三张图搞懂JavaScript的原型对象与原型链
来源:互联网 发布:保代宝典在哪里买 知乎 编辑:程序博客网 时间:2024/05/16 23:43
转载自:http://www.cnblogs.com/shuiyi/p/5305435.html
对于新人来说,JavaScript的原型是一个很让人头疼的事情,一来prototype容易与__proto__混淆,二来它们之间的各种指向实在有些复杂,其实市面上已经有非常多的文章在尝试说清楚,有一张所谓很经典的图,上面画了各种线条,一会连接这个一会连接那个,说实话我自己看得就非常头晕,更谈不上完全理解了。所以我自己也想尝试一下,看看能不能把原型中的重要知识点拆分出来,用最简单的图表形式说清楚。
我们知道原型是一个对象,其他对象可以通过它实现属性继承。但是尼玛除了prototype,又有一个__proto__是用来干嘛的?长那么像,让人怎么区分呢?它们都指向谁,那么混乱怎么记啊?原型链又是什么鬼?相信不少初学者甚至有一定经验的老鸟都不一定能完全说清楚,下面用三张简单的图,配合一些示例代码来理解一下。
一、prototype和__proto__的区别

var a = {};console.log(a.prototype); //undefinedconsole.log(a.__proto__); //Object {}var b = function(){}console.log(b.prototype); //b {}console.log(b.__proto__); //function() {}

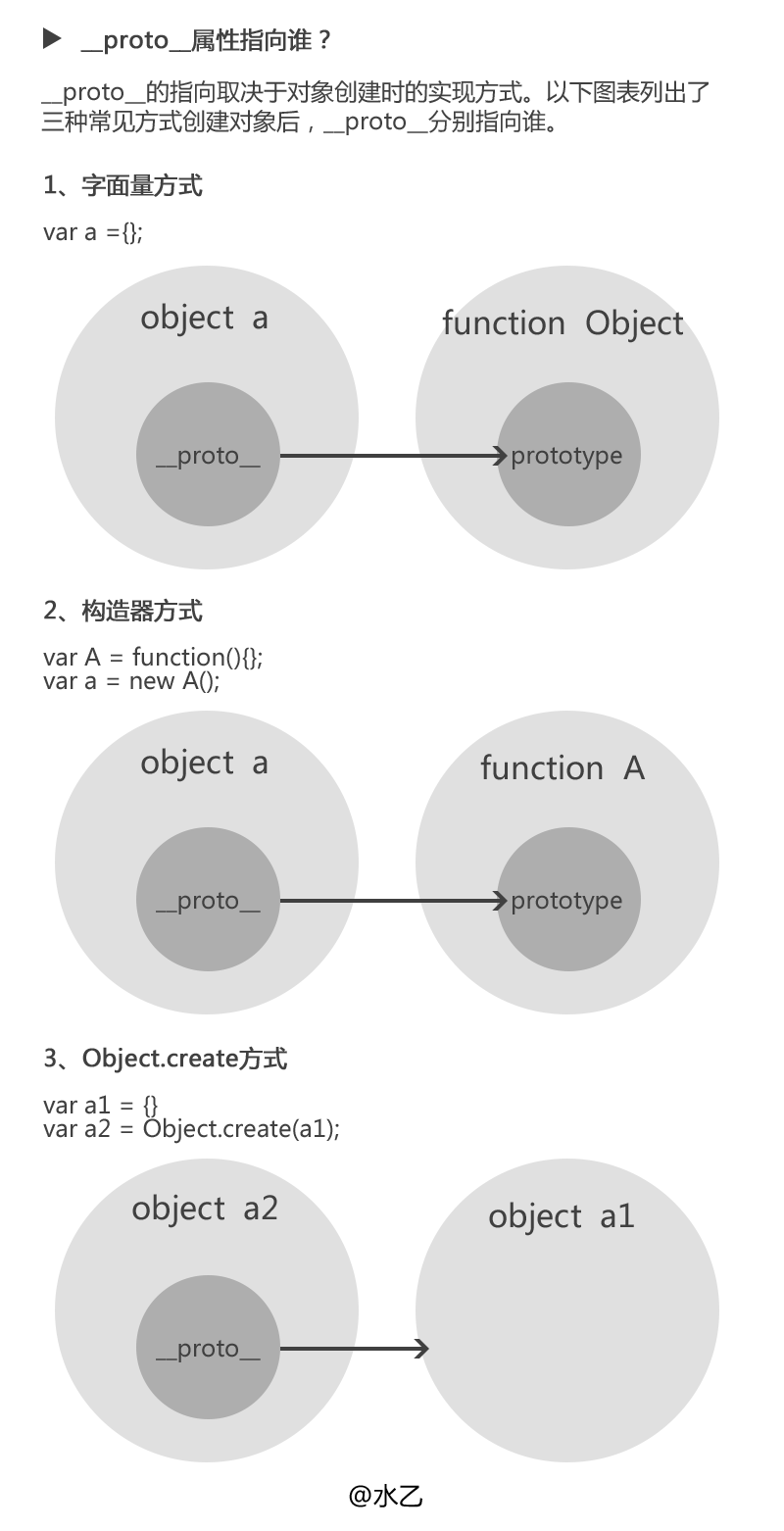
/*1、字面量方式*/var a = {};console.log(a.__proto__); //Object {}console.log(a.__proto__ === a.constructor.prototype); //true/*2、构造器方式*/var A = function(){};var a = new A();console.log(a.__proto__); //A {}console.log(a.__proto__ === a.constructor.prototype); //true/*3、Object.create()方式*/var a1 = {a:1}var a2 = Object.create(a1);console.log(a2.__proto__); //Object {a: 1}console.log(a.__proto__ === a.constructor.prototype); //false(此处即为图1中的例外情况)

var A = function(){};var a = new A();console.log(a.__proto__); //A {}console.log(a.__proto__.__proto__); //Object {}console.log(a.__proto__.__proto__.__proto__); //null
转载自:http://www.cnblogs.com/shuiyi/p/5305435.html 0 0
- 三张图搞懂JavaScript的原型对象与原型链
- 三张图搞懂JavaScript的原型对象与原型链
- 三张图搞懂JavaScript的原型对象与原型链
- 三张图搞懂JavaScript的原型对象与原型链
- 三张图搞懂JavaScript的原型对象与原型链
- 三张图搞懂JavaScript的原型对象与原型链
- 三张图搞懂JavaScript的原型对象与原型链
- javascript原型对象与原型链
- javaScript 原型对象与原型链
- JavaScript原型、原型链、对象的创建
- JavaScript的对象与原型
- 三张图搞懂JavaScript的原型对象和原型链
- JavaScript原型对象、原型属性、原型链
- javascript的原型与原型链
- JavaScript的原型与原型链
- JavaScript的原型与原型链
- javascript的原型与原型链
- javascript 函数对象的原型与普通对象的原型
- C++ Function call operator
- 下拉列表插件收集
- springMVC的入门
- weak、 _weak、 _block的格式
- Oracle11g无法导出空表解决方案
- 三张图搞懂JavaScript的原型对象与原型链
- 解决Jenkins运行robot framework selenium脚本不显示截图的问题
- mongdb的基本使用
- Android常用的一些make命令
- -Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable
- 专治Xcode升级后插件失效的问题
- Registry(注册表)
- BZOJ_P1096 [ZJOI2007]仓库建设(斜率优化DP)
- 打狗棒法之:Cknife(C刀)自定义模式秒过安全狗



