jQuery&HTML5 UI框架Ignite UI 13.2新功能大揭秘(二)
来源:互联网 发布:淘宝货比三家什么意思 编辑:程序博客网 时间:2024/05/23 11:22
Ignite UI框架新功能
- 兼容jQuery 2.0。
- 浏览器历史记录支持整合开源history.js库。
- 在触屏设备上为所有Ignite UI组件执行“fast click”功能,以消除内置浏览器延迟。
- 包含所有UI小工具的TypeScript类型定义文件。
- MVC5兼容所有控制。
- 更新Ignite UI Starter MVC Project。
- Script Combiner(脚本组合器)应允对向浏览器发送的脚本&CSS包裹进行更多精细控制。
- 更新控制配置器。

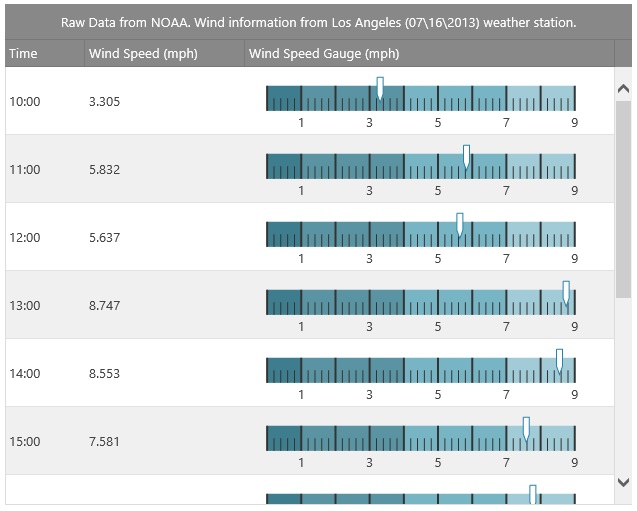
Radial Gauge(径向计量器)
- 完全可配置的径向范围——径向计量器让你控制范围、主要/次要刻度线、标签、颜色范围和扫描方向的开始和结束为止。你可以创建全360°范围,或者180°,90°,45°及其它自定义值。
- 完全可配置指针——径向计量器让你控制指针的各种属性,包括指针颜色、长度等等。
- 完全可配置背景——径向计量器支持可以被配置为显示任何自定义图像。你还可以控制背景透明度、计量器边缘颜色、形状等。
- 动态框架动画支持——径向计量器控制支持配置状态中的动画转换。你可以通过设置控制动画速度。

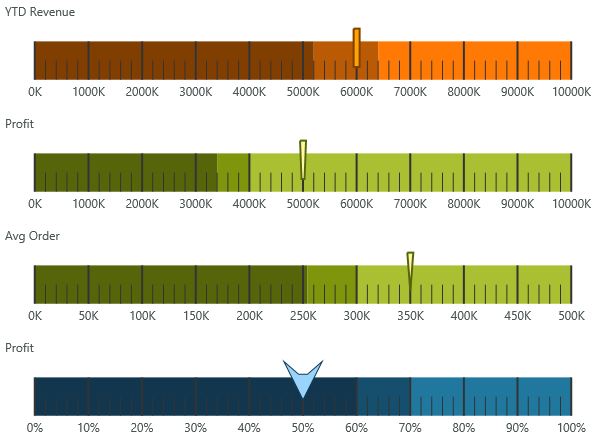
Linear Gauge(线性计量器)
线性计量器提供基本数值的简明视图。
关键功能:
- 完全可配置范围——线性计量器控制让你控制范围、主要/次要刻度线、标签、颜色范围和扫描方向的开始和结束为止。
- 方向——可以定为垂直或水平。
- 完全可配置指针——线性计量器让你控制指针的各种属性,包括指针颜色、长度等等。
- 动态框架动画支持——线性计量器控制支持配置状态中的动画转换。你可以通过设置控制动画速度。
- 支持工具提示——igLinearGauge内置工具提示展示了指针值,对应于各自不同的范围。它们一开始就依据控制的默认外观而定型,但它们的外观可以通过模板自定义。

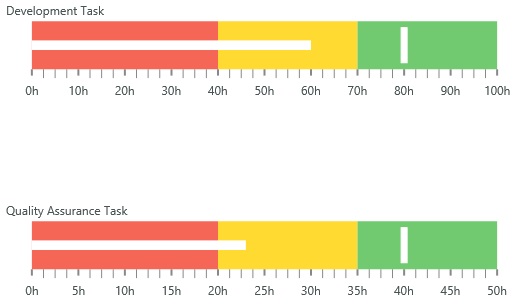
BulletGraph(项目符号图)
igBulletGraph是jQuery UI控制支持呈BulletGraph形式的虚拟化数据。它提供简明的基本尺寸。

igBulletGraph让你能够创建极富吸引力的数据报告。
关键功能:
- 可配置方向——igBulletGraph控制暴露一个API来设置其范围的方向,由此图的外观可以轻松自定义。
- 可配置视觉元素——BulletGraph的每个视觉元素都可以配置到几个方面,诸如对比标记、刻度线、范围、标签、边界、背景、标题等等。
- 动画转换——igBulletGraph控制通过其TransitionDuration属性对动画提供内置支持。动画效果出现在加载控制以及其任意属性值发生改变的时候。
QR码
QR码控制为你的网络应用(igQRCodeBarcode)生成QR(快速响应)码图像。该控制支持行业标准编码并有一些优化尺寸、定位和QR码可读性的选项。igQRCodeBarcode控制可用QR-code-specific来配置。

关键功能:
- 可配置编码模式——igQRCodeBarcode控制能够对大量的字符进行编码。该控制还能从默认UTF-8以外的字符集进行数据编码。
- 可配置错误校正——如果码被损坏或污染,igQRCodeBarcode控制能恢复编码数据。
- 可配置尺寸——igQRCodeBarcode控制允许通过选择适当的大小指定其模块数量。
- 款式——igQRCodeBarcode得益于可配置的背景和边界颜色以及厚度。
环形图
环形图——就像饼状图——主要用于以百分比表述的统计。两者都由分割成诸多截面的圆形区域构成,每个截面都有因其所代表的的数据值而不同的弧长比例。两者均用于呈现分类数据。当只有几个分类,而每个分类构成相应大小的百分比,使之加起来等于整个数据时,它就是最有效的表现方法。
饼状图和环形图主要的区别在于后者有一个“洞”或“空心”,并且很具代表性地展现多个系列。给定数据是通过一个围绕在“洞”周围的圆环呈现的,而给定圆环中数据的总和为100%。这些圆环同心分布,每个环都代表一个数据系列。
环形图控制在Ignite v13.1中已被引入作为CTP控制,现在在v13.2中则是作为最终RTM控制。
关键功能:
- 多环系列与数据绑定——环形图支持一个或多个环环绕于中心。中心可以是一个“空白圆”或者包含一个标签。中心并不代表数据。每个环代表一个单独的数据系列。
- 可配置内径——开发人员可以获得中心坐标,而内环半径安置其它HTML元素或展示他们所选择的任何图像。
- 切片/截面标签——环形图允许开发人员控制每个切片或截面如何被标记。
- 切片选择/切片爆炸——运行用户选择切片并改变选中的切片颜色。爆炸的切片断开连接并离开远点,离开的举例是通过一个可配置属性控制的。切片可以以编程方式或通过触屏及鼠标手势被选中或爆炸。
- “其它”类——任何环形图所代表的数据通常包含小值零碎项目,通过单独的切片无法获得显著效果。对于这种情况,“其它”类允许几个数据值自动聚集到一个单个切片中。开发人员可以设置阈值分离来决定其去向。
点击下载Ignite UI
- jQuery&HTML5 UI框架Ignite UI 13.2新功能大揭秘(二)
- jQuery&HTML5 UI框架Ignite UI 13.2新功能大揭秘(一)
- jQuery&HTML5 UI框架Ignite UI 13.2新功能大揭秘(三)
- jQuery&HTML5 UI框架Ignite UI 13.2新功能大揭秘(四)
- HTML5/jQuery界面控件:Ignite UI
- jQuery UI(二)
- jQuery Mobile 框架相关学习笔记(二)【UI篇】!
- Kendo UI 框架 HTML5
- UI游戏框架(二)
- Kendo UI-html5 ui开源框架
- Jquery UI框架
- jquery easy ui 框架
- jQuery UI框架
- jquery ui 框架
- 几个JQuery UI 框架
- jQuery-UI框架
- jQuery UI框架
- [转] jQuery ui框架
- spring小知识点
- 高性能 Windows Socket 组件 HP-Socket v3.0.2 正式发布
- 回溯算法
- Mozilla对外公开了2012年年报
- VIM学习
- jQuery&HTML5 UI框架Ignite UI 13.2新功能大揭秘(二)
- 安卓蓝牙BLE开发之返回错误类型
- 经典问题的回溯算法
- 如何判断程序是否第一次运行
- Java中的String数据类型
- C++实现回溯
- css position
- 白话经典算法系列之六 快速排序 快速搞定
- Eclipse安装SVN插件