ExtAspNet应用技巧(二十一) - Ext4JSLint之整体框架
来源:互联网 发布:尘埃3 windows live 编辑:程序博客网 时间:2024/06/03 11:40
引子
前一段时间发了一篇文章基于ExtAspNet的开源项目 - Ext4JSLint,这个东东也算是我拿ExtAspNet做的第一个小应用。还是有一些应用方面的技巧,接下来的几篇文章就和大家分享一下。
Ext4JSLint是使用ExtAspNet来展示JSLint-Toolkit的结果。
JSLint-Toolkit是一个使用Rhino和JSLint的小项目,可以对一个文件夹中的所有JavaScript进行语法检查,并显示友好的检查结果。
我曾写了一篇文章来介绍JSLint-Toolkit。
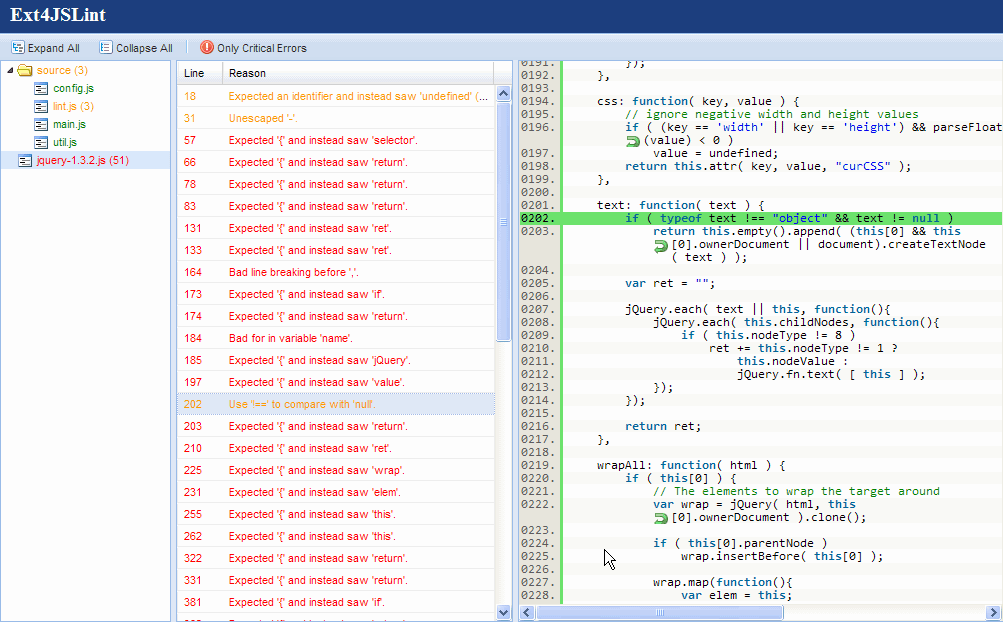
界面截图

整体来看,整个页面被分成四个部分:
- 上面的标题栏,以及工具栏
- 左侧的树形菜单,显示有哪些JavaScript文件
- 中间的Table,显示某一个JavaScript文件中找到的错误列表
- 右侧的IFrame,用来显示JavaScript源代码
ASPX标签定义
<ext:PageManager AutoSizePanelID="BorderLayout1" runat="server"></ext:PageManager> <ext:BorderLayout ID="BorderLayout1" ShowBorder="false" runat="server"> <Regions> <ext:Region ID="Region1" Height="60px" ShowBorder="false" ShowHeader="false" Position="Top" Layout="Fit" runat="server"> <Toolbars> <ext:Toolbar ID="Toolbar1" Position="Bottom" runat="server"> <Items> <ext:Button ID="btnExpandAll" IconUrl="~/images/expand-all.gif" Text="Expand All" EnablePostBack="false" runat="server"> </ext:Button> <ext:Button ID="btnCollapseAll" IconUrl="~/images/collapse-all.gif" Text="Collapse All" EnablePostBack="false" runat="server"> </ext:Button> <ext:ToolbarSeparator ID="ToolbarSeparator1" runat="server"> </ext:ToolbarSeparator> <ext:Button ID="btnCriticalErrors" IconUrl="~/images/exclamation.png" Text="Only Critical Errors" OnClick="btnCriticalErrors_Click" EnablePress="true" runat="server"> </ext:Button> </Items> </ext:Toolbar> </Toolbars> <Items> <ext:ContentPanel ShowBorder="false" ShowHeader="false" BodyStyle="background-color:#1C3E7E;" ID="ContentPanel1" runat="server"> <div style="font-size: 20px; color:White; font-weight:bold; padding: 3px 10px; "> <a href="./default.aspx" style="color:White;">Ext4JSLint</a> </div> </ext:ContentPanel> </Items> </ext:Region> <ext:Region ID="regionLeft" Split="true" Width="200px" ShowHeader="false" EnableCollapse="true" Layout="Fit" Position="Left" runat="server"> <Items> <ext:Tree runat="server" ID="Tree1" ShowBorder="false" ShowHeader="false" AutoScroll="true" EnableArrows="true" OnNodeCommand="Tree1_NodeCommand"> </ext:Tree> </Items> </ext:Region> <ext:Region ID="regionCenter" ShowHeader="false" Position="Center" Layout="Fit" runat="server"> <Items> <ext:Grid ID="Grid1" runat="server" ShowBorder="false" ShowHeader="false" EnableCheckBoxSelect="false" EnableRowNumber="false" EnableMultiSelect="false" OnRowDataBound="Grid1_RowDataBound" OnPreRowDataBound="Grid1_PreRowDataBound" Title="Grid"> <Columns> <ext:BoundField DataField="line" Width="45px" HeaderText="Line" /> <ext:BoundField DataField="reason" ExpandUnusedSpace="true" HeaderText="Reason" /> </Columns> </ext:Grid> </Items> </ext:Region> <ext:Region ID="regionRight" ShowHeader="false" Split="true" IFrameUrl="./source.htm" EnableIFrame="true" IFrameName="main" Position="Right" Width="400px" runat="server"> </ext:Region> </Regions> </ext:BorderLayout>
经过前几篇文章对AppBox的介绍,相信大家对这段ASPX标签的声明并不陌生。
如果你对这里的标签不熟悉,可以参考这一篇文章: ExtAspNet应用技巧(十三) - 后台主页面(IFrame框架)
展开全部与折叠全部
在以上标签声明中,大家应该注意到btnExpandAll和btnCollapseAll两个按钮都定义了属性EnablePostBack="false",也就是说点击这两个按钮不会产生PostBack事件。
我们需要在客户端使用JavaScript完成这一任务。
---------------慢,你不是号称“No JavaScript”么?
是的,这个任务也完全可以回发页面来更新左侧树,因为整个过程是AJAX的所以用户体验也很好。
我们这里只是提供实现问题的另一个途径,因为不需要服务器交互时,JavaScript实现的效果更好。
来看下JavaScript的定义:
function onReady() { expandCollapseTree(); } function expandCollapseTree() { var tree = Ext.getCmp("<%= Tree1.ClientID %>"); var btnExpandAll = Ext.getCmp("<%= btnExpandAll.ClientID %>"); btnExpandAll.on("click", function() { tree.expandAll(); }); var btnCollapseAll = Ext.getCmp("<%= btnCollapseAll.ClientID %>"); btnCollapseAll.on("click", function() { tree.collapseAll(); }); } 其中onReady函数是ExtAspNet的一个命名约定,以这个名称命名的函数会在页面加载完成后执行,我们可以看到页面源代码中有相关定义:

Ext.getCmp函数是extjs中定义的,用于由节点ID获取此节点表示的extjs组件,同样expandAll和collapseAll是树示例的方法,这也是在extjs中定义的。
ExtAspNet帮帮忙,我不想写JavaScript!
------No Problem!
注:这一小节的内容需要ExtAspNet版本大于 v2.1.1,目前可以从SVN下载最新版本并编译。
不想写JavaScript,而又想实现在客户端折叠和展开所有树的节点(我可不想因为这个简单的功能来回发页面),好办:
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { LoadData(true); } } private void LoadData(bool showAllErrors) { btnExpandAll.OnClientClick = Tree1.GetExpandAllNodesReference(); btnCollapseAll.OnClientClick = Tree1.GetCollapseAllNodesReference(); } 是不是很简单,两句C#代码就把那么长一段JavaScript搞定。
其实这并不神秘,只是ExtAspNet帮你完成了手工写JavaScript代码的任务,看下HTML源代码你就明白了:

下一章将讲述怎么由JSON文件生成左侧树控件。
下载全部源代码
- ExtAspNet应用技巧(二十一) - Ext4JSLint之整体框架
- ExtAspNet应用技巧(二十二) - Ext4JSLint之JSON文件创建树控件
- ExtAspNet应用技巧(二十三) - Ext4JSLint之Grid的使用
- ExtAspNet应用技巧(二)
- ExtAspNet应用技巧(十一) - Subsonic配置与使用
- ExtAspNet应用技巧(二十四) - AppBox之Grid数据库分页排序与批量删除
- ExtAspNet应用技巧(一)
- ExtAspNet应用技巧(七) - ViewState优化
- ExtAspNet应用技巧(十二) - 系统登录
- ExtAspNet应用技巧(十四) - 系统设置
- ExtAspNet应用技巧(十六) - 菜单管理
- ExtAspNet应用技巧(十七) - 新增菜单
- ExtAspNet应用技巧(十八) - 编辑菜单
- ExtAspNet应用技巧(十九) - 日志管理
- ExtAspNet应用技巧(十三) - 后台主页面(IFrame框架)
- ExtAspNet应用技巧(二十) - 如何创建ext:Timer控件
- 基于ExtAspNet的开源项目 - Ext4JSLint
- ExtAspNet应用技巧(三) - 302与Asp.Net Ajax
- ExtAspNet应用技巧(十九) - 日志管理
- 飞凌S5PV210开发板处理器简介
- ExtAspNet v2.1.1
- ExtAspNet应用技巧(二十) - 如何创建ext:Timer控件
- SqlServer和Oracle中一些常用的sql语句5 流程控制语句
- ExtAspNet应用技巧(二十一) - Ext4JSLint之整体框架
- ExtAspNet应用技巧(二十二) - Ext4JSLint之JSON文件创建树控件
- MySpace你居然报黄页?
- ExtAspNet应用技巧(二十三) - Ext4JSLint之Grid的使用
- ExtAspNet应用技巧(二十四) - AppBox之Grid数据库分页排序与批量删除
- ExtAspNet v2.1.2
- ExtAspNet v2.1.3
- ExtAspNet v2.1.4
- ExtAspNet v2.1.5


