JQuery学习笔记-层次选择器
来源:互联网 发布:网文枪手 知乎 编辑:程序博客网 时间:2024/06/17 22:17

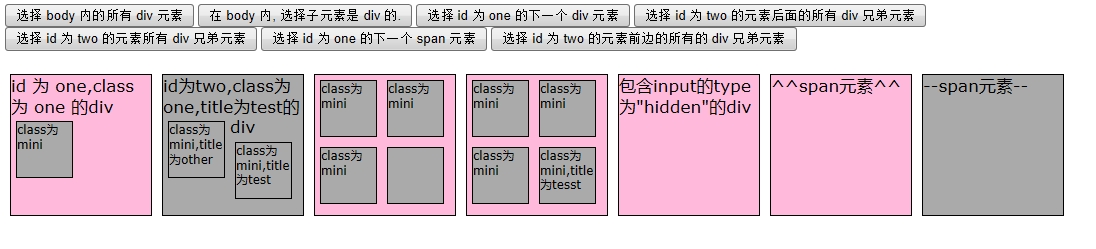
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title><style type="text/css">div, span, p {width: 140px;height: 140px;margin: 5px;background: #aaa;border: #000 1px solid;float: left;font-size: 17px;font-family: Verdana;}div.mini {width: 55px;height: 55px;background-color: #aaa;font-size: 12px;}div.hide {display: none;}</style><script type="text/javascript" src="js/jquery-1.7.2.js"></script><script type="text/javascript">$(function() {//相当于window.onload//使用id选择器选择id=btn1的元素$("#btn1"),并且添加点击事件$("#btn1").click(function() {$("body div").css("background", "#ffbadb");//选择 body 内的所有 div 元素});$("#btn2").click(function() {$("body > div").css("background", "#ffbadb");//在 body 内, 选择子元素是 div 的.});$("#btn3").click(function() {$("#one + div").css("background", "#ffbadb");//选择 id 为 one 的下一个 div 元素});$("#btn4").click(function() {$("#two ~ div").css("background", "#ffbadb");//择 id 为 two 的元素后面的所有 div 兄弟元素});$("#btn5").click(function() {$("#two").siblings("div").css("background", "#ffbadb");//选择 id 为 two 的元素所有 div 兄弟元素});$("#btn6").click(function() {//选择和#one近邻的span元素,如果该span和#one不相邻则无效//$("span, #two").css("background", "#ffbadb");//选择span元素和id为two的元素并改变其背景颜色//$("#one").nextAll("span").css("background", "#ffbadb");//选择后面所有的span$("#one").nextAll("span:first").css("background", "#ffbadb");//选择后面的第一个span});$("#btn7").click(function() {//选择 id 为 two 的元素前边的所有的 div 兄弟元素$("#two").prevAll("div").css("background", "#ffbadb");;});})</script></head><body><input type="button" value="选择 body 内的所有 div 元素" id="btn1" /><input type="button" value="在 body 内, 选择子元素是 div 的." id="btn2" /><input type="button" value="选择 id 为 one 的下一个 div 元素" id="btn3" /><input type="button" value="选择 id 为 two 的元素后面的所有 div 兄弟元素" id="btn4" /><input type="button" value="选择 id 为 two 的元素所有 div 兄弟元素" id="btn5" /><input type="button" value="选择 id 为 one 的下一个 span 元素" id="btn6" /><input type="button" value="选择 id 为 two 的元素前边的所有的 div 兄弟元素" id="btn7" /><br><br><div class="one" id="one">id 为 one,class 为 one 的div<div class="mini">class为mini</div></div><div class="one" id="two" title="test">id为two,class为one,title为test的div<div class="mini" title="other">class为mini,title为other</div><div class="mini" title="test">class为mini,title为test</div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini" title="tesst">class为mini,title为tesst</div></div><div style="display: none;" class="none">style的display为"none"的div</div><div class="hide">class为"hide"的div</div><div>包含input的type为"hidden"的div<input type="hidden" size="8"></div><span id="span">^^span元素^^</span><span id="span">--span元素--</span></body></html>本文出自 “优赛工作室” 博客,请务必保留此出处http://shamrock.blog.51cto.com/2079212/1564900
0 0
- JQuery学习笔记-层次选择器
- jQuery笔记之层次选择器
- Jquery实战学习--层次选择器
- jQuery学习之-层次选择器
- JavaScript学习笔记8-jQuery层次选择器深度解析
- jQuery选择器 层次选择器
- 一步一步学习 JQuery (二) 选择器: 基本选择器 && 层次选择器
- jQuery学习之基本选择器、层次选择器和并且选择器
- 系统学习jQuery.核心知识.局部.jQuery选择器.层次选择器
- jQuery学习——入门jQuery选择器之层次选择器
- jquery选择器学习笔记
- JQuery 选择器学习笔记
- jquery 学习笔记 ---选择器
- 【jQuery学习笔记------选择器】
- <学习笔记> jQuery 选择器
- jQuery 选择器 学习笔记
- jQuery 选择器 学习笔记
- CSS3学习笔记 之 层次选择器
- JavaScript DOM编程 学习笔记-select级联选择
- Windows下CouchBase备份还原【CouchBase】
- JavaScript DOM编程 学习笔记-全选(反选 全不选)
- JQuery学习笔记-Hello world
- JQuery学习笔记-基本选择器
- JQuery学习笔记-层次选择器
- JQuery学习笔记-基本过滤选择器
- JQuery学习笔记-内容选择器
- JQuery学习笔记-可见性选择器
- JQuery学习笔记-属性选择器
- JQuery学习笔记-子元素选择器
- JQuery学习笔记-表单选择器
- JQuery学习笔记-JQuery的DOM操作
- JQuery学习笔记-JQuery的html()方法和val()方法


