页面渲染深入解析
来源:互联网 发布:软件流量统计 编辑:程序博客网 时间:2024/04/30 21:53
http://my.oschina.net/nyp/blog/384472
目录[-]
基本渲染过程
用户请求的资源通过浏览器的网络层到达渲染引擎后,渲染工作开始。每次渲染文档通常不会超过8K的数据块,其中基础的渲染过程如下图所示:

第一步:渲染引擎首先解析HTML文档,转换为一棵DOM树;
第二步:接下来不管是内联式,外联式还是嵌入式引入的CSS样式也会被解析,渲染出另 外一棵用于渲染DOM树的树-渲染树(render tree) ,渲染树包含带有颜色,尺寸等显示属性的矩形,这些矩形的顺序与显示顺序一致;
第三步:然后就是对渲染树的每个节点进行布局处理,确定其在屏幕上的显示位置;
第四步: 就是遍历渲染树并用UI后端层将每一个节点绘制出来。
以上步骤是一个渐进的过程,为了提高用户体验,渲染引擎试图尽可能快的把结果显示给最终用户。它不会等到所有HTML都被解析完才创建并布局渲染树。它会在从网络层获取文档内容的同时把已经接收到的局部内容先展示出来。
不同渲染引擎具体不同的渲染流程
上面只是介绍了渲染引擎一般的处理流程,针对不同的渲染引擎具体步骤可能有所不同,就拿常见的webkit跟gecko来说吧。
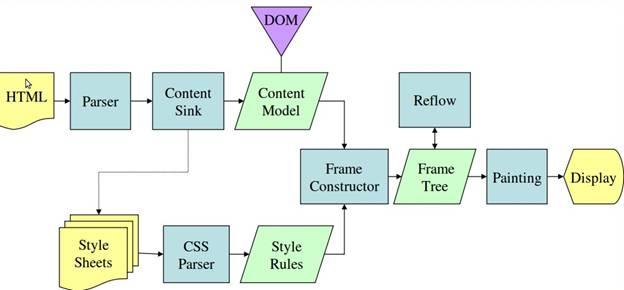
首先是webkit的详细渲染流程:

火狐等浏览器的gecko渲染流程:

从上面两幅图可以看出,尽管两者使用了不同的“专业术语”,但是从图上可以看出,两者的渲染过程可谓大同小异,正是于此,我们可以再把具体的过程统一分离出来。
优化css部分
那么如何写出高效的css代码呢?在这个问题之前我们先来看看那些不高效的代码的书写方式:
a、使用通配符
body * {...}hide-scrollbars * {...}b、 用标签做关键选择符
ul li a {...} #footer h3 {...} * html #atticPromo ul li a {...}c、画蛇添足的写法
ul#top_blue_nav {...} form#UserLogin {...}d、 给非连接标签添加 :hover 伪类,这会对用了strict doctype的页面在IE7和IE8下变的很慢。
h3:hover {...} .foo:hover {...} #foo:hover {...} div.faa :hover {...}为什么不高效呢?
首先弄清浏览器解析html代码的过程:构建一个dom树,页面要显示的各元素都会创建到这个dom树当中。每当一个新元素加入到这个dom树当中,浏览器便会通过css引擎查遍css样式表,找到符合该元素的样式规则应用到这个元素上。css引擎查找样式表,对每条规则都按从右到左的顺序去匹配。
了解过程后,我们可以看出可以从两方面优化我们的css代码:
1,定义的css样式规则条数越少越好,所以赶紧删除css文件中不必要的样式定 义;
2,优化每条规则的选择符书写方式,尽量让css引擎一看就知道这个规则是否需要应用到当前这个元素上,让引擎少走不必要的弯路。
优化建议:
a, 避免使用通配符;
b, 让css引擎快速辨别该规则是否适用于当前元素:多用id或class选择符,少用标签选择符;
c, 不要画蛇添足把id和class或标签和class等连着写;
d, 尽量避免使用后代选择符,去除不必要的祖先元素,可以考虑使用class选择符来替换后代选择符;
/*给无序和有序的li定义不同颜色,你可能会这样写:*/ ul li {color: blue;} ol li {color: red;} /*给li添加class,这样定义效率会更高:*/ .unordered-list-item {color: blue;} .ordered-list-item {color: red;}e, 避免给非连接标签添加 :hover 伪类。
接着还有下面几个也是需要注意的:
一,避免使用css表达式
css表达式仅在ie浏览器下才起作用,微软已在ie8后不推荐使用,因为它会严重影响页面性能:任何时候,不管任何一个事件被触发,例如窗口的 resize 事件,鼠标的移动等等,css表达式都会重新计算一遍。
二,把css文件放在页面顶部
把外联或内联样式表放在body部分会影响页面渲染的速度,因为浏览器只有在所有样式表下载完成后才会继续下载页面其他内容。另外,内联样式表(放在<style>内的样式)有可能会引起页面重新渲染或显示隐藏页面中的某些元素,建议不要使用内联样式表。
三,指定页面图片的尺寸
指定页面图片尺寸,要符合图片的真实尺寸(不要通过指定尺寸来缩放图片),可以避免尺寸改变导致的页面结构效果的变化,所以对加快页面渲染速度有益。
四,页面头部标明文档编码
HTML文档是以包含文档编码信息的数据流方式在网络间传输。页面的编码信息一般会在HTTP响应的头部信息或在文档内的HTML标记中指明。客户端浏览器只有在确定了页面编码后才能正确的渲染页面, 所以在绘制页面或执行任何的javascript代码前,大部分的浏览器(ie6、ie7、ie8除外)都会缓冲一定字节的数据来从中查找编码信息,不同 的浏览器当中预缓冲的字节数是不一样的。如果浏览器在接收到了设定的预缓冲数据量后还没有找到页面的编码信息,便会根据各自指定的默认编码开始渲染页面,如果这时再获取到页面编码信息,而又跟现在所用编码不一致,那整个页面就得重新渲染,某些情况下甚至需要重新获取数据。所以,对于大小超过1KB的页面(根据在各浏览器的测试情况,预缓冲数据量最多的也就1KB)应当尽早标明编码信息。
浏览器加载和渲染html的顺序(摘抄)
1.浏览器加载和渲染html的顺序
1、IE下载的顺序是从上到下,渲染的顺序也是从上到下,下载和渲染是同时进行的。
2、在渲染到页面的某一部分时,其上面的所有部分都已经下载完成(并不是说所有相关联的元素都已经下载完)
3、如果遇到语义解释性的标签嵌入文件(JS脚本,CSS样式),那么此时IE的下载过程会启用单独连接进行下载。
4、并且在下载后进行解析,解析过程中,停止页面所有往下元素的下载。阻塞加载
5、样式表在下载完成后,将和以前下载的所有样式表一起进行解析,解析完成后,将对此前所有元素(含以前已经渲染的)重新进行渲染。
6、JS、CSS中如有重定义,后定义函数将覆盖前定义函数
2. JS的加载
2.1 不能并行下载和解析(阻塞下载)
2.2 当引用了JS的时候,浏览器发送1个js request就会一直等待该request的返回。因为浏览器需要1个稳定的DOM树结构,而JS中很有可能有代码直接改变了DOM树结构,比如使用 document.write 或 appendChild,甚至是直接使用的location.href进行跳转,浏览器为了防止出现JS修改DOM树,需要重新构建DOM树的情况,所以 就会阻塞其他的下载和呈现.
3.如何加快HTML页面加载速度
1,页面减肥
页面的肥瘦是影响加载速度最重要的因素
删除不必要的空格、注释
将inline的script和css移到外部文件
可以使用HTML Tidy来给HTML减肥,还可以使用一些压缩工具来给JavaScript减肥
2,减少文件数量
减少页面上引用的文件数量可以减少HTTP连接数
许多JavaScript、CSS文件可以合并最好合并,人家财帮子都把自己的JavaScript. functions和Prototype.js合并到一个base.js文件里去了
3,减少域名查询
DNS查询和解析域名也是消耗时间的,所以要减少对外部JavaScript、CSS、图片等资源的引用,不同域名的使用越少越好
4,缓存重用数据
使用缓存吧
5,优化页面元素加载顺序
首先加载页面最初显示的内容和与之相关的JavaScript和CSS
然后加载DHTML相关的东西
像什么不是最初显示相关的图片、flash、视频等很肥的资源就最后加载
6,减少inline JavaScript的数量
浏览器parser会假设inline JavaScript会改变页面结构,所以使用inline JavaScript开销较大
不要使用document.write()这种输出内容的方法,使用现代W3C DOM方法来为现代浏览器处理页面内容
7,使用现代CSS和合法的标签
使用现代CSS来减少标签和图像,例如使用现代CSS+文字完全可以替代一些只有文字的图片
使用合法的标签避免浏览器解析HTML时做“error correction”等操作,还可以被HTML Tidy来给HTML减肥
8,Chunk your content
不要使用嵌套tables
<table> <table> <table> .. <table> <table><table>而使用非嵌套tables或者divs
<table>...</table><table>...</table><table>...</table>将基于大块嵌套的tables的layout分解成小tables,这样显示时不用加载整个页面(或大table)的内容
9,指定图像和tables的大小
如果浏览器可以立即决定图像或tables的大小,那么它就可以马上显示页面而不要重新做一些布局安排的工作
这不仅加快了页面的显示,也预防了页面完成加载后布局的一些不当的改变
image使用height和width
table使用table-layout: fixed并使用col和colgroup标签指定columns的width
10,根据用户浏览器明智的选择策略
IE、Firefox、Safari等等等等
11,页面结构的例子
· HTML · HEAD · LINK ... CSS files required for page appearance. Minimize the number of files for performance while keeping unrelated CSS in separate files for maintenance. · SCRIPT. ... JavaScript. files for functions required during the loading of the page, but not any DHTML that can only run after page loads. Minimize the number of files for performance while keeping unrelated JavaScript. in separate files for maintenance. · BODY · User visible page content in small chunks (tables / divs) that can be displayed without waiting for the full page to download. · SCRIPT. ... Any scripts which will be used to perform. DHTML. DHTML script. typically can only run after the page has completely loaded and all necessary objects have been initialized. There is no need to load these scripts before the page content. That only slows down the initial appearance of the page load. Minimize the number of files for performance while keeping unrelated JavaScript. in separate files for maintenance. If any images are used for rollover effects, you should preload them here after the page content has downloaded.4.HTML页面加载和解析流程
1.用户输入网址(假设是个html页面,并且是第一次访问),浏览器向服务器发出请求,服务器返回html文件;
2.浏览器开始载入html代码,发现<head>标签内有一个<link>标签引用外部CSS文件;
3.浏览器又发出CSS文件的请求,服务器返回这个CSS文件;
4.浏览器继续载入html中<body>部分的代码,并且CSS文件已经拿到手了,可以开始渲染页面了;
5.浏览器在代码中发现一个<img>标签引用了一张图片,向服务器发出请求。此时浏览器不会等到图片下载完,而是继续渲染后面的代码;
6.服务器返回图片文件,由于图片占用了一定面积,影响了后面段落的排布,因此浏览器需要回过头来重新渲染这部分代码;
7.浏览器发现了一个包含一行Javascript代码的<script>标签,赶快运行它;
8.Javascript脚本执行了这条语句,它命令浏览器隐藏掉代码中的某个<div> (style.display=”none”)。杯具啊,突然就少了这么一个元素,浏览器不得不重新渲染这部分代码;
9.终于等到了</html>的到来,浏览器泪流满面……
10.等等,还没完,用户点了一下界面中的“换肤”按钮,Javascript让浏览器换了一下<link>标签的CSS路径;
11.浏览器召集了在座的各位<div><span><ul><li>们,“大伙儿收拾收拾行李,咱得重新来过……”,浏览器向服务器请求了新的CSS文件,重新渲染页面。
英文版:http://developer.yahoo.com/performance/rules.html
中文翻译:http://www.cnblogs.com/smjack/archive/2009/02/24/1396895.html
原文链接:http://renyongjie668.blog.163.com/blog/static/1600531201097062789/
- 页面渲染深入解析
- 页面~加载、解析、渲染
- 浏览器解析渲染页面过程
- web页面渲染解析原理
- cocos2d-x 渲染机制深入解析(一)
- cocos2d-x 渲染机制深入解析(二)
- cocos2d-x 渲染机制深入解析(三)
- 浏览器页面加载解析渲染机制
- 浏览器页面加载解析渲染机制
- 深入学习页面优化之页面渲染原理
- 深入理解React Native页面构建渲染原理
- 页面渲染
- 页面渲染
- 页面渲染
- 深入Android渲染机制
- 深入Android渲染机制
- HTML页面渲染过程——在浏览器中敲入URL到完整渲染出来,经历的过程解析
- 页面渲染过程
- 求子数组的最大和
- Android studio第一次使用配置
- C语言中测试程序运行时间(亲自测试过)
- 几种开源SIP协议栈
- BZOJ 1003 [ZJOI2006]物流运输trans SPFA+DP
- 页面渲染深入解析
- PHP $_SERVER详解
- 工作感悟
- tomcat中 server.xml配置详解
- miui6如何开启开发者模式
- 计算机的历史一
- 全球IP将告罄,美国已摇号限购
- 一个计算数字数组概览的算法
- java总结(之八)--并发


