50" Y1="50" X2="150" Y2="150" Stroke="Black" StrokeThickness="3"></Line>
结果:

上面代码演示了如何使用线条(Line),X1、Y1两值确定了线条的起始点,X2、Y2确定了线条的终点。
下面利用线条绘制一个组合图形,绘制一 条折线,每一条线的终点是第二条线的开始点,代码如下:
<!--第一条线--> <Line X1="50" Y1="50" X2="150" Y2="150" Stroke="Black" StrokeThickness="3"></Line>
<!--第二条线--> <Line X1="150" Y1="150" X2="500" Y2="50" Stroke="Black" StrokeThickness="3"></Line>
结果如下:

如图所示,利用两条线组合绘制了一条折线。
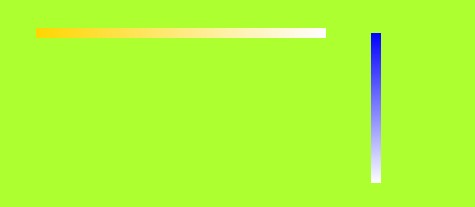
Line线条本身还支持渐变的填充,下面例子演示为线条的颜色填充为渐变的。代码:
<!--水平直线填充--> <Line X1="10" Y1="50" X2="300" Y2="50" StrokeThickness="10" Margin="50,0,0,0"> <Line.Stroke> <LinearGradientBrush > <GradientStop Color="Gold" /> <GradientStop Color="White" Offset="1" /> </LinearGradientBrush> </Line.Stroke> </Line> <!--垂直直线填充--> <Line StrokeThickness="10" X1="350" Y1="50" X2="350" Y2="200" Margin="50,0,0,0"> <Line.Stroke> <LinearGradientBrush > <GradientStop Color="Blue" /> <GradientStop Color="White" Offset="1" /> </LinearGradientBrush> </Line.Stroke> </Line>
运行结果:

Stroke、StrokeThickness是大多Shape元素的公共属性值,用来定义元素的边框的颜色和宽度值。
- Silverlight开发历程—(绘制矢量图之Line)
- Silverlight开发历程—(绘制矢量图之路径绘图)
- Silverlight开发历程—(绘制矢量图之路径绘图) .
- Silverlight开发历程—(绘制矢量图之Polyline 和 Polygon)
- Silverlight开发历程—(绘制报表)
- Silverlight开发历程—(绘制放射渐变图形)
- Silverlight开发历程—(绘制几合图形,GeometryGroup,PathGeometry)
- Silverlight开发历程—(用C#来绘制图形)
- Silverlight开发历程—(数据格式转换)
- Silverlight开发历程—(ImageBrush图像画刷和WriteableBitmap绘制位图)
- Silverlight开发历程—(布局控件-Canvas)
- Silverlight开发历程—(Clip裁剪特效)
- Silverlight开发历程—动画(线性动画)
- Silverlight开发历程—动画(线性动画一些效果)
- Silverlight开发历程—动画(实现跑马灯效果)
- Python游戏引擎开发(七):绘制矢量图
- Silverlight开发历程—关键帧动画
- Silverlight开发历程-(数据验证)
- Lu动态生成函数的效率
- JSP学习笔记之四
- Java学习笔记四。设计模式、基本数据类型、包装类、异常、断言、包、访问权限、命名规范、jar
- 嵌入式设备上安装telnet服务
- Linux 显示内存不足释疑
- Silverlight开发历程—(绘制矢量图之Line)
- Win32 结构化异常处理(SEH)探秘
- json缓存问题
- ZeroMQ Lazy Pirate Pattern
- 架构实战经验一:架构设计中的大小端模式(little-big endian)
- 技术人员如何转型为产品经理
- MLu32.dll V1.0 使用说明
- wamcc:将Prolog编译成C (No.7-1)
- 关于内存管理之泄露与越界


