jQuery&HTML5 UI框架Ignite UI 13.2新功能大揭秘(三)
来源:互联网 发布:java md5 16位 编辑:程序博客网 时间:2024/05/21 15:07
Data Chart(数据图表)
Ignite UI jQuery数据图对于HTML5开发人员来说已经是最强大的图表控制。13.2版本甚至为网络应用和混和应用开发人员带来了更多精华,,新的外观和体验、对渐变的支持、新的范围选择器、对Knockout JavaScript库的支持等等。本次更新提升了用户在图表中与数据交互的体验——用他们的鼠标或触屏手势。

关键功能
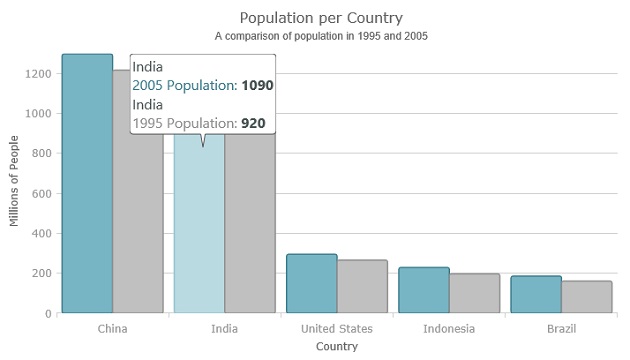
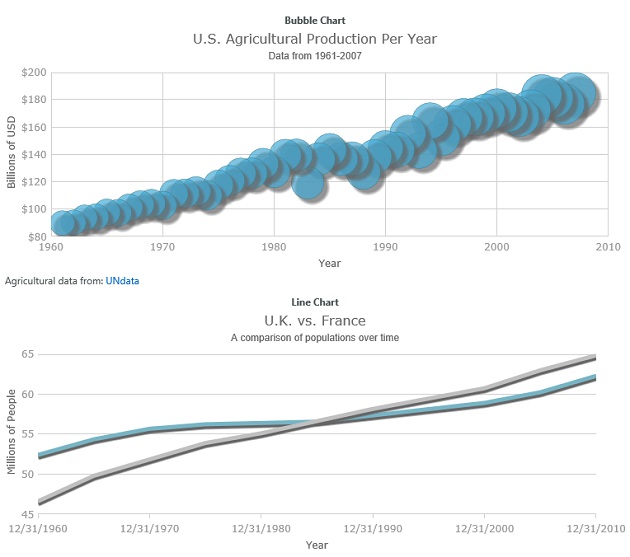
- 新外观和体验——Ignite UI提供丰富的交互功能和超过40种图表类型,无与伦比的性能和处理成千上万甚至百万数据点的能力,在13.2中,Ignite UI在igDataChart视觉部分有有了诸多升级,因此极大的增强了数据虚拟化网页和显示面板应用的总体外观和体验。视觉提升包括新功能、新样式和对默认值的改变,如:轴命名、渐变、阴影效果、标签、幻灯片、轴刻度标记等。
- 支持图表命名——igDataChart控制的标题和子标题功能允许你添加信息到图表控制的顶部。当添加一个标题和/或子标题到图表控制时,图表内容自动调整大小以容下标题和/或子标题信息。
- 轴命名——igDataChart控制的轴命名功能允许你添加前后关系的信息到xamDataChart控制的x轴和y轴中。你可以通过制定TitleSettings对象的属性,如角度、字体大小和定位等。
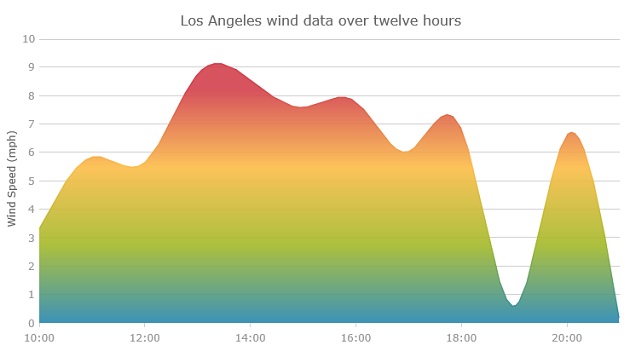
- 支持渐变——igDataChart现在在多图表类型中支持颜色渐变范围的使用,包括列、区域、区域样条线等等。

- 阴影效果——igDataChart现在支持阴影效果以增强个体系列的视觉效果。开发人员可以控制阴影深度、偏移、方向、颜色和模糊等各种属性。

Pie Chart(饼状图表)
Labeling Callout Lines with Curves——该功能新增了两个曲线类型到用于在igDoughnutChart 和igPieChart中调出线的直线。你可以选择使用一条直线或曲线中的一条,改变线的样式并控制标签和线的端点之间的间距。
- 系列高亮——该功能允许你高亮显示一整个系列或系列内的个体项目,如高亮显示系列中的整行。个体标记可以在所有支持的系列中高亮显示。系列高亮功能支持如下系列类型:类别系列、范围类别系列、财务系列。
- 旋转&触屏交互——数据图表控制支持新的交互,当用户用鼠标或触屏手势旋转图表数据系列即可触发。旋转交互可以显示十字准线。你还可以附加工具提示到这些旋转交互中并且锁定它们到十字准线或轴上。Startup Animations(启动动画)——该功能使得加载新数据源时更有生气。可用的动画因涉及的系列类型而异。动画转换可以通过设置IsTransitionInEnabled属性为“true”来启用(默认情况下,动画转换是禁用的)。
- 缩放条/量程选择器——新的缩放条功能,被认知为一个量程选择器或时间导航,允许开发人员附加第二个图表窗口到数据图表以操纵图表的X轴范围,通常是在财务图表中选择一个日期范围,缩放条则是在图表中虚拟化数据切片的很不错的工具。
- KnockoutJS支持——igDataChart控制中对Knockout库的支持是要使得开发人员能更轻松地使用Knockout库。
- 性能优化——Infragistics一直致力于在控制中达成更好的性能。Ignite UI图表在几毫秒内测的刷新率上能实时显示百万数据点。当新增新功能并带来视觉改变时,我们确保性能不会受负面影响。13.2版本中的igDataChart相较于之前版本的确因为这些优化技术而提升了不少性能。
- 默认工具提示——通过设置showTooltip属性为“True”,工具提示将展示特殊系列项目的所有相关信息(系列命名、数据值、轴值等),其样式与系列样式匹配。
- jQuery&HTML5 UI框架Ignite UI 13.2新功能大揭秘(三)
- jQuery&HTML5 UI框架Ignite UI 13.2新功能大揭秘(一)
- jQuery&HTML5 UI框架Ignite UI 13.2新功能大揭秘(二)
- jQuery&HTML5 UI框架Ignite UI 13.2新功能大揭秘(四)
- HTML5/jQuery界面控件:Ignite UI
- Kendo UI 框架 HTML5
- UI游戏框架(三)
- Kendo UI-html5 ui开源框架
- Jquery UI框架
- jquery easy ui 框架
- jQuery UI框架
- jquery ui 框架
- 几个JQuery UI 框架
- jQuery-UI框架
- jQuery UI框架
- [转] jQuery ui框架
- JQuery UI 框架
- jquery UI 框架
- Ubuntu中root用户和user用户的相互切换
- Struts2.1.6
- linux下安装 ruby-zlib 的关键一步
- IsNull 和 NullIf 双剑合璧
- Oracle10g的JDBC驱动日期字段的时间不见了
- jQuery&HTML5 UI框架Ignite UI 13.2新功能大揭秘(三)
- Cron format
- Struts 1.1 Validator 之 javascript 分析
- Struts 1.1 Validator 与 prototype 冲突 问题 解决
- JSON-RPC-Java 指南
- Windows7中IIS简单安装与配置(详细图解)
- VMworkstation快捷键
- 从光盘中安装RedHat Enterprise Linux 5.4 的补充光盘
- VMware Workstation 7.1 手动完全安装RHEL 5.4


