2009年10月13日
来源:互联网 发布:怎样注册域名 编辑:程序博客网 时间:2024/04/30 13:29
ASP.NET AJAX客户端编程之旅(二)(转)
ASP.NET专栏 2009-09-10 16:38 阅读
摘要
在上一篇文章中,做了一个“Hello!ASP.NET AJAX”的小例子,但是并没有对其中的技术做解释。这一篇中,将探讨一下使用ASP.NET AJAX框架在客户端调用后台代码的基本方法,并且讨论异常处理的方法。
如何在客户端直接调用WebService中的方法?
1.Web.config中需要配置好运行ASP.NET AJAX框架相应的配置项,当然,建立一个ASP.NET AJAX Enabled Web Site项目时,Web.config已经配置好了。
2.想让某个WebService可以被JS调用,需要做一下几步:
I.在这个WebService文件里用“using System.Web.Script.Services; ”引入这个命名空间。
II.在这个类的上面添加“[ScriptService]”属性。
III.在需要被调用的方法上添加“[WebMethod]”属性。
具体例子可以参考《ASP.NET AJAX客户端编程之旅(一)——Hello!ASP.NET AJAX》中的SayHelloService.cs的代码。
3.调用WebService的客户端页面也要做相应准备。首先就是页面中要有一个ScriptManager控件,然后需要在其中指明WebService文件的位置。如:
<Services>
<asp:ServiceReference Path="~/SayHelloService.asmx" />
</Services>
将这段代码放在<asp:ScriptManager>和<asp:ScriptManager />标签之间,就可以使得这个页面中的JS可以直接调用SayHelloService.asmx中的方法。具体代码可以参考《ASP.NET AJAX客户端编程之旅(一)——Hello!ASP.NET AJAX》中第二个例子中的Default.aspx的代码。
做好以上三项准备,这个页面中的JS代码就可以使用我们熟悉的“类名.方法名”的方法直接调用WebService中的方法了。
魔法背后的故事
我们知道,虽然我们一直说是“直接调用”,但这是指在语法层面上“直接调用”。而实际上,JavaS
 |
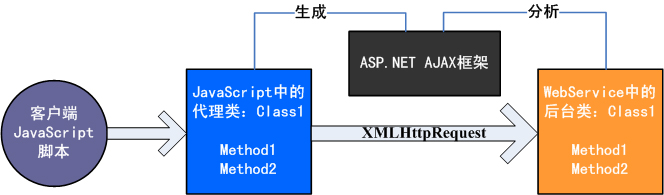
上图就是这个所谓“直接调用”真正的秘密。如图,现在假设有个WebService类,名为Class1,有两个方法:Method1和Method2。当这个WebService被我们用上面提到的方法处理过后,ASP.NET AJAX框架就会自动分析这个类,并且在客户端生成一个这个类的客户端代理(Proxy),这个代理类是一个JavaS
可是……哪里似乎还是不一样……
通过上面的分析,我们知道,ASP.NET AJAX调用后台方法,说到底还是使用的XMLHttpRequest对象,这样传统Ajax的限制,就使得我们不可能真的像在后台调用方法一样方便。
例如,我们在后台都是用“变量=类名.方法名”或者“变量=对象名.方法名”的方式调用,这样变量就直接获取了这个方法的返回值,但是Ajax不行,它必须通过回调函数获取返回值,这一点也体现在了ASP.NET AJAX的使用方法上。看上一篇文章的例子就知道,即使使用了ASP.NET AJAX框架,仍然还是需要用回调函数的,只不过是语法上简化了。
下面,正式给出调用后台类的语法:
类名.方法名(参数1,参数2,……,参数n,回调函数)
也就是说,调用上有两个差别:一是不需要使用变量接收返回值,二是要在所有参数后面加一个参数:回调函数。例如,有个类的方法,在后台调用是:
var1 = Class1.Method1(Para1,Para2);
换到前台JS调用时,就是如下的样子:
Class1.Method1(Para1,Para2,CallBackFunction);
那么,返回值到哪里去取呢?答案是到回调函数中,回调函数的原型是:回调函数名(返回值)。当然,存储返回值变量的名字是开发人员随意取的,然后就可以在回调函数中使用这个返回值变量了。例如,接着上面程序,写一个函数:
function CallBackFunction(result){}
则在这个函数中,result就含有Class1.Method1(Para1,Para2,CallBackFunction); 的返回值。
为什么不直接调用类中的方法,而非要经过WebService呢?
上文我曾经说过,ASP.NET AJAX允许我们直接调用后台类中的方法,但是我们不提倡这样做,而是提倡经过WebService的过渡。其原因有如下几点:
1.要使得某个类可以被JS调用,也需要在其中做一些修改,如增加一些属性(Attribute)等,这会对这些类造成一种“污染”。
2.我们知道了,使用ASP.NET AJAX框架也需要从回调函数中获取返回值,而不是直接获取。考虑以下情况:如果某段JS需要调用三个后台方法完成一个操作,那么,就需要写三个回调函数。即要经过“调用第一个方法-第一个回调函数中调用第二个方法-第二个回调函数中调用第三个方法-第三个回调函数中取得返回值”。
这个过程很麻烦。而使用WebService后,我们可以将这个三个方法封装到一个WebService方法里,因为WebService是支持“变量=类名.方法名”这种传统的调用方法的。这样经过WebService过渡,JS中只要一个回调函数就可以了。
3.从本身特性上看,WebService比普通类更适合作为Ajax的后台方法。
处理异常
一般来说,有成功就有失败,异步调用也是一样,会出现请求异常的情况。在传统的Ajax中,不论请求成功还是失败,回调函数都会被调用,然后我们可以判断 XMLHttpRequest对象的状态确定请求是否成功,如果失败了,可以进行异常处理。
但是,在ASP.NET AJAX应用中,只有成功时回调函数才会被调用,那么失败时怎么办?其实,ASP.NET AJAX允许我们在调用后台方法时指定两个回调函数,语法如下:
类名.方法名(参数1,参数2,……,参数n,请求成功时的回调函数,请求失败时的回调函数)
只不过在前面的应用中,我们省略了第二个回调函数。为了理解这个地方,我们做一个小实验,打开上一篇中的ASPNETAJAXTest这个程序,将ajax.js这个文件里的内容做如下修改:
ajax.js:
1//单击btnSayHello时调用的JS函数
2function btnSayHello_on
3{
4 SayHelloService.SayHello(On
5}
6
7//成功时的回调函数
8function On
9{
10 $get("result").innerHTML=reusltText;
11}
12
13//失败时的回掉函数
14function On
15{
16 $get("result").innerHTML="调用失败。错误信息:"+error.get_message();
17}
其中异常时的回调函数有一个参数error,它是一个ASP.NET AJAX框架定义的一个对象,包含了异常信息。其中get_message()方法将返回异常信息字符串。
为了看效果,我们还要到WebService里搞一点破坏,让请求出现异常,“破坏”后的WebService如下:
SayHelloService.cs:
using System;
using System.Web;
using System.Collections;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Web.Script.Services;
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[ScriptService]
public class SayHelloService : System.Web.Services.WebService
{
public SayHelloService() { }
[WebMethod]
public string SayHello()
{
//Hello myHello = new Hello();
//return myHello.SayHello();
throw new Exception("我来搞破坏!");
}
}
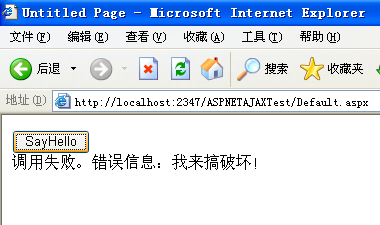
这里我们手工抛出了一个异常。下面运行程序,会得到如下结果:
 |
如上图,当出现异常时,不仅自动调用了异常处理回调函数,还很方便地取得了错误信息。
结束语
本篇介绍了从JavaS
- 2009年10月13日
- 2009年10月13日
- 2009年2月13日星期五
- 2009年12月13日
- 2009年12月13日
- 2009年4月13日
- 2009年4月13日
- 2009年4月10日星期五
- 2009年6月10日星期三
- 2009年6月10日星期三
- 2009年8月10日---星期一
- 2009年10月11日
- 2009年10月11日
- 2009年10月29日
- 2009年10月25日
- 2009年10月14日
- 2009年4月10日
- 2015年10月13日 星期二
- C# 读取网页上的Table
- 抽象工厂模式
- 自己练习的文件操作小程序
- 二零零八年七月八日
- 二零零八年七月十五日
- 2009年10月13日
- 2009年10月13日
- Quorum?Quorum!
- Input.GetAxisRaw 与Input.GetAxis
- 2009年10月14日
- Android中图片占用内存的计算
- ASP.NET AJAX客户端编程之旅(四)——以组件的思想开发Ajax应用:客户端组件初探 收藏 在这里添加日志标题
- 工厂三兄弟之工厂方法模式(四)
- ASP.NET AJAX客户端编程之旅(五)——以组件的思想开发Ajax应用:行为、绑定及xml-script


