什么是combo
上一节中我们有一行代码:
<script src="http://g.tbcdn.cn/kissy/k/1.4.8/??seed-min.js,import-style-min.js"></script>
等价于:
<script src="http://g.tbcdn.cn/kissy/k/1.4.8/seed-min.js"></script><script src="http://g.tbcdn.cn/kissy/k/1.4.8/import-style-min.js"></script>
性能优化的黄金法则:尽可能减少http请求,combo可以理解为合并静态资源文件的规则,比如阿里的cdn使用??来合并多个静态资源。
kissy所有的模块都支持combo规则。
默认情况下kissy不使用combo规则:
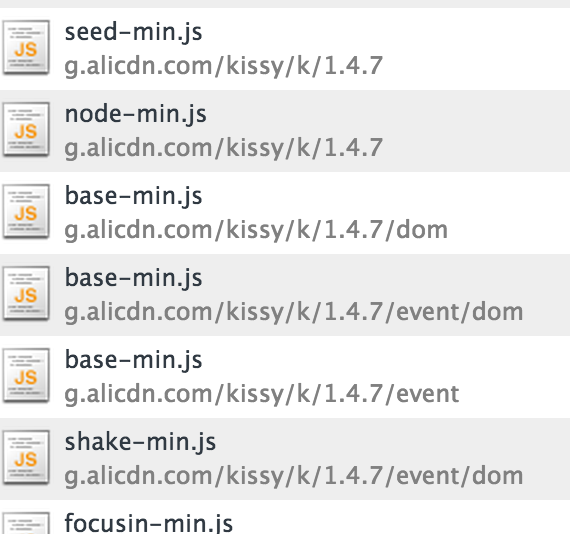
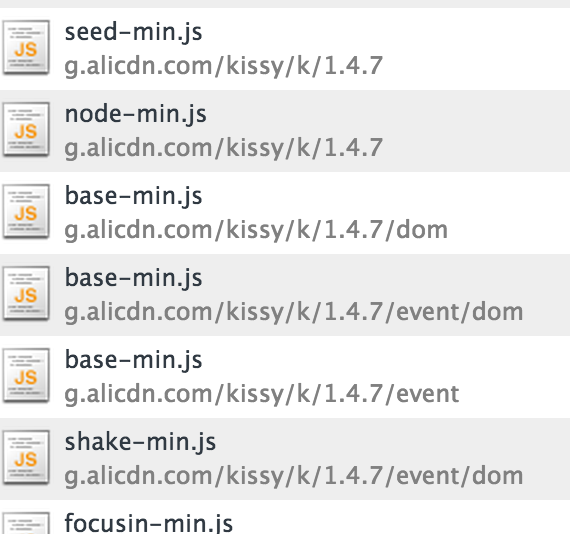
KISSY.add('bee-demo/test',function(S ,require, exports, module){ require('node'); require('io'); require('anim');});KISSY.use('bee-demo/test');请求如下图所示:

会请求相当数量的模块文件,影响页面加载性能。
我们通过开启combo配置看看:
<script src="http://g.tbcdn.cn/kissy/k/1.4.8/??seed-min.js,import-style-min.js" data-config="{combine:true}"></script>
通过script标签上的 data-config ,可以快速配置kissy的loader,data-config="{combine:true}" 等价于:
<script> KISSY.config({ combine:true );</script>也等价于:
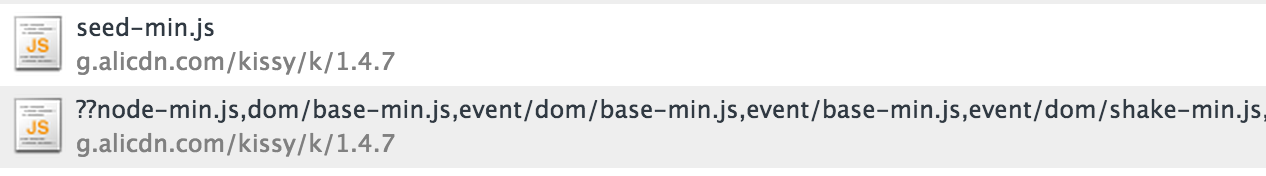
<script> KISSY.config('combine',true);</script>开启combine参数后,我们来看下请求的情况:

就只剩下2个请求了!combo对性能优化的作用是巨大的,建议开启。
给包配置combo
除了可以控制kissy模块的combo,也可以控制业务模块的combo,比如有二个包x、y:
KISSY.config({ // 开启自动 combo 模式 combine:true, packages:{ x:{ base:'http://x.com/biz/' }, y:{ base:'http://x.com/biz/', // y 包不开启自动 combo combine:false } }});因为,kissy包配置了combine:true,所以x包的combine 默认也为true,x包下的模块会自动combo到一块,比如:
KISSY.add('x/index',function(S ,require, exports, module){ require('x/a'); require('x/b');});动态加载的脚本地址会是:http://x.com/biz/??index.js,a.js,b.js。
y包配置combine:false,其下的模块文件就不会自动combo。
PS:require 的css文件,一样适用于combo规则,kissy会自动合并css文件。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>combo</title>
<script src="//g.alicdn.com/kissy/k/1.4.8/seed-min.js" charset="utf-8" data-config="{combine:true}"></script>
</head>
<body>
<script>
KISSY.add('bee-demo/test',function(S ,require, exports, module){
require('node');
require('io');
require('anim');
});
KISSY.use('bee-demo/test');
</script>
</body>
</html>