Javascript曲线表作图库 dygraphs
来源:互联网 发布:教务管理数据库 编辑:程序博客网 时间:2024/04/29 10:05
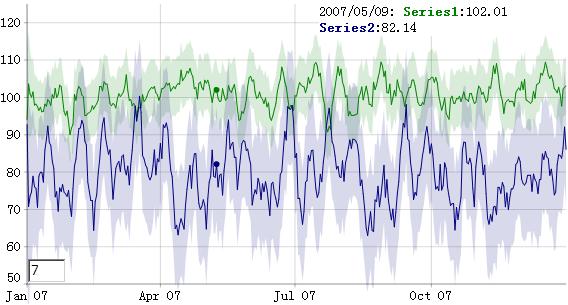
dygraphs 是一个开源的Javascript库,它可以产生一个可交互式的,可缩放的的曲线表。其可以用来显示大密度的数据集(比如股票,气温,等等),并且可以让用户来浏览和解释这个曲线图。在它的主页(http://www.danvk.org/dygraphs/),你可以看到一些示例和用法。

要使用这个库,很简单,只需要包括dygraph-combined.js文件,其文件尺寸很经济,也就45K。
示例一,你可以在代码中指定数据
<divid="graphdiv"></div><scripttype="text/javascript"> g = new Dygraph( // containing div document.getElementById("graphdiv"), // CSV or path to a CSV file. "Date,Temperature\n" + "2008-05-07,75\n" + "2008-05-08,70\n" + "2008-05-09,80\n" );</script>示例二、你可以引入外部的CSV文件。(temperatures.csv)
<divid="graphdiv2" style="width:500px; height:300px;"></div><scripttype="text/javascript"> g2 = new Dygraph( document.getElementById("graphdiv2"), "temperatures.csv", // path to CSV file {} // options );</script>- Javascript曲线表作图库 dygraphs
- 简易的曲线和饼图库
- Javascript 绘制 sin 曲线
- 图库
- 图库
- 图库
- 图库
- 图库
- dygraphs的学习-----------------dygraphs插件(图表插件)
- js制作图表(dygraphs)
- 使用dygraphs,动态刷新线图
- dygraphs示例(图表插件)
- 图库。。图库
- javascript 闭包工作原理
- Silverlight学习-创建一个信息系统中趋势曲线图库(一)
- Silverlight学习-创建一个信息系统中趋势曲线图库(二)
- Silverlight学习-创建一个信息系统中趋势曲线图库(三)
- javascript 求解图表曲线波峰与波谷,类似股票曲线
- COM是一个更好的C++
- FragmentPagerAdapter API
- varnish清除缓存的方法
- .Net将后台写进前台aspx页面实例
- 读书笔记之旷世绝学——思维导图
- Javascript曲线表作图库 dygraphs
- 解决Mysql连接池被关闭 ,hibernate尝试连接不能连接的问题。 (默认mysql连接池可以访问的时间为8小时,如果超过8小时没有连接,mysql会自动关闭连接池。
- HTTP协议详解
- android 下的push技术
- VisionMobile:2012年移动开发者经济报告(十一):五、走向本地化(下)
- xfire 集合 aegis
- GridView默认项高亮
- 基于Eclipse的Hadoop应用开发环境的配置
- QWidget背景(透明)问题


