Axure使用教程
来源:互联网 发布:淘宝联盟卖家不结算 编辑:程序博客网 时间:2024/05/18 03:29
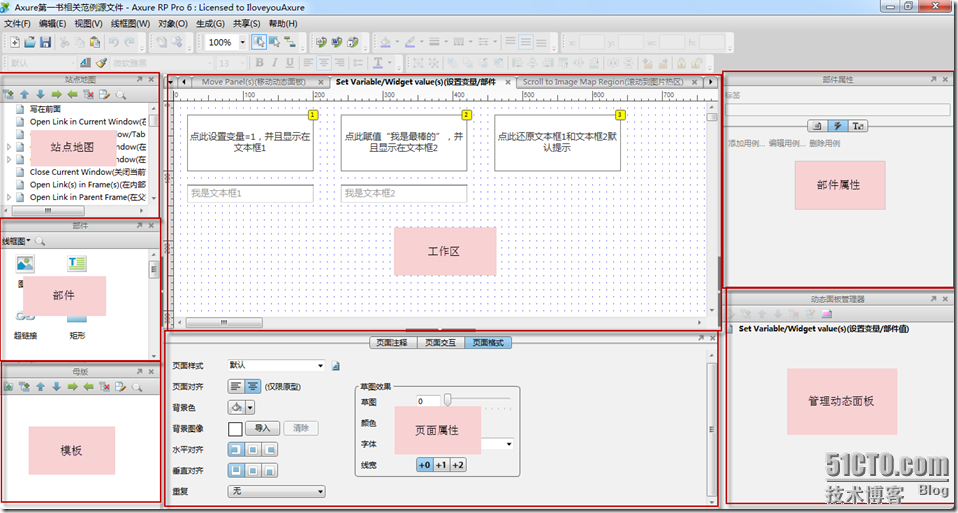
Axure“Ack-Sure”,一个帮助网站需求设计者,快捷而简便的创建基于网站构架图的带注释页面示意图、操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发的工具,那它究竟怎么用?希望我总结的内容能够帮助初学者对于这个工具有了初步了解。首先见下图,是Axure 6的最初使用界面

相对于版本5,版本6推出了更多符合用户需求的功能:
1. 可以设置页面背景图片、颜色以及相对于浏览器整体居中了。
2. 可以设置整体在线框边缘变为手绘风格的,以及是否彩色输出。
3. 因为是全新的架构,不再存在某些输入法中文无法输入的问题。
4. 可以设置文本行间距了,同时个性化字体可以输出到Html。
5. 更加易用的事件编辑器,再也不会像之前版本那样,编辑器窗口自动变大了。
6.条件判断,判断组件或变量值时增加了包含与不包含,这下可以判断输入框是不是包含@符号,用于判断是不是邮箱地址了。同时还增加了一个不是数字或字母的判断,原来版本只有“是”数字或字母的判断。
7. 增加了针对变量或组件值的公式计算,貌似可以加减乘除运算了,还可以插入当前日期或页面名称。具体怎么使用还不熟悉。
8. 可以创建临时中间变量,方便记录各输入组件的值,而不是设置全局变量。
9. 输出Html时可以选择用哪个浏览器打开。
这些功能的添加和修改,大大完善了Axure的使用及推广,在此表扬一下版本6的设计者;接下来就单独针对每个模块进行介绍(内容参考2010年公布在网上的PPT):







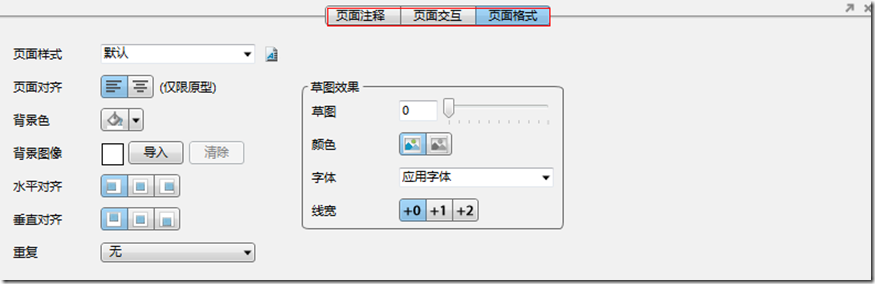
页面注释:是对整个页面的整体注释,方便观看者整理页面信息
页面交互:页面初始的交互动作
页面格式:整个页面的样式
Axure号称是产品经理必备的武器,也让初学者经常有很多疑问就是用这款软件到底需要以及能够做出什么样的效果。在我看来Axure只不过是一个表达思维的工具,他能够帮助产品设计者对产品做一个大概的交互的设计,将设计者产品的内容尽快的、更全面的展示给开发以及测试团队,这个工具大大简化了沟通、调整以及等待的时间。
------------------------------------------------------------------
我的微博:http://weibo.com/192jiang
我的豆瓣:http://www.douban.com/people/fulmination/
本文出自 “麒麟天空” 博客,转载请与作者联系!
- Axure使用教程
- 【axure教程】Axure使用技巧15例
- 【Axure教程】Axure中使用表格的技巧
- 【Axure教程】Axure中使用表格的技巧
- 【Axure教程】Axure中使用表格的技巧
- 【Axure教程】Axure中使用表格的技巧
- 【Axure教程】注释说明功能使用
- 【Axure教程】注释说明功能使用
- 【Axure教程】注释说明功能使用
- 界面原型创建工具Axure使用教程
- Axure 教程
- Axure教程 axure新手入门基础
- 学习笔记:axure 高级教程 6 使用技巧集锦
- 界面原型创建工具Axure使用教程之一:基本操作
- Axure教程 | 使用母版快速搭建APP界面框架
- Axure教程|Widgets|Image
- Axure教程|Sitemap
- Axure详细教程
- 项目百态读后总结
- Firefox支持网站中文翻译流程解析
- 初识易GTD
- 斯坦福大学公开课:人与计算机的互动1
- [TED]汉斯·罗素林讲东方崛起
- Axure使用教程
- 深入易GTD
- Apache Maven 入门篇 ( 上 )
- 用思维导图帮自己扩散思维
- 晓白老师谈说话1
- 用IPad办公
- 我GTD的一天
- 图灵的故事
- 敏捷之旅-段念说豆瓣成长的土壤


