TeeChart经验总结——使用Axis
来源:互联网 发布:基因大数据分析 编辑:程序博客网 时间:2024/06/05 10:36
概述:本文主要对TeeChart中Axis的使用作了一个小节,希望对大家有帮助。
开始写一些比较重要的内容了.Axis,坐标系里的坐标轴.TeeChart默认两个X轴:Top,Bottom;有若干个Y轴.
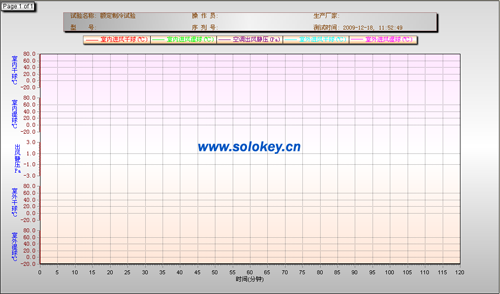
TeeChart的Y轴,可以显示在Wall的左边,也可以显示在Wall的右边,可以100%显示,也可以分段显示,意思就是可以在一个Axis的位置上分段显示多个Axis,每个Axis占用一部分.
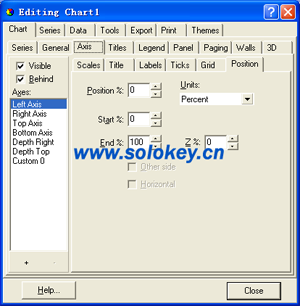
如下图:

下面介绍一下Axis的属性.

左上角的Visible,可以关闭所有Axis的显示,之前提过Series的显示依赖于Axis,如果Axis被隐藏,则Series同样被隐藏.
Behind:这个是3D显示用到的属性,将Axis显示在BackWall上还是显示在最前面.
Left Axis,Right Axis,Top Axis,Bottom Axis,Depth Right,Depth Top:和名字的说法一样,都是TeeChart默认创建的Axis,也可以根据需要自行定义Axis.
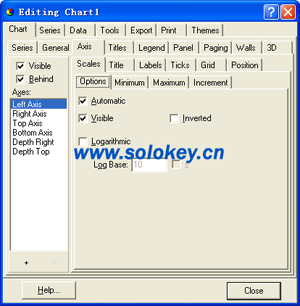
Scales->
Options->
Automatic:根据所属该Seires的值自行设置Minimum,Maximum,Increment.
Visible:单独控制该Axis的显示.
Inverted:反向显示.
Logarithmic:对数.可以以某对数为底,处理显示值.比如LogP-H图这种.
Minimum,Maximum,Increment:这些就是设置Axis显示的最小值,最大值,以及增量.
Titles->用来设置Axis显示的名称,也可以设置显示的角度.

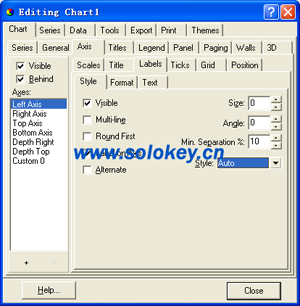
Labels->显示Axis每个增量的数值.
Mutile-Line:多行显示.
Round First:感觉像是对第一个值取整.
Label On Axis:在Axis也标记.
Alternate:交替显示.
Min.Separation%:Label的最小分隔.
Style:显示风格.
Size:Label占用的大小,如果设置为0,就是自动.
Angle:Label显示的角度.
Ticks->记号.Axis上小分隔的记号.

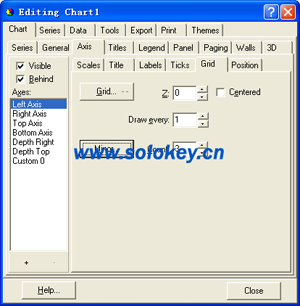
Grid->设置Axis的显示格线.如果Y轴过多,最好只显示一个Axis的Grid,不然显示起来会很乱.
Grid..:用来设置线的属性,Width,Space之类的.
Z:3D显示时用到的属性.
Draw every:每几个分隔画一条Grid线.
Minor..:Grid中的Grid.在前面Grid中继续画Grid.

Position->对于Vertical/Horizontal Axis比较多的时候,Position的设置就显得尤其重要了.
Position %:设置Axis的位置,如果是Vertical,没有选中Other side,那就是默认在左边的Axis,正就是向右,负就是向左.
Start%,End%:这个就是前面那个多个Axis实现方式.即每个Axis占用的范围.
Z%:3D显示使用.
Other side:Vertical Axis,不选中为Left,选中为Right;Horizontal Axis,不选中为Bottom,选中为Top,Position%均是从Wall的边缘开始算起.
Horizontal:选中就是水平方向的Axis,不选中就是垂直方向的Axis.
Other side,Horizontal都是自定义Axis才可以使用的.
//-----------------------------------------------------------------------------------------------

这是一个Axis设定Demo界面.
其中使用为Create和Visbile
名称为Axis的Title
最小值为Axis的Minimum
最大值为Axis的Maximum
根据最小值和最大值来计算Increment值.
单位并不是Axis的属性,在这里只是用于显示和Series自动判断绑定在哪个Axis的凭据.
颜色就是Axis的Color.
X坐标轴是每页可显示的范围,因为要用到分页.
坐标轴格线即是Grid,如果Vertical,Horizontal有多个的话,最好各只显示一个Axis的Grid.
- TeeChart经验总结——使用Axis
- mfc笔记——teechart控件
- TeeChart使用范例
- teechart使用笔记
- VS2013使用TeeChart---入门
- MATLAB——axis
- Java 编写 Web Service——使用axis && axis2
- Axis使用
- teechart
- teechart
- VS2010MFC - TeeChart经验总结(零基础入门到动态创建)
- Teechart pro AX的使用
- VC中使用TeeChart控件
- vc2008使用teechart绘图总结
- TeeChart 与 VARIANT的使用
- 图标控件的使用TeeChart
- VS2010 使用TeeChart绘图控件
- 图表控件TeeChart安装使用
- 矩阵论 第一章 基础概念和定律
- Balanced Binary Tree
- 近两年的状态,以及近期的一些想法
- js中apply方法的使用
- 三.char 与 unsigned char的本质区别
- TeeChart经验总结——使用Axis
- 球面细分(下)
- Reverse Integer
- 四.设备某一参数的标示方法。 一般是结构体,结构体嵌套结构体
- java注册界面+mysql数据库
- getClass(),class属性和getName()解析(整理)
- Unity3d 找不到资源
- iOS 官方开发教程 HelloWorld (四)实施视图控制器
- 五,fopen和open的区别:


