10 个最佳的支持触摸操作的 JavaScript 框架
来源:互联网 发布:window7下安装ubuntu 编辑:程序博客网 时间:2024/06/06 09:48
由于各种原因移动开发是一项艰难的工作,比如它是非常耗时的、充满压力的任务。最重要的是,作为一个开发人员,你必须保持更新所有最新的技术和技巧——你必须知道所有最新的趋势,问题和解决方案等。例如跨浏览器支持和兼容性、屏幕分辨率等等曾经是巨大的问题,但尽管已经解决,开发者仍然面临着这些被要求学习最新的技术来保持更新。
移动开发是一个快速增长的行业,移动网站正在以惊人的速度布局。特别是现在令人惊讶的是触屏智能手机和平板电脑的井喷。因此拥有一个移动版的你的网站是一个必须跟上不断发展的科技世界。因此必须推出适应这些设备的应用程序来改善他们的业务。
所有的这一切都可能是由于JavaScript 使得触摸设备非常容易使用。它允许网站应对触摸手势,从而使应用触摸友好和增加你的用户群。今天我们与你们分享10个最好的支持移动触摸的JavaScript框架。
Hammer.js

Hammer.js是一个轻量级的JavaScript库(仅有2kb),能让你的网站轻松实现触控事件。它依赖于jQuery,用来控制触摸设备上的多点触控特性。
jQuery UI 1.10

jQueryUI 是一套 jQuery 的页面 UI 插件,包含很多种常用的页面空间,例如 Tabs(如本站首页右上角部分) 、拉帘效果(本站首页左上角)、对话框、拖放效果、日期选择、颜色选择、数据排序、窗体大小调整等等非常多的内容。
FastClick

这是一个小型的 JS 库,可在触摸操作摆脱300毫秒的延迟,支持 Mobile Safari (on iOS 3 and upwards), Chrome (on iOS 5 and upwards), Chrome (on Android — Ice cream Sandwich), Opera Mobile (11.5 and upwards), Android Browser (since Android 2) and PlayBook (OS 1 and upwards).
Swipe

Swipe JS 是一个轻量级的移动滑动组件,支持 1:1 的触摸移动,阻力以及防滑。Swipe 为移动的 web 应用带来了新的交互方式,可以让移动 web 应用展现更多的内容。
Jo

Jo这个框架可用于开发那支持HTML5的移动设备,如iOS,webOS, Android和Chrome OS等平台。
Quo JS

Quo.JS 是一个小型、模块化、面向对象的 JavaScript 库,用于移动 Web 开发中简化 HTML 文档遍历、事件处理和 Ajax 交互等功能。
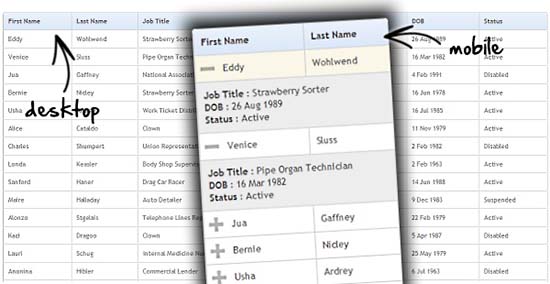
FooTable

FooTable 是一个 jQuery 插件,主要的目的是将 HTML 的表格变成支持各种尺寸的设备,特别是在小屏幕设备上显示也是很棒的效果。而不需担心该表格拥有太多的列。
TinyNav.js

As the name suggests, this one is a tiny jQuery plugin that allows converting <ul> and <ol> navigations for selecting dropdowns for small screen. It has the ability of choosing the present page and adding selected=”selected” for an item. It is an efficient plugin that offers a few nice features and is extremely lightweight.
JQUERY.PEP.JS

JQUERY.PEP.JS is a tiny plugin that allows kinetic-dragging on mobile and desktop. It utilizes the jQuery’s animate functions and CSS3 animations to let you add a kinetic drag functionality to run on your HTML5-ready devices. It boasts support for custom starting, stopping, resting, and dragging events, constraining objects to either their parent or the window. On the whole, it is really nice.
Pointer.js

Pointer.js is a really cool tool for unifying touch and mouse systems. This is the need of the future, as in future the use of mouse would be highly reduced — thanks to the touch technology. It consolidated pointer-like input models across browsers and devices. Thus you should definitely give it a try.
- 10 个最佳的支持触摸操作的 JavaScript 框架
- 10大支持移动“触摸操作”的JavaScript框架推荐
- 10大支持移动“触摸操作”的JavaScript框架推荐
- 10大支持移动“触摸操作”的JavaScript框架推荐
- 10大支持移动“触摸操作”的JavaScript框架推荐
- 8个最佳的JavaScript移动应用开发框架
- 10 个打造 React.js App 的最佳 UI 框架
- 5个最佳的Android测试框架
- 7个最佳的Java框架
- 7 个最佳的 Java 框架
- 10 个你需要了解的最佳 javascript 开发实践
- 10个你需要了解的JavaScript最佳实践
- 10 个你需要了解的最佳 javascript 开发实践
- Web开发人员准备的10个最佳JavaScript库
- 2016 年 50 个最佳的轻量级 JavaScript 框架和库一
- 2016 年 50 个最佳的轻量级 JavaScript 框架和库二
- 2016 年 50 个最佳的轻量级 JavaScript 框架和库三
- 2016 年 50 个最佳的轻量级 JavaScript 框架和库
- 做数据挖掘的步骤
- 奇怪的现象cout无法输入东西了
- test
- poj-1001 高精度幂
- 常见的Java的10种设计模式介绍
- 10 个最佳的支持触摸操作的 JavaScript 框架
- ssh(maven+jetty)二
- sudo/su root/su -root的区别
- 因子和阶乘
- HTTP的一些总结
- C primer plus第13章(文件输入/输出)对文本文件及二进制文件的处理
- win7第一个JNI程序(我是菜鸟)
- c++中单冒号和双冒号的使用
- MFC添加快捷键


