JQuery学习笔记-可见性选择器
来源:互联网 发布:网文枪手 知乎 编辑:程序博客网 时间:2024/06/03 21:55

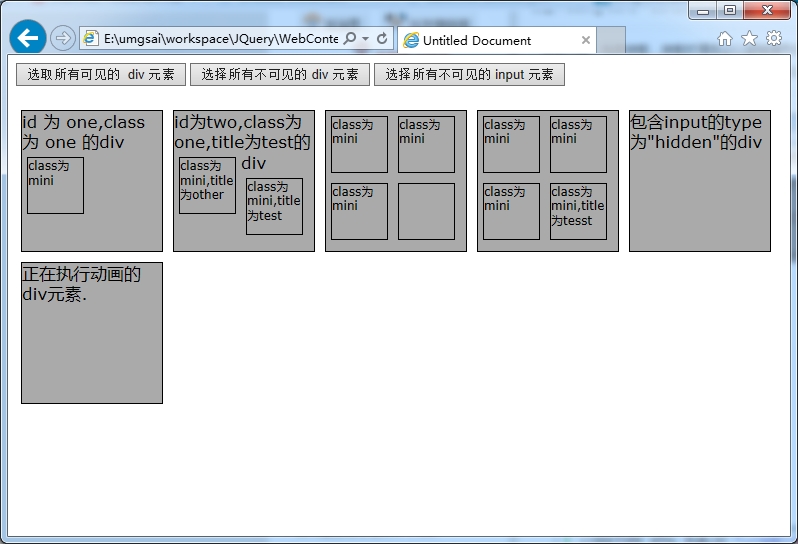
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Untitled Document</title><link rel="stylesheet" type="text/css" href="css/style.css"><style type="text/css">div, span, p {width: 140px;height: 140px;margin: 5px;background: #aaa;border: #000 1px solid;float: left;font-size: 17px;font-family: Verdana;}div.mini {width: 55px;height: 55px;background-color: #aaa;font-size: 12px;}div.hide {display: none;}</style><script type="text/javascript" src="js/jquery-1.7.2.js"></script><script type="text/javascript">//文档准备好了触发$(document).ready(function() {$("#btn1").click(function() {//选取所有可见的 div 元素$("div:visible").css("background", "#ffbbaa");});//选择所有不可见的 div 元素$("#btn2").click(function() {//alert($("div:hidden").length);//show(time): 可以使不可见的元素变为可见, time 表示时间, 以//毫秒为单位//jQuery 的很多方法支持方法的连缀, 即一个方法的返回值来时调用该//方法的 jQuery 对象: 可以继续调用该对象的其他方法. $("div:hidden").show(2000).css("background", "#ffbbaa");});//选择所有不可见的 input 元素$("#btn3").click(function() {//val() 方法可以返回某一个表单元素的 value 属性值. alert($("input:hidden").val());});});</script></head><body><input type="button" value="选取所有可见的 div 元素" id="btn1"><input type="button" value="选择所有不可见的 div 元素" id="btn2" /><input type="button" value="选择所有不可见的 input 元素" id="btn3" /><br><br><div class="one" id="one">id 为 one,class 为 one 的div<div class="mini">class为mini</div></div><div class="one" id="two" title="test">id为two,class为one,title为test的div<div class="mini" title="other">class为mini,title为other</div><div class="mini" title="test">class为mini,title为test</div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini" title="tesst">class为mini,title为tesst</div></div><div style="display: none;" class="none">style的display为"none"的div</div><div class="hide">class为"hide"的div</div><div>包含input的type为"hidden"的div <input type="hidden" value="123456789000"size="8"></div><div id="mover">正在执行动画的div元素.</div></body></html>本文出自 “优赛工作室” 博客,请务必保留此出处http://shamrock.blog.51cto.com/2079212/1565023
0 0
- JQuery学习笔记-可见性选择器
- JavaScript学习笔记8-jQuery内容过滤选择器、可见性过滤选择器深度解析
- jquery可见性选择器
- 一步一步学习 JQuery (三) 过滤选择器:基本过滤选择器 && 内容过滤选择器 && 可见性过滤选择器
- jQuery可见性过滤选择器
- jQuery可见性过滤选择器
- jQuery可见性过滤选择器
- jquery可见性过滤选择器
- jquery可见性过滤选择器
- Jquery 可见性过滤器选择器
- jQuery可见性过滤选择器
- jquery可见性过虑选择器
- jquery可见性过滤选择器
- JQuery过滤选择器-可见性过滤选择器
- JQuery选择器(7可见性过滤选择器)
- Jquery之子选择器和可见性选择器
- jQuery选择器-可见性选择器示例
- jQuery选择器之可见性筛选选择器
- JQuery学习笔记-Hello world
- JQuery学习笔记-基本选择器
- JQuery学习笔记-层次选择器
- JQuery学习笔记-基本过滤选择器
- JQuery学习笔记-内容选择器
- JQuery学习笔记-可见性选择器
- JQuery学习笔记-属性选择器
- JQuery学习笔记-子元素选择器
- JQuery学习笔记-表单选择器
- JQuery学习笔记-JQuery的DOM操作
- JQuery学习笔记-JQuery的html()方法和val()方法
- JQuery学习笔记-JQuery的CSS DOM操作
- ArcGIS教程:大型数据集的分块处理
- JQuery学习笔记-JQuery中的事件


