JQuery学习笔记-基本选择器
来源:互联网 发布:网文枪手 知乎 编辑:程序博客网 时间:2024/06/04 20:14
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title><style type="text/css">div, span, p { width: 140px; height: 140px; margin: 5px; background: #aaa; border: #000 1px solid; float: left; font-size: 17px; font-family: Verdana;}div.mini { width: 55px; height: 55px; background-color: #aaa; font-size: 12px;}div.hide { display: none;}</style><script type="text/javascript" src="js/jquery-1.7.2.js"></script><script type="text/javascript">$(function(){//相当于window.onload//使用id选择器选择id=btn1的元素$("#btn1"),并且添加点击事件$("#btn1").click(function(){//alert("btn1 click...");$("#one").css("background", "#ffbadb");//选择id为one的元素并改变其背景颜色});$("#btn2").click(function(){$(".mini").css("background", "#ffbadb");//选择class为mini的元素并改变其背景颜色});$("#btn3").click(function(){$("div").css("background", "#ffbadb");//选择元素名为div的元素并改变其背景颜色});$("#btn4").click(function(){$("*").css("background", "#ffbadb");//选择所有的元素并改变其背景颜色});$("#btn5").click(function(){$("span, #two").css("background", "#ffbadb");//选择span元素和id为two的元素并改变其背景颜色});})</script></head><body><input type="button" value="选择 id 为 one 的元素" id="btn1" /><input type="button" value="选择 class 为 mini 的所有元素" id="btn2" /><input type="button" value="选择 元素名是 div 的所有元素" id="btn3" /><input type="button" value="选择 所有的元素" id="btn4" /><input type="button" value="选择 所有的 span 元素和id为two的元素" id="btn5" /><br><br><div class="one" id="one">id 为 one,class 为 one 的div<div class="mini">class为mini</div></div><div class="one" id="two" title="test">id为two,class为one,title为test的div<div class="mini" title="other">class为mini,title为other</div><div class="mini" title="test">class为mini,title为test</div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini" title="tesst">class为mini,title为tesst</div></div><div style="display:none;" class="none">style的display为"none"的div</div><div class="hide">class为"hide"的div</div><div>包含input的type为"hidden"的div<input type="hidden" size="8"></div><span id="span">^^span元素^^</span></body></html>
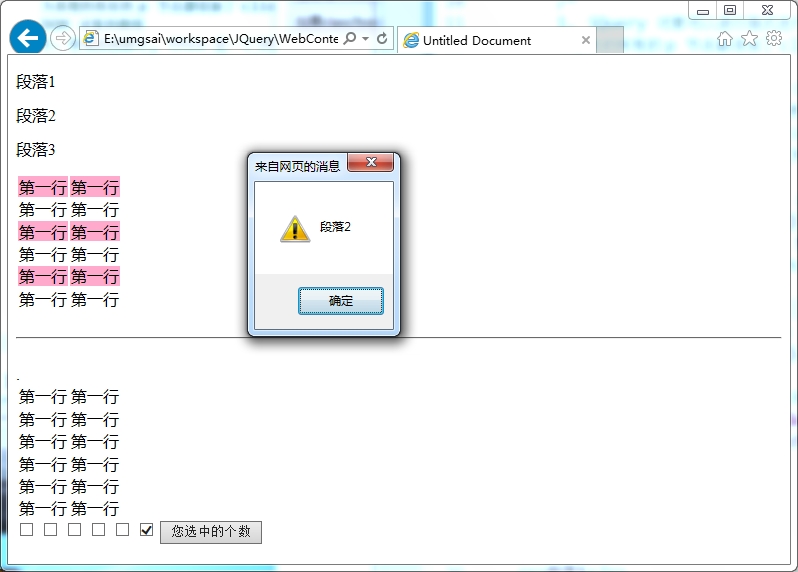
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Untitled Document</title><script type="text/javascript" src="js/jquery-1.7.2.js"></script><script type="text/javascript">$(function() {//1. 点击所有的 p 节点, 能够弹出其对应的文本内容/*1. jQuery 对象可以进行隐式迭代: $("p").click(function(){...});为选取的所有的 p 节点都添加了 click 响应函数. jQuery 对象本身就是一个 DOM 对象的数组2. 在响应函数中, this 是一个 DOM 对象. 若想使用 jQuery 对象的方法需要把其包装为 jQuery 对象: 使用 $() 把 this 包起来. 3. text() 方法时一个读写的方法: 不加任何参数, 读取文本值; 加参数为属性节点添加文本值(文本节点) (和 text() 类似的方法: attr(), val()) */$("p").click(function() {alert($(this).text());$(this).text("^^" + $(this).text());//alert(this.firstChild.nodeValue);});//2. 使第一个 table 隔行变色$("table:first tr:even").css("background", "#ffaacc");//3. 点击 button, 弹出 checkbox 被选中的个数$("button").click(function() {alert($(":checkbox:checked").length);});});</script></head><body><p>段落1</p><p>段落2</p><p>段落3</p><table><tr><td>第一行</td><td>第一行</td></tr><tr><td>第一行</td><td>第一行</td></tr><tr><td>第一行</td><td>第一行</td></tr><tr><td>第一行</td><td>第一行</td></tr><tr><td>第一行</td><td>第一行</td></tr><tr><td>第一行</td><td>第一行</td></tr></table><br><hr><br>.<table><tr><td>第一行</td><td>第一行</td></tr><tr><td>第一行</td><td>第一行</td></tr><tr><td>第一行</td><td>第一行</td></tr><tr><td>第一行</td><td>第一行</td></tr><tr><td>第一行</td><td>第一行</td></tr><tr><td>第一行</td><td>第一行</td></tr></table><input type="checkbox" name="test" /><input type="checkbox" name="test" /><input type="checkbox" name="test" /><input type="checkbox" name="test" /><input type="checkbox" name="test" /><input type="checkbox" name="test" /><button>您选中的个数</button></body></html>本文出自 “优赛工作室” 博客,请务必保留此出处http://shamrock.blog.51cto.com/2079212/1564880
0 0
- jquery学习笔记-基本选择器
- JQuery学习笔记-基本选择器
- JQuery学习笔记-基本过滤选择器
- jquery学习笔记2-1:jquery基本选择器
- jquery选择器学习笔记
- JQuery 选择器学习笔记
- jquery 学习笔记 ---选择器
- 【jQuery学习笔记------选择器】
- <学习笔记> jQuery 选择器
- jQuery 选择器 学习笔记
- jQuery 选择器 学习笔记
- jQuery笔记之基本选择器
- JavaScript学习笔记8-jQuery基本选择器深度解析
- JavaScript学习笔记8-jQuery基本过滤选择器深度解析
- jQuery 学习笔记------jQuery选择器
- jquery选择器的基本学习
- jQuery学习之基本选择器
- Jquery实战学习--Jquery的基本选择器
- JavaScript DOM编程 学习笔记-插入节点
- JavaScript DOM编程 学习笔记-select级联选择
- Windows下CouchBase备份还原【CouchBase】
- JavaScript DOM编程 学习笔记-全选(反选 全不选)
- JQuery学习笔记-Hello world
- JQuery学习笔记-基本选择器
- JQuery学习笔记-层次选择器
- JQuery学习笔记-基本过滤选择器
- JQuery学习笔记-内容选择器
- JQuery学习笔记-可见性选择器
- JQuery学习笔记-属性选择器
- JQuery学习笔记-子元素选择器
- JQuery学习笔记-表单选择器
- JQuery学习笔记-JQuery的DOM操作


