Android画图drawText入门(一)-字体结构
来源:互联网 发布:mac录屏软件 编辑:程序博客网 时间:2024/05/01 00:48
[本文参考并修改自博文:http://mikewang.blog.51cto.com/3826268/871765]。
最近在开发一个分段条时,需要使用的Canvas.drawText这个Api。在使用的过程中遇到不少困难,从中了解到自己对“绘制文本”的掌握十分不足,故决定写几篇博客来巩固一下对这一块的知识。
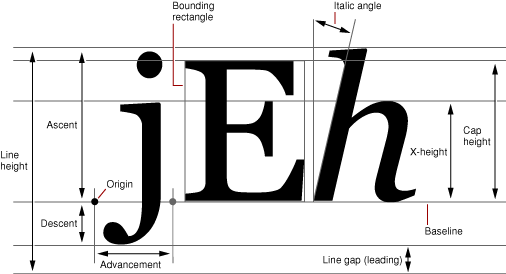
(一)Android的字体结构图

1. baseline :基准线
2. Ascent :baseline之上至字符最高处的距离
3. Descent :baseline之下至字符最低处的距离
4. Origin :字体坐标轴原点,Canvas.drawText中的“参数x”与“参数y”就是该原点的坐标。
(二)Paint中的FontMetrics
FontMetric类持有上面“结构图”的部分参数,这些参数的取值具体视Paint的设置而定,例如典型的Paint.setTextSize。
我们可以通过Paint.getFontMetrics()来获取它。该类除了以上参数“Ascent”, “Descent”之外。还包含以下参数:
1. Leading:文档说的很含糊,其实是上一行字符的descent到下一行的ascent之间的距离。
2. Top :指的是指的是最高字符到baseline的值,即ascent的最大值
3. Bottom :指的是最下字符到baseline的值,即descent的最大值
(三)字体参数访问代码
public class LearnFont extends TextView{public LearnFont(Context context, AttributeSet attrs, int defStyle) {super(context, attrs, defStyle);}public LearnFont(Context context, AttributeSet attrs) {super(context, attrs);}public LearnFont(Context context) {super(context);}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);paint.setTextSize(45); // 字体大小paint.setTextScaleX(1); // 字体水平缩放比例paint.setTextSkewX(0); // 字体倾斜角度System.out.println("---- 字体大小45时,的字体相关参数fontMetrics -----");FontMetrics fm45 = paint.getFontMetrics();System.out.println("ascent = " + fm45.ascent);System.out.println("descent = " + fm45.descent);System.out.println("top = " + fm45.top);System.out.println("bottom = " + fm45.bottom);System.out.println("行高LineHeight = " + (fm45.descent - fm45.top + 2));System.out.println("---- E字符显示矩形 getTextBounds -----");Rect textBounds = new Rect();paint.getTextBounds("jEh", 1, 1, textBounds);System.out.println("E.boundHeight = " + textBounds.height());System.out.println("E.boundWidth = " + textBounds.width());System.out.println("---- getTextWidths -----");float widths[] = new float[3];paint.getTextWidths("jEh", 0, 3, widths);System.out.println("jEh.textWidths = " + Arrays.toString(widths));}}(四)测试代码(引用自其它博客)
1,测试的代码直接使用网上的代码,完整代码如下:
- public class FontMetricsDemoActivity extends Activity {
- private Canvas canvas;
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- Paint textPaint = new Paint( Paint.ANTI_ALIAS_FLAG);
- textPaint.setTextSize( 55);
- textPaint.setColor( Color.WHITE);
- // FontMetrics对象
- FontMetrics fontMetrics = textPaint.getFontMetrics();
- String text = "abcdefghijklmnopqrstu";
- // 计算每一个坐标
- float baseX = 0;
- float baseY = 100;
- float topY = baseY + fontMetrics.top;
- float ascentY = baseY + fontMetrics.ascent;
- float descentY = baseY + fontMetrics.descent;
- float bottomY = baseY + fontMetrics.bottom;
- float leading = baseY + fontMetrics.leading;
- Log.d("fontMetrics", "baseX is:" + 0);
- Log.d("fontMetrics", "baseY is:" + 100);
- Log.d("fontMetrics", "topY is:" + topY);
- Log.d("fontMetrics", "ascentY is:" + ascentY);
- Log.d("fontMetrics", "descentY is:" + descentY);
- Log.d("fontMetrics", "bottomY is:" + bottomY);
- Log.d("fontMetrics", "leading is:" + leading);
- Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.fontmetrics);
- Bitmap mutableBitmap = bitmap.copy(Bitmap.Config.ARGB_8888, true);
- canvas = new Canvas(mutableBitmap);
- // 绘制文本
- canvas.drawText(text, baseX, baseY, textPaint);
- // BaseLine描画
- Paint baseLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG);
- baseLinePaint.setColor( Color.RED);
- canvas.drawLine(0, baseY, canvas.getWidth(), baseY, baseLinePaint);
- // Base描画
- canvas.drawCircle( baseX, baseY, 5, baseLinePaint);
- // TopLine描画
- Paint topLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG);
- topLinePaint.setColor( Color.LTGRAY);
- canvas.drawLine(0, topY, canvas.getWidth(), topY, topLinePaint);
- // AscentLine描画
- Paint ascentLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG);
- ascentLinePaint.setColor( Color.GREEN);
- canvas.drawLine(0, ascentY, canvas.getWidth(), ascentY, ascentLinePaint);
- // DescentLine描画
- Paint descentLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG);
- descentLinePaint.setColor( Color.YELLOW);
- canvas.drawLine(0, descentY, canvas.getWidth(), descentY, descentLinePaint);
- // ButtomLine描画
- Paint bottomLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG);
- bottomLinePaint.setColor( Color.MAGENTA);
- canvas.drawLine(0, bottomY, canvas.getWidth(), bottomY, bottomLinePaint);
- ImageView imageView = (ImageView) findViewById(R.id.imageView1);
- imageView.setImageBitmap(mutableBitmap);
- }
- }
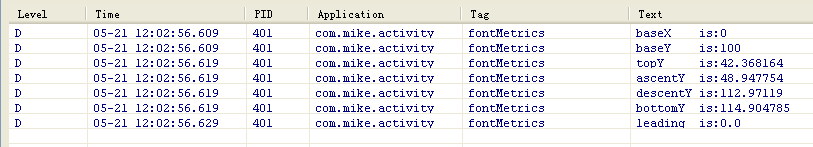
log显示如下:

Note1:注意到各个数值都是整数,这是建立在baseY=100的情况下,去掉baseY,重新运行代码,log如下:

Note2: 参照线为baseline,即baseline=0的情况下,其他各线的数值。leading = 0,即行间距=0
2,以上是根据paint设置,获取相关的FontMetrics属性,并且只绘制了一行字符串,我们猜想,如果是多行,是否可以获得行间距leanding,代码如下:
- //test_multiply_lines
- TextView textView = (TextView) findViewById(R.id.textView1);
- String textMultiLines = "abcdefghijklmnopqrstuabcdefghijklmnopqrstuabcdefghijklmnopqrstuabcdefghijklmnopqrstuabcdefghijklmnopqrstu";
- textView.setTextSize(55);
- textView.setText(textMultiLines);
- FontMetrics fontMetrics2 = textView.getPaint().getFontMetrics();
- // 计算每一个坐标
- float topY = fontMetrics2.top;
- float ascentY = fontMetrics2.ascent;
- float descentY = fontMetrics2.descent;
- float bottomY = fontMetrics2.bottom;
- float leading = fontMetrics2.leading;
- Log.d("fontMetrics", "topY is:" + topY);
- Log.d("fontMetrics", "ascentY is:" + ascentY);
- Log.d("fontMetrics", "descentY is:" + descentY);
- Log.d("fontMetrics", "bottomY is:" + bottomY);
- Log.d("fontMetrics", "leading is:" + leading);
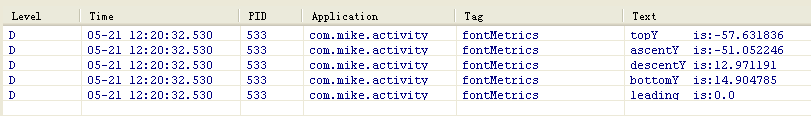
log如下:

Note:显然,即使是多行的情况下,仍不能获得leading。
3,如果text是单行,获得各个属性将会怎样,代码如下:
- String text = "abcdefghijklmnopqrstu";
- TextView textView = (TextView) findViewById(R.id.textView1);
- textView.setTextSize(55);
- textView.setText(text);
- FontMetrics fontMetrics = textView.getPaint().getFontMetrics();
- // 计算每一个坐标
- float baseX = 0;
- float baseY = 100;
- float topY = baseY + fontMetrics.top;
- float ascentY = baseY + fontMetrics.ascent;
- float descentY = baseY + fontMetrics.descent;
- float bottomY = baseY + fontMetrics.bottom;
- float leading = fontMetrics.leading;
- Log.d("fontMetrics", "topY is:" + fontMetrics.top);
- Log.d("fontMetrics", "ascentY is:" + fontMetrics.ascent);
- Log.d("fontMetrics", "descentY is:" + fontMetrics.descent);
- Log.d("fontMetrics", "bottomY is:" + fontMetrics.bottom);
- Log.d("fontMetrics", "leading is:" + fontMetrics.leading);
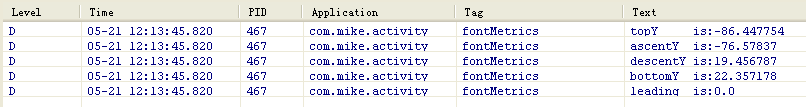
log如下图所示:

Note:与多行获得的属性都相同。
结论:
A:虽然paint和textView所设置的textSize均为55,且为相同的字符串,但是两个获得的FontMetrics属性值并不相同。但是,我们发现,做除法之后,均为1.5倍关系。做出猜测,即Paint下,为mdpi对应的size,而TextView的size已经关联到了显示屏幕本身的320dip。所以获得属性值均为整1.5倍数
B:各种情况下,均未获得leading值。
- Android画图drawText入门(一)-字体结构
- Android画图drawText入门(二)-绘制文本
- Android画图drawText 技巧
- 字体在Android View中的输出 drawText
- 字体在Android View中的输出 drawText
- android paint api drawText 绘制字体字形
- canvas.drawText() 文本画图
- Android字体(一)
- 改变 DrawText()字体
- 改变 DrawText()字体
- android画图之Matrix(一)
- android 画图之bitmap(一)
- Android画图之Matrix(一)
- Android的2D画图(一)
- android 画图一
- android drawText
- android drawText
- Android-drawText
- c# 集合对象详解
- ListView的理解
- Lol的积分机制:埃罗(ELO)预算法详解
- linux 使用ssh登录到另一台服务器和本地之间的切换
- Android异步下载图片并且缓存图片到本地
- Android画图drawText入门(一)-字体结构
- 图片自适应imageview属性android:scaleType
- ubuntu中Android手机连接adb最简单、有效的方法
- Log4j使用总结
- 持久存储
- AsyncQueryHandler 机制
- 关于Three20同时支持5.0,6.0的旋转问题
- ORA-00257: archiver error. Connect internal only, until freed
- 使用jquery实现页面跳转传值


