iOS学习笔记之CoreGraphics框架
来源:互联网 发布:国务卿女士 知乎 编辑:程序博客网 时间:2024/04/30 20:51
CGContext类,相当于Android里面的Canvas,使用UIGraphicsGetCurrentContext()获取当前CGContext的引用CGContextRef。我们在每一次的绘制之前都应该保存下原来的状态,待绘制完成后再恢复回原来的状态。所以CGContextSaveGState(ctx);… CGContextRestoreGState(ctx);都应该成对的出现,在他们之间的是绘制UI的代码。
CGPath类用于描述绘制的区域或者路线。在CGContext中addLine,addRect,其实都是在添加path,在添加完成path以后我们可以选择是fill该path,还是stroke该path。设置相应的颜色以及线宽即可。如果我们只需要在某个区域中绘制,我们可以在描述完path以后使用CGContextClip(ctx)来裁剪当前画布。
CGAffineTransform是一个仿射变换的结构体,相当于一个矩阵,用于进行二维平面的几何变换(平移,旋转,缩放),而且这些几何变换都已经有封装好的函数可调用,变换的顺序就是矩阵连乘的顺序,切不可把矩阵连乘的顺序放反,否则得到的结果可能不一样。
CGColorSpace类是用于界面颜色显示,通常颜色组成为RGBA(红,绿,蓝,透明度)四种,使用CGColorSpaceCreateDeviceRGB获取CGColorSpace的引用CGColorSpaceRef,需要注意的是,在CoreGraphics中,使用create方法生成的引用,最后都需要调用release方法释放掉,如CGColorSpaceCreateDeviceRGB()对应的就是CGColorSpaceRelease(rgb)。

 展开代码
展开代码
 展开代码
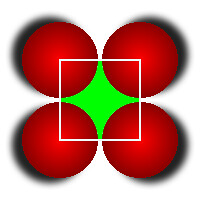
展开代码以上代码为生成如上图片所需的代码,在用CoreGraphics绘制时,我们应该注意的是使用CGContextShowTextAtPoint绘制文字时,如果不进行几何变换,得到的是文字的倒影,所以我们需要使用CGContextSetTextMatrix (ctx, myTextTransform); 其中的transform为关于x轴对称的变换矩阵。当然我们也可以不用这么做,我们只需要把原来CGContext的坐标关于x轴对称,然后再平移即可,看这句代码CGContextConcatCTM(ctx, CGAffineTransformConcat(myTextTransform, CGAffineTransformMakeTranslation(140.0f, 30.0f))); 。同样的,使用如下语句CGContextDrawImage(ctx, CGRectMake(0.0, 0.0, image.size.width, image.size.height), image.CGImage);绘制图片时,得到的也将是图片的倒影,所以同样的也需要进行关于x轴的坐标变换。但是使用[image drawInRect:CGRectMake(0.0f, 0.0f, image.size.width, image.size.height)];绘制图片时就不需要关于x轴对称。(经过实践,得知并不是像有些文章所说的CGContext的坐标原点在左下角,只是绘制文字以及图片时会得到倒影,做一下相关的变换即可)。
就记录这么多了,知晓了原理以后,总可以通过几何变换得到我们想要的图形,当然所有的形状都要能用数学的形势描述出来,这个需要很深的造诣。

[UIImage gradientCircleImgWithCenterColor:UIColorFromHex(0xff0000) endColor:UIColorFromHex(0x880000) radius:100.0f];
+ (UIImage *)gradientCircleImgWithCenterColor:(UIColor *)centerColor endColor:(UIColor *)endColor radius:(CGFloat)radius{ UIColor *colors[] = {centerColor, endColor}; UIGraphicsBeginImageContext(CGSizeMake(radius*2.0f, radius*2.0f)); [[UIColor clearColor] setFill]; CGColorSpaceRef rgb = CGColorSpaceCreateDeviceRGB(); size_t numberOfComponents = CGColorGetNumberOfComponents(centerColor.CGColor); int numberOfColors = sizeof(colors)/sizeof(colors[0]); CGFloat colorComponents[numberOfColors*numberOfComponents]; for (int i=0; i<numberOfColors; i++) { UIColor *color = colors[i]; const CGFloat *components = CGColorGetComponents(color.CGColor); for (int j=0; j<numberOfComponents; j++) { colorComponents[i*numberOfComponents+j] = components[j]; } } CGFloat locations[] = {0.0f, 1.0f}; CGGradientRef gradient = CGGradientCreateWithColorComponents(rgb, colorComponents, locations, sizeof(locations)/sizeof(locations[0])); CGContextRef ctx = UIGraphicsGetCurrentContext(); CGContextSaveGState(ctx); CGContextAddRect(ctx, CGRectMake(0.0f, 0.0f, radius*2.0f, radius*2.0f)); CGContextClip(ctx);// CGContextSetShadowWithColor(ctx, CGSizeMake(-10.0f, -5.0f), 10.0, UIColorFromHex(0x222222).CGColor);// CGContextDrawRadialGradient(ctx, gradient, CGPointMake(radius, radius), 0.0f, CGPointMake(radius, radius), radius-30.0f, 0); CGFloat offset = 10.0f; CGFloat radiusOffset = 12.0f; CGContextSetShadowWithColor(ctx, CGSizeMake(10.0f, 5.0f), 7.0f, UIColorFromHex(0x222222).CGColor); CGContextDrawRadialGradient(ctx, gradient, CGPointMake(radius*1.5f-offset, radius*1.5f-offset), 0.0f, CGPointMake(radius*1.5f-offset, radius*1.5f-offset), radius*0.5f-radiusOffset, 0); CGContextSetShadowWithColor(ctx, CGSizeMake(-10.0f, -5.0f), 7.0f, UIColorFromHex(0x222222).CGColor); CGContextDrawRadialGradient(ctx, gradient, CGPointMake(radius*0.5f+offset, radius*0.5f+offset), 0.0f, CGPointMake(radius*0.5f+offset, radius*0.5f+offset), radius*0.5f-radiusOffset, 0); CGContextSetShadowWithColor(ctx, CGSizeMake(-10.0f, 5.0f), 7.0f, UIColorFromHex(0x222222).CGColor); CGContextDrawRadialGradient(ctx, gradient, CGPointMake(radius*0.5f+offset, radius*1.5f-offset), 0.0f, CGPointMake(radius*0.5f+offset, radius*1.5f-offset), radius*0.5f-radiusOffset, 0); CGContextSetShadowWithColor(ctx, CGSizeMake(10.0f, -5.0f), 7.0f, UIColorFromHex(0x222222).CGColor); CGContextDrawRadialGradient(ctx, gradient, CGPointMake(radius*1.5f-offset, radius*0.5f+offset), 0.0f, CGPointMake(radius*1.5f-offset, radius*0.5f+offset), radius*0.5f-radiusOffset, 0); CGGradientRelease(gradient); CGColorSpaceRelease(rgb); CGContextSetShadow(ctx, CGSizeMake(0.0f, 0.0f), 1.0f); CGContextSetFillColorWithColor(ctx, UIColorFromHex(0x00ff00).CGColor); CGContextBeginPath(ctx); CGContextAddArc(ctx, radius*0.5f+offset, radius*0.5f+offset, radius*0.5f-radiusOffset, M_PI_2, 0.0, 1); CGContextAddArc(ctx, radius*1.5f-offset, radius*0.5f+offset, radius*0.5f-radiusOffset, M_PI, M_PI_2, 1); CGContextAddArc(ctx, radius*1.5f-offset, radius*1.5f-offset, radius*0.5f-radiusOffset, -M_PI_2, -M_PI, 1); CGContextAddArc(ctx, radius*0.5f+offset, radius*1.5f-offset, radius*0.5f-radiusOffset, 0.0, -M_PI_2, 1); CGContextClosePath(ctx); CGContextFillPath(ctx); CGContextSetLineWidth(ctx, 2.0f); CGContextSetStrokeColorWithColor(ctx, UIColorFromHex(0xeeeeee).CGColor); CGContextStrokeRect(ctx, CGRectMake(radius*0.5f+offset, radius*0.5f+offset, radius-2.0f*offset, radius-2.0f*offset)); CGContextRestoreGState(ctx); UIImage *image = UIGraphicsGetImageFromCurrentImageContext(); UIGraphicsEndImageContext();// [UIImagePNGRepresentation(image) writeToFile:[kCachePath stringByAppendingPathComponent:@"circle.png"] atomically:YES]; return image;}- iOS学习笔记之CoreGraphics框架
- iOS学习笔记之CoreGraphics框架
- iOS学习笔记之CoreGraphics框架
- iOS CoreGraphics 框架介绍
- iOS之CoreGraphics
- iOS绘图框架CoreGraphics分析
- iOS绘图框架CoreGraphics分析
- iOS绘图框架CoreGraphics分析
- CoreGraphics 学习摘记之 Paths
- CoreGraphics 学习摘记之 Transforms
- CoreGraphics 学习摘记之 Shadows
- CoreGraphics 学习摘记之 Gradients
- coreGraphics框架
- CoreGraphics框架
- iOS学习6:CoreGraphics简单绘图
- iOS学习6:CoreGraphics简单绘图
- iOS学习——CoreGraphics简单绘图
- CoreGraphics之CGContext绘图 - iOS开发
- 视频网 市场推广及网站运营实施可行性方案
- android布局中按钮为什么不显示
- Objective-C底层实现
- iOS学习笔记之QuartzCore框架
- C语言排序算法总结
- iOS学习笔记之CoreGraphics框架
- 解决Linux调试中提示信息:bash: groupadd: command not found
- Spring2.5学习笔记
- java模拟键盘按键
- WCF心跳判断服务端及客户端是否掉线并实现重连接
- 旅社 市场推广及实施方案(初稿)
- MediaPlayer应用总结
- 程序员懂算法玩“淮安掼蛋”是否更有优势?
- UIImage的size和scale属性


