iphone开发自定义UIControl对象的视图 UISwitch的字体和颜色
来源:互联网 发布:大数据分析 工具 编辑:程序博客网 时间:2024/05/16 06:05
函数的代码来至iphone开发秘籍,Thanks Erica Sadun。
UISwitch类:

UISwitch类的单薄到我不知道该说什么了。不过,UIControl对象通常是由一系列的子视图构建的。通过导航控件的视图,可以公开的定制通常不能从标准SDK中访问的对象。这种定制依赖于对控件子视图树的理解,通过下面这样的函数可以递归遍历视图树,就可以了解每一个视图了。
- (void)explode:(id)aView level:(int)aLevel {
for (int i = 0; i < aLevel; i++)
printf("-");
printf("%s:%s/n",[[[aView class] description] UTF8String],[[[aView superclass] description] UTF8String]);
for(UIView *subview in [aView subviews])
[self explode:subview level:(aLevel + 1)];
}
初始化级别为0,打出来的结果是:
UISwitch:UIControl
-_UISwitchSlider:UISlider
--UIImageView:UIView
--UIImageView:UIView
--UIView:UIResponder
---UILabel:UIView
---UILabel:UIView
--UIImageView:UIView
然后就可以开始封装自定义UISwitch字体和字体颜色的定制功能
@interface UISwitch (extended)
- (void) setAlternateColors:(BOOL) boolean;//这是文档未记录的特性,显示为橘黄色的背景。
@end
@interface _UISwitchSlider : UIView
@end
@interface UICustomSwitch : UISwitch
- (void) setLeftLabelText: (NSString *) labelText;
- (void) setRightLabelText: (NSString *) labelText;
@end
@implementation UICustomSwitch
- (_UISwitchSlider *) slider {
return [[self subviews] lastObject];
}
- (UIView *) textHolder {
return [[[self slider] subviews] objectAtIndex:2];
}
- (UILabel *) leftLabel {
return [[[self textHolder] subviews] objectAtIndex:0];
}
- (UILabel *) rightLabel {
return [[[self textHolder] subviews] objectAtIndex:1];
}
- (void) setLeftLabelText: (NSString *) labelText {
[[self leftLabel] setText:labelText];
}
- (void) setRightLabelText: (NSString *) labelText {
[[self rightLabel] setText:labelText];
}
@end
下面是测试代码:
- (void)loadView
{
contentView = [[[UIView alloc] initWithFrame:[[UIScreen mainScreen] applicationFrame]] autorelease];
contentView.backgroundColor = [UIColor whiteColor];
UICustomSwitch *switchView = [[UICustomSwitch alloc] initWithFrame:CGRectZero];
[switchView setCenter:CGPointMake(160.0f,170.0f)];
[contentView addSubview:switchView];
[switchView release];
switchView = [[UICustomSwitch alloc] initWithFrame:CGRectZero];
[switchView setCenter:CGPointMake(160.0f,200.0f)];
[switchView setAlternateColors:YES];
[contentView addSubview:switchView];
[switchView release];
switchView = [[UICustomSwitch alloc] initWithFrame:CGRectZero];
[switchView setCenter:CGPointMake(160.0f,230.0f)];
[switchView setLeftLabelText: @"YES"];
[switchView setRightLabelText: @"NO"];
[contentView addSubview:switchView];
[switchView release];
switchView = [[UICustomSwitch alloc] initWithFrame:CGRectZero];
[switchView setCenter:CGPointMake(160.0f,260.0f)];
[switchView setLeftLabelText: @"ABC"];
[switchView setRightLabelText: @"DEF"];
[[switchView rightLabel] setFont:[UIFont fontWithName:@"Georgia" size:16.0f]];
[[switchView leftLabel] setFont:[UIFont fontWithName:@"Georgia" size:16.0f]];
[[switchView leftLabel] setTextColor:[UIColor yellowColor]];
[contentView addSubview:switchView];
[switchView release];
self.view = contentView;
}
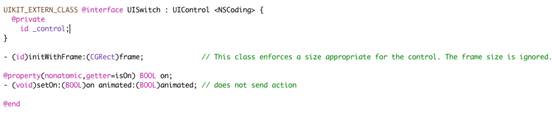
这样子定制后的结果老强大了(图1)。


图 1 图2
最后,我们选择了使用资源给出的两张图(图2),结果是我们放弃了那个平滑切换的动画把它做成了一个按钮,点一下换一张图片,记住一个状态。
- iphone开发之自定义UIControl对象的视图 UISwitch的字体和颜色
- iphone开发自定义UIControl对象的视图 UISwitch的字体和颜色
- 自定义TabBarItem的字体颜色和大小
- C#iphone UISwitch 的使用
- 自定义 placehoder 的字体颜色
- iphone游戏开发中使用自定义字体的方法
- iphone游戏开发中使用自定义字体的方法
- iPhone开发中使用自定义字体的方法
- iphone游戏开发中使用自定义字体的方法
- iOS开发 -- UISwitch几种颜色的更改
- 自定义UITableView的Section 的 title 的字体 和颜色
- iphone 自定义UISwitch
- iphone 自定义UISwitch
- 自定义UISwitch颜色
- 自定义uialertview的字体和大小颜色等
- QtCreator的一些自定义代码字体和颜色
- 自定义系统Tabbar选择后的图片和字体颜色
- swift 自定义TextField 的边框颜色和 左右 视图
- hdu 2509 Be the Winner(博弈)
- c++ int *p = new int()
- IOS7新特性-右滑返回上级页面
- android jni入门
- 二叉查找树的查找,插入,最大/最小值查找,前驱/后续查找,删除算法[java]
- iphone开发自定义UIControl对象的视图 UISwitch的字体和颜色
- 电梯
- LeetCode-Palindrome Number
- 单片机程序架构(一)时间片轮询
- struts的优缺点
- HDU 4776 Ants tire+优先队列
- POJ 1149 PIGS(最大流+建图)
- 母函数(指数型)系列之 排列组合 hdoj 1521
- 推荐:天下没有免费的午餐


