jQuery&HTML5 UI框架Ignite UI 13.2新功能大揭秘(四)
来源:互联网 发布:catd是什么软件 编辑:程序博客网 时间:2024/05/20 14:28
Layout Manager(布局管理)
布局管理是通过在预设的(但也可自定义)布局模式中安排页面元素管理网络应用中总体HTML页面布局的布局控制。
igLayoutManager通过依据选中的布局在页面中定位容器来达成它。控制可以被用于组织网页页面、以及单个页面应用。
igLayoutManager是一个jQuery UI小部件,执行所有的布局模式都是响应式和流动的,意味着布局调整是基于浏览器事件的调整。
Tile Manager起初在2013v1版本是作为CTP功能引入的,现在则是作为最终RTM控制。
关键功能:
- 效率和易用性——igLayoutManager是易用并且高效,足以替代食用表格或通过元素手动创建布局。开发人员可以以数不尽的变幻完成最流行的网页排版。
- 自定义布局——设计基于适合你需求的调整算法的流、边界、垂直或列布局。
- 交互网格——创建一个绝对定位的布局可以交互式地在一个不可视的Tile Manager(如UI)中最小化和最大化。
Tile Manager(贴图管理)
网页向着为终端用户带来更丰富的体验进化着,不再拘泥于静态的,甚至足以迎合高端用户体验的响应UI,基于新的LayoutManager控制,Tile Manager带来一个友好亲切的交互UI,这是通过给予开发人员在HTML中创建基于网格的布局允许小部件被托管于定义的行或列。
Tile Manager起初在2013v1版本是作为CTP功能引入的,现在则是作为最终RTM控制。
关键功能:
- Tile Layout(贴图布局)——明确安排贴图于规整的列和行,就像网格面板一样,或者甚至跨越多个行和列或者显示它们为一个数据绑定项目控制,自动创建一系列贴图。
- 基于状态的自定义——定义不同的状态和尺寸到你的并使它们在状态改变于最大化和最小化之间时自动应用。

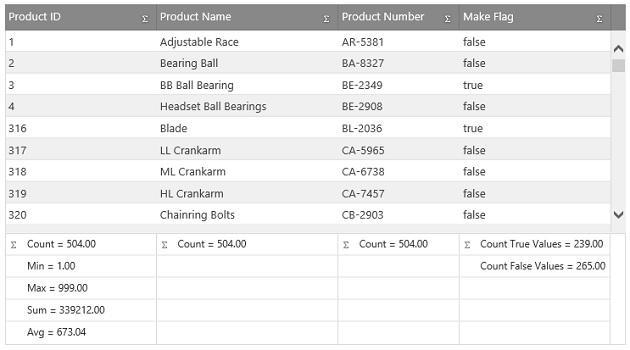
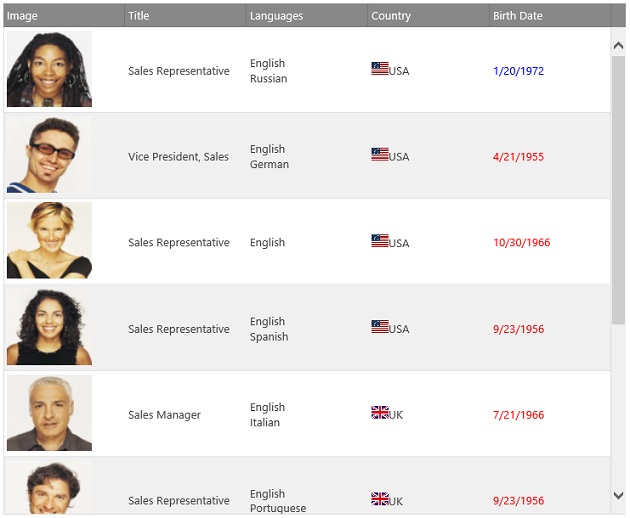
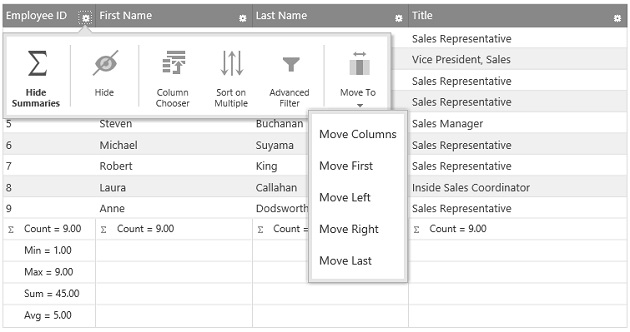
网格
- 列固定——CTP到RTM——我们已经在CTP期间扩展了列固定的功能。

- 当滚动CTP时按需加载——允许开发人员设置数据在用户滚动或点击“加载更多”按钮的时候如何动态加载到网格。
- jsRender整合——我们已经在igGrid中打开模板以囊括对流行开源库jsRender的支持。

- 响应设计垂直列——响应igGrid可以在设置为一个手机屏幕大小时自动渲染垂直列。

- igGrid/igHieracrhicalGrid选择器——重新设计的外观,以使它成为终极触屏网格体验。

浏览器历史整合
当开发人员创建单页应用并想要一个完整的用户体验时,操纵浏览器历史就成了一个需求量极大的任务。Ignite UI控制它们的API和视觉,让开发人员可以轻易整合,流行浏览器历史框架,如history.js。
- 丰富的事件环境允许开发人员获得当前控制状态信息并将其添加到浏览器历史中。
- 序列化当前状态——要么是在用户的URL中要么是在文件的序列化数据中。
- 在所有Ignite UI控制中共同的设计原则允许创建应用设计和代码的更好的结构。
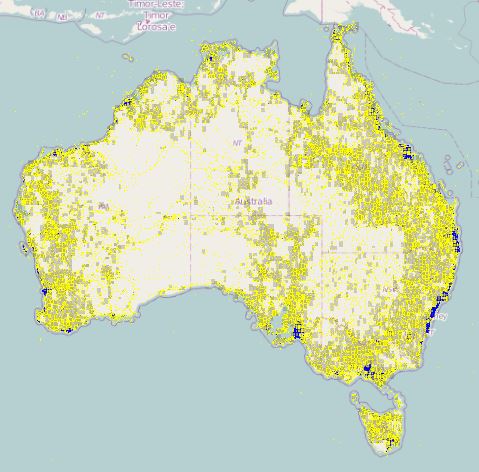
地理空间图
高密度散射系列——使用igMap控制的geographicHighDensityScatterSeries系列来绑定并显示分散数据。
新示例体验
我们已经为13.2完全重新设计了样品体验。有了彻底重写的示例代码浏览器,对于学习工具就更有帮助了,同时,还是一个漂亮的响应布局。你使用Ignite UI的速度会更快。

点击下载Ignite UI
- jQuery&HTML5 UI框架Ignite UI 13.2新功能大揭秘(四)
- jQuery&HTML5 UI框架Ignite UI 13.2新功能大揭秘(一)
- jQuery&HTML5 UI框架Ignite UI 13.2新功能大揭秘(二)
- jQuery&HTML5 UI框架Ignite UI 13.2新功能大揭秘(三)
- HTML5/jQuery界面控件:Ignite UI
- Kendo UI 框架 HTML5
- Kendo UI-html5 ui开源框架
- Jquery UI框架
- jquery easy ui 框架
- jQuery UI框架
- jquery ui 框架
- 几个JQuery UI 框架
- jQuery-UI框架
- jQuery UI框架
- [转] jQuery ui框架
- JQuery UI 框架
- jquery UI 框架
- jquery ui(四)进度条 progressbar
- MVC新应用 递归的结构(2)
- Lucene搜索方法总结
- jQuery 获取元素大小
- 解密搜索引擎技术实战:Lucene &Java精华版(第2版)
- bringChildToFront()将view显示在屏幕最前方
- jQuery&HTML5 UI框架Ignite UI 13.2新功能大揭秘(四)
- C++作业 01_01: 读入一个整数,将各位数上的数拆下来并输出
- 移动互联网发展的未来前景和趋势
- C# winform listview分页(sql分页)
- 树状数组求逆序数
- XAMPP安装与使用方法详细解析
- 在Android中使用Application保存全局变量
- 关于触发器的纠结
- 将多个安装文件打包