location.href用法
来源:互联网 发布:简约博客网站源码 编辑:程序博客网 时间:2024/06/07 07:08
location.href用法
javascript中的location.href有很多种用法,主要如下。self.location.href=”/url” 当前页面打开URL页面location.href=”/url” 当前页面打开URL页面 (相当于省略了前面的window,location是window的属性)window.location.href=”/url” 当前页面打开URL页面,前面三个用法相同。 this.location.href=”/url” 当前页面打开URL页面 parent.location.href=”/url” 在父页面打开新页面 top.location.href=”/url” 在顶层页面打开新页面即
self.location.href;window.location.href;this.location.href;location.href;parent.location.href;top.location.href;
如果页面中自定义了frame,那么可将parent self top换为自定义frame的名称,效果是在frame窗口打开url地址 。
此外,window.location.href=window.location.href;和window.location.Reload()和都是刷新当前页面。区别在于是否有提交数据。当有提交数据时,window.location.Reload()会提示是否提交,window.location.href=window.location.href;则是向指定的url提交数据。
那么,这几种形式的跳转究竟有什么区别呢?
直接讲定义,你肯定不会理解透彻,下面我来贴四个html代码,用实际的例子讲解。
a.html:
<form id="form1" action=""><div><strong>这是a.html页面<strong><iframe src="b.html" width="500px" height="300px"></iframe> </strong></strong></div></form><pre>b.html:
<span>这是b.html</span><span id="span1"></span><br /><iframe src="c.html" width="500px" height="300px"></iframe>c.html:
<span><strong>这是c.html:<strong></span><span id="span1"></span><br /><iframe src="d.html" width="500px" height="300px"></iframe>d.html:
<span>这是d.html:</span><span id="span1"></span><br /><input type='button' onclick='jump();' value='跳转'>a.html,b.html,c.html,d.html通过iframe给联系到了一起,那么它们有什么的联系呢?
观察代码,我们可以看出:
a.html里面嵌着b.html;
b.html里面嵌着c.html;
c.html里面嵌着d.html
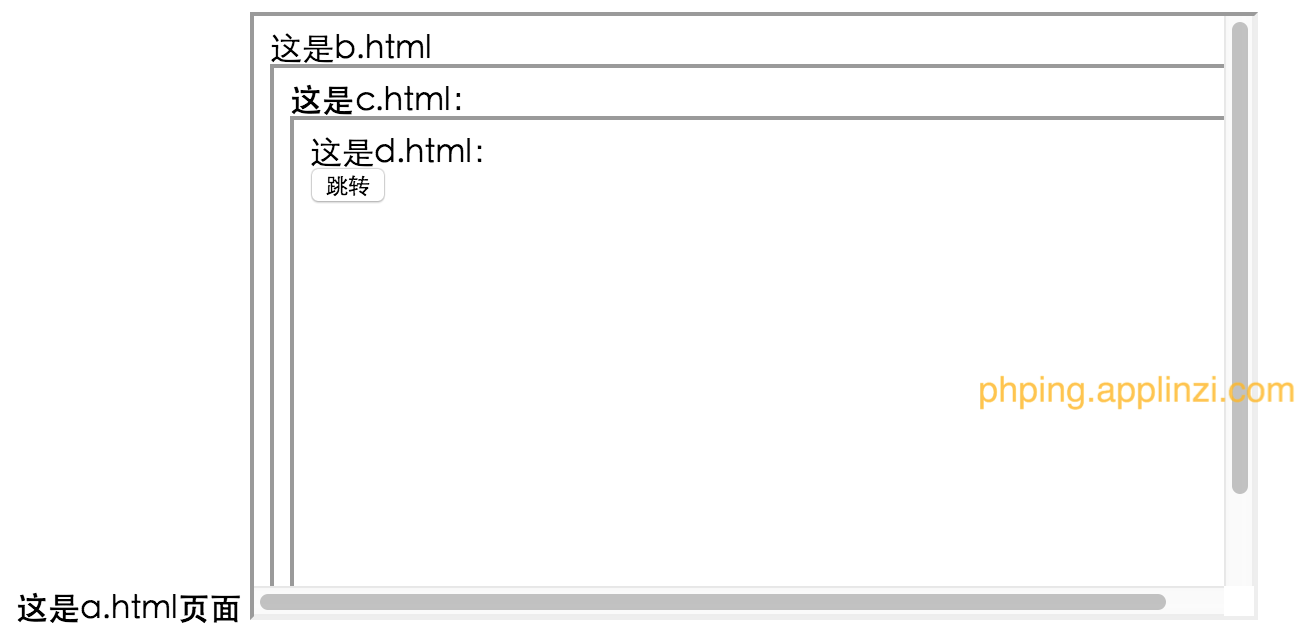
运行a.html,贴图一如下:

四:测试几种用法
下面来测试上述几种写法.
在d.html里面head部分写js:
function jump() { //经测试:window.location.href与location.href,self.location.href,location.href都是本页面跳转 //作用一样 window.location.href="http://www.baidu.com"; //location.href="http://www.baidu.com"; //self.location.href="http://www.baidu.com"; //this.location.href="http://www.baidu.com"; //location.href="http://www.baidu.com"; } 再次运行a.html,点击那个"跳转" 按钮,运行结果贴图二如下:

对比图一和图二的变化,你会发现d.html部分已经跳转到了百度的首页,而其它地方没有发生变化。这也就解释了"本页跳转"是什么意思。再来修改d.html里面的js部分为:
function jump(){parent.location.href='http://www.baidu.com';} 运行a.html后,再次点击"跳转" 按钮,运行结果贴图三如下:
对比图一和图三,你会发现a.html中嵌套的c.html部分已经跳转到了百度首页。
分析:我点击的是a.html中嵌套的d.html部分的跳转按钮,结果是a.html中嵌套的c.html部分跳转到了百度首页,这就解释了"parent.location.href是上一层页面跳转"的意思。
再次修改d.html里面的js部分为:
function jump(){top.location.href='http://www.baidu.com';}运行a.html后,再次点击"跳转" 按钮,
你会发现,a.html已经跳转到了百度首页。
分析:我点击的是a.html中嵌套的d.html部分的跳转按钮,结果是a.html中跳转到了百度首页,这就解释了"top.location.href是最外层的页面跳转"的意思。
转自:https://my.oschina.net/justdo/blog/118391
http://www.jb51.net/article/44937.htm
- location.href的用法
- location.href用法
- location.href的用法
- location.href用法总结
- location.href的用法
- location.href 用法
- location.href的用法
- location.href的用法
- location.href用法总结
- location.href用法总结
- location.href用法
- location.href的用法
- location.href 用法详解
- location.href 用法
- location.href用法
- window.location.href用法
- 关于js中window.location.href,location.href,parent.location.href,top.location.href的用法
- 关于js中window.location.href,location.href,parent.location.href,top.location.href的用法
- 容器的使用
- AngularJS内置指令
- spark2.0 翻译:Quick Start 快速开始
- 【codevs1409】 拦截导弹 2
- iOS armv7,armv7s,arm64,i386,x86_64 概念及制作对应的静态库
- location.href用法
- 哈希表
- JavaScript prototype背后的工作原理
- RandomAccessFile实现文件分割、合并
- Windows OS 消息泵(消息循环处理)
- 两个字符串的最大公串
- 乘法逆元
- eclipse启动tomcat出现内存溢出错误 java.lang.OutOfMemoryError: PermGen space
- kafka


