使用Jsoup解析Html == TextView显示html图片的方法
来源:互联网 发布:teambition 类似软件 编辑:程序博客网 时间:2024/05/16 14:46
想要做一个看新闻的应用,类似Cnbeta客户端的东西。大致思路如下:根据链接获取新闻列表页的html代码,然后解析,找到所有的新闻标题和新闻链接用listView显示,当点击ListView的Item再加载相应的新闻内容。
其中获取html代码,可以使用如下代码实现:
- public String getHtmlString(String urlString) {
- try {
- URL url = new URL(urlString);
- URLConnection ucon = url.openConnection();
- InputStream instr = ucon.getInputStream();
- BufferedInputStream bis = new BufferedInputStream(instr);
- ByteArrayBuffer baf = new ByteArrayBuffer(500);
- int current = 0;
- while ((current = bis.read()) != -1) {
- baf.append((byte) current);
- }
- return EncodingUtils.getString(baf.toByteArray(), "gbk");
- } catch (Exception e) {
- return "";
- }
- }
传入一个网页链接,将返回此链接的html代码(String)。
然后就是解析此html代码了。经过google,发现了java的一个很好用的解析html的库,Jsoup:http://jsoup.org/
很容易使用,方法类似javascript和JQuery。只需先构建一个Jsoup的Document对象,然后就可以像使用js一个解析html了
- String htmlString = getHtmlString("http://www.cnbeta.com");
- Document document = Jsoup.parse(htmlString);
- String title = document.head().getElementsByTag("title").text();
另外构建Document的时候也可以直接使用URL,像这样:
- Document doc = Jsoup.parse(new URL("http://www.cnbeta.com"), 5000);
有关Jsoup的下载和更多介绍,见其官网:http://jsoup.org/
我写的一个demo,点击按钮后会加载然后显示cnbeta首页的所有新闻标题和链接地址,下载:http://download.csdn.net/detail/barryhappy/4151450 ,zip包里有jsoup的jar包,导入项目后可能需要手动导入此jar包。
运行效果图——


===================================================================================
TextView是不只可以String的,我们平常用的给setText()方法传递String参数的时候,其实是调用的public final void setText (CharSequence text)方法,String类是CharSequence的子类。
而CharSequence子类众多,其中有一个接口Spanned,即类似html的带标记的文本。我们可以用它来在TextView中显示html(自然,有很多html标记是不支持的,只支持一部分)。
Android.text.Html类的一个方法:
- public static Spanned fromHtml (String source)
- html = "<h1>this is h1</h1>"
- + "<p>This text is normal</p>"
- + "<img src='https://www.google.com.hk/intl/zh-CN/images/logo_cn.png' />";
- Spanned sp = Html.fromHtml(html);
- textView.setText(html);
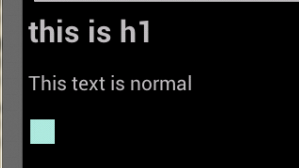
显示效果:

可以看出,字体效果基本是显示出来了,但是图片没有显示。
要实现图片的显示需要使用Html.fromHtml的另外一个重构方法:
public static Spanned fromHtml (String source, Html.ImageGetter imageGetter, Html.TagHandler tagHandler)
其中Html.ImageGetter是一个接口,我们要实现此接口,在它的getDrawable(String source)方法中返回图片的Drawable对象才可以。
修改后的代码:
- Spanned sp = Html.fromHtml(html, new Html.ImageGetter() {
- @Override
- public Drawable getDrawable(String source) {
- InputStream is = null;
- try {
- is = (InputStream) new URL(source).getContent();
- Drawable d = Drawable.createFromStream(is, "src");
- d.setBounds(0, 0, d.getIntrinsicWidth(),
- d.getIntrinsicHeight());
- is.close();
- return d;
- } catch (Exception e) {
- return null;
- }
- }
- }, null);
- textView.setText(sp);
其中
- is = (InputStream) new URL(source).getContent();
- Drawable d = Drawable.createFromStream(is, "src");
由于用到了网络资源的图片,所以要在Mainifest文件中加入权限:
- <uses-permission android:name="android.permission.INTERNET" />

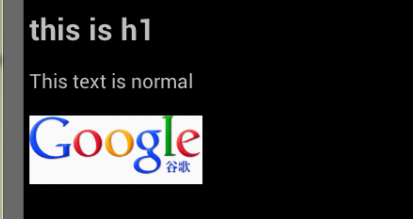
图片正常显示了。
我做的demo,下载地址:http://download.csdn.net/detail/barryhappy/4154342
- 使用Jsoup解析Html == TextView显示html图片的方法
- TextView显示html图片的方法
- TextView显示html图片的方法
- TextView显示html图片的方法
- TextView显示html图片的方法
- TextView显示html图片的方法
- Android 使用Jsoup解析html+下载图片
- 使用Jsoup解析html
- 使用Jsoup解析Html
- 使用Jsoup解析Html
- 使用Jsoup解析Html
- android textview 显示html方法解析
- Android学习之TextView显示html图片的方法
- Jsoup解析html的一些使用技巧
- Html解析之Jsoup的使用
- HTML解析库--Jsoup的基本使用
- android的TextView使用Html(图片显示)格式。。。。。。
- android的TextView使用Html(图片显示)格式。。。。。。
- 计算机视觉牛人博客和代码汇总(全)
- 编程实战:学生信息管理系统
- 黑马程序员:为苹果与iOS开发者的前景正名
- 七牛evm云主机完整安装ffmpeg
- oracle 查询表字段明显、字段注释、表注释
- 使用Jsoup解析Html == TextView显示html图片的方法
- Spring源码阅读 --BeanDefinition
- 互动教程 for Excel 2016
- stop subthread example with Event
- FusionCharts 3.2 使用说明 以及 swf
- 郑轻OJ 1205: 你爱我么?
- Device Tree Customization (转)
- 浅谈C#中常见的委托
- 完全卸载oracle11g步骤


