图形界面编程(五) 布局容器类(3)
来源:互联网 发布:以下哪件商品淘宝禁售 编辑:程序博客网 时间:2024/06/05 15:22
点击打开链接
5 表格布局
无论使用锚定布局还是流式布局,都无法达到复杂布局的效果,很多时候我们不得不使用绝对布局,忍受绝对布局带来的麻烦(要么容器尺寸一变化,界面就变得一团糟;要么在容器的Resize事件中写复杂的布局代码)。其实.net Framework中还具备一种很高级的布局方式——表格布局。
表格布局顾名思义,就是将容器分为n行m列的二维表,这样一个二维元组就可以表示表格的一个单元格,例如(0,0)就表示表格的第一行第一列。通过这个表格,我们可以将控件妥善的安放在容器合适的位置。
通过控件的Margin属性,我们还可以控制控件距离表格单元格边框的空白;通过控件的Dock属性,我们可以进一步控制控件锚定在单元格的哪个方位。
在我们熟悉的网页中,DIV和Table(层和表)就可以布局出来丰富多彩的页面,那么.net Framework的表格布局,就具备层和表的特点,同样也可以布局出来五花八门的界面。
TableLayoutPanel是.net Framework中的表格布局容器,这个容器可以分为n行m列,如下图:

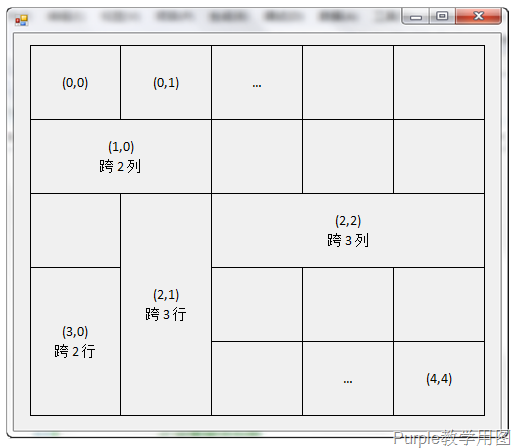
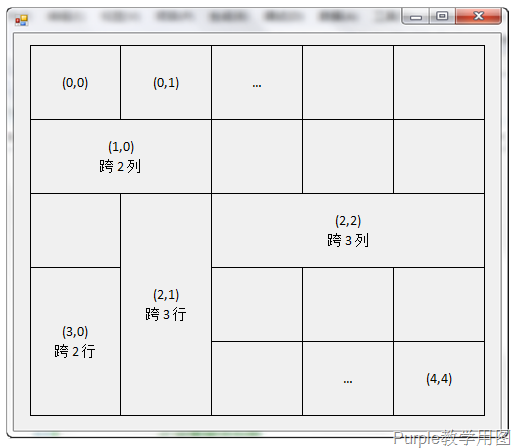
图1 表格布局示意图
从上图可以形象的看到,TableLayoutPanel被分成了若干行和列,即容器被分为了若干格子,每个格子内规定只能放置一个控件,格子也可以跨行或跨列(也可以同时既跨行又跨列),从而把一个控件方式放置在相邻的多行、多列中。
如果要给格子里放置多个控件呢?首先就得给格子里放置一个容器类控件,例如放一个Panel或FlowlayoutPanel,然后再把多个控件放置在这些容器内,就可以解决问题了。
下面我们看一下表格布局的步骤:
- 初始化TableLayoutPanel对象,然后要指定容器究竟分为多少行和列,设置容器对象的RowCount(行)和ColumnCount(列)属性;
- 为所有的行和列设置样式,样式具体指:行的高度(自动调整、绝对、百分比),列的宽度(自动调整、绝对、百分比);
- 将控件增加到TableLayoutPanel容器对象内,调用容器的Controls属性的Add方法,这个和前面讲的容器相同;
- 定位控件:调用TableLayoutPanel容器对象的SetRow方法(指定行)和SetColumn方法(指定列);除此之外,TableLayoutPanel对象的Controls属性具有一个重载的Add方法,可以在加入控件的同时指定其行列数;
- 设置跨行、跨列(可选):调用TableLayoutPanel容器对象的SetRowSpan方法(设置控件跨行)和SetColumnSpan方法(设置控件跨列)
好了,通过一个例子,我们仔细体会这种容器布局的特点:

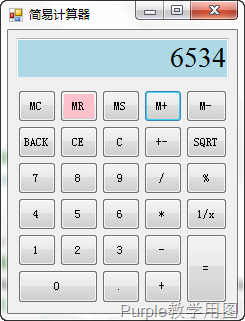
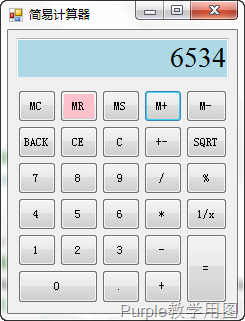
图2 程序执行效果图
可以看到,本次程序执行结果是一个简易的计算器,是使用表格布局的绝好素材。
详细看一下界面布局方式:

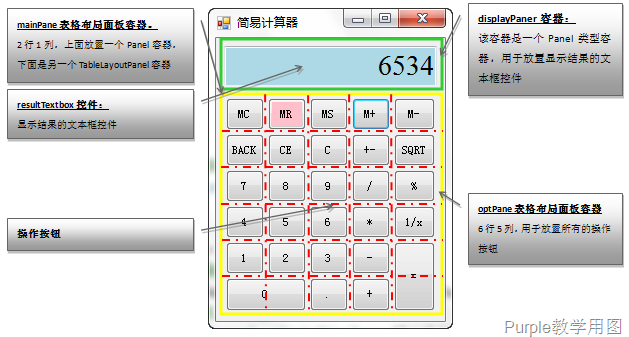
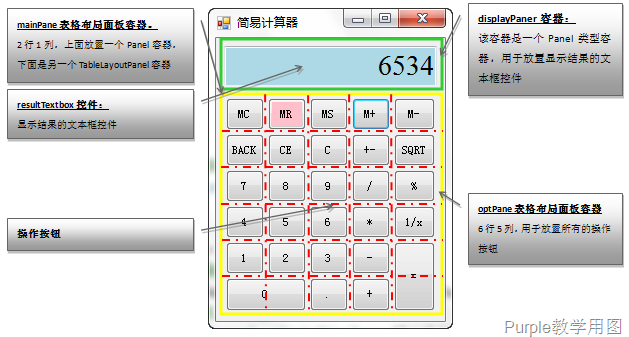
图3 界面布局分布图
可以看到,整个界面分为两大部分,上面的显示区和下面的按钮区,这是由一个2行1列的TableLayoutPanel容器构成的;在显示区里(绿框),使用一个Panel容器承载了一个TextBox,用于显示计算结果;在按钮区域(黄框),使用一个6行5列的TableLayoutPanel容器(红框),存放所有按钮。
对于最外面的TableLayoutPanel容器,其显示区(绿框)具有一个固定尺寸的行样式;按钮区(黄框)是自动尺寸的行样式,其列样式为自动尺寸,这样,当界面尺寸改变后,显示区的尺寸不会发生变化,按钮区则随着容器的尺寸变化而变化;
对于按钮区内的TableLayoutPanel容器(红框),则按容器尺寸百分比平均分为6行5列,这样,无论容器尺寸如何变化,其行列百分比是不会变化的,单元格尺寸会随着容器尺寸自动调整。
看代码:
Program.cs
- using System;
- using System.Drawing;
- using System.Runtime.InteropServices;
- using System.Windows.Forms;
-
- namespace Edu.Study.Graphics.TableLayout {
-
-
-
-
- class MyForm : Form {
-
-
-
-
- private enum Operators {
-
- None,
-
- Add,
-
- Sub,
-
- Div,
-
- Mult
- }
-
-
- private TableLayoutPanel mainPane;
-
-
- private Panel displayPane;
-
-
- private TableLayoutPanel optPane;
-
-
- private TextBox resultTextbox;
-
-
- private decimal firstNumber = 0;
-
-
- private Operators operators = Operators.None;
-
-
- private bool needClear = true;
-
-
- private decimal mValue = 0;
-
-
- private Button MRButton;
-
-
-
-
- public MyForm() {
-
-
- this.Text = "简易计算器";
-
-
- this.mainPane = new TableLayoutPanel();
-
- this.mainPane.RowCount = 2;
- this.mainPane.ColumnCount = 1;
-
- this.mainPane.ColumnStyles.Add(new ColumnStyle(SizeType.AutoSize));
-
- this.mainPane.RowStyles.Add(new RowStyle(SizeType.Absolute, 50));
-
- this.mainPane.RowStyles.Add(new RowStyle(SizeType.AutoSize));
-
- this.mainPane.Dock = DockStyle.Fill;
-
-
- this.displayPane = new Panel();
-
- this.displayPane.Dock = DockStyle.Fill;
-
- this.displayPane.Padding = new Padding(5);
-
- this.mainPane.Controls.Add(this.displayPane);
-
- this.mainPane.SetRow(this.displayPane, 0);
-
-
- this.resultTextbox = new TextBox();
-
- this.resultTextbox.Text = "0";
-
- this.resultTextbox.TextAlign = HorizontalAlignment.Right;
-
- this.resultTextbox.ReadOnly = true;
-
- this.resultTextbox.BackColor = Color.LightBlue;
-
- this.resultTextbox.Font = new Font(new FontFamily("Times New Roman"), this.displayPane.Height / 2);
-
- this.resultTextbox.Dock = DockStyle.Fill;
- this.displayPane.Controls.Add(this.resultTextbox);
-
-
- this.optPane = new TableLayoutPanel();
-
- this.optPane.RowCount = 6;
-
- this.optPane.ColumnCount = 5;
-
- this.optPane.Dock = DockStyle.Fill;
-
- for (int i = 0; i < optPane.RowCount; i++) {
- this.optPane.RowStyles.Add(
- new RowStyle(SizeType.Percent, 100.0F / (float)optPane.RowCount));
- }
-
- for (int i = 0; i < optPane.ColumnCount; i++) {
- this.optPane.ColumnStyles.Add(
- new ColumnStyle(SizeType.Percent, 100.0F / (float)optPane.ColumnCount));
- }
-
- this.optPane.Padding = new Padding(5);
-
- this.mainPane.Controls.Add(this.optPane);
-
- this.optPane.SetRow(this.optPane, 1);
-
-
-
- string[] BUTTON_TEXT = {
- "MC", "MR", "MS", "M+", "M-",
- "BACK", "CE", "C", "+-", "SQRT",
- "7", "8", "9", "/", "%",
- "4", "5", "6", "*", "1/x",
- "1", "2", "3", "-", "=",
- "0", null, ".", "+", null
- };
-
-
- for (int i = 0; i < BUTTON_TEXT.Length; i++) {
-
-
- if (BUTTON_TEXT[i] != null) {
-
- int row = i / this.optPane.ColumnCount;
- int col = i - row * 5;
-
-
- Button btn = new Button();
-
- btn.Text = btn.Name = BUTTON_TEXT[i];
-
- btn.Dock = DockStyle.Fill;
-
- btn.Margin = new Padding(2);
-
- btn.Click += new EventHandler(ButtonClicked);
-
-
- this.optPane.Controls.Add(btn, col, row);
-
-
- if (string.CompareOrdinal(btn.Text, "MR") == 0) {
- this.MRButton = btn;
- }
- }
- }
-
-
- Control[] ctrl = this.optPane.Controls.Find("=", false);
-
- this.optPane.SetRowSpan(ctrl[0], 2);
-
-
- ctrl = this.optPane.Controls.Find("0", false);
-
- this.optPane.SetColumnSpan(ctrl[0], 2);
-
-
- this.Controls.Add(this.mainPane);
- }
-
-
-
-
- private void ButtonClicked(object sender, EventArgs e) {
-
- Button btn = (Button)sender;
-
-
- switch (btn.Text) {
- case "1":
- case "2":
- case "3":
- case "4":
- case "5":
- case "6":
- case "7":
- case "8":
- case "9":
- case "0":
-
-
- if (this.needClear) {
-
-
-
- this.resultTextbox.Text = btn.Text;
-
- this.needClear = false;
- } else {
-
-
-
- this.resultTextbox.Text += btn.Text;
- }
- break;
- case ".":
-
-
- if (this.resultTextbox.Text.IndexOf('.') >= 0) {
-
- MessageBeep(0xFFFFFFFF);
- } else {
-
- this.resultTextbox.Text += btn.Text;
- }
- break;
- case "BACK":
-
-
- if (this.resultTextbox.Text.Length > 1) {
-
- this.resultTextbox.Text =
- this.resultTextbox.Text.Remove(this.resultTextbox.Text.Length - 1);
- } else {
-
- this.resultTextbox.Text = "0";
-
- this.needClear = true;
- }
- break;
- case "+":
-
-
-
- this.firstNumber = decimal.Parse(this.resultTextbox.Text);
-
- this.operators = Operators.Add;
-
- this.needClear = true;
- break;
- case "-":
-
-
- this.firstNumber = decimal.Parse(this.resultTextbox.Text);
- this.operators = Operators.Sub;
- this.needClear = true;
- break;
- case "*":
-
-
- this.firstNumber = decimal.Parse(this.resultTextbox.Text);
- this.operators = Operators.Mult;
- this.needClear = true;
- break;
- case "/":
-
-
- this.firstNumber = decimal.Parse(this.resultTextbox.Text);
- this.operators = Operators.Div;
- this.needClear = true;
- break;
- case "=": {
-
-
-
- decimal secondNumber = decimal.Parse(this.resultTextbox.Text);
-
-
-
- switch (this.operators) {
- case Operators.Add:
- this.firstNumber += secondNumber;
- break;
- case Operators.Sub:
- this.firstNumber -= secondNumber;
- break;
- case Operators.Div:
- this.firstNumber /= secondNumber;
- break;
- case Operators.Mult:
- this.firstNumber *= secondNumber;
- break;
- }
-
- this.resultTextbox.Text = this.firstNumber.ToString();
-
- this.needClear = true;
- }
- break;
- case "CE":
-
-
-
- this.firstNumber = 0;
- this.needClear = true;
- this.resultTextbox.Text = "0";
- this.operators = Operators.None;
- break;
- case "C":
-
-
-
- this.resultTextbox.Text = "0";
- this.needClear = true;
- break;
- case "+-":
-
-
-
- if (this.resultTextbox.Text[0] == '-') {
-
- this.resultTextbox.Text = this.resultTextbox.Text.Remove(0, 1);
- } else {
-
- this.resultTextbox.Text = this.resultTextbox.Text.Insert(0, "-");
- }
- break;
- case "SQRT":
-
-
-
- this.firstNumber = decimal.Parse(this.resultTextbox.Text);
-
- this.firstNumber = (decimal)Math.Sqrt((double)this.firstNumber);
-
- this.resultTextbox.Text = this.firstNumber.ToString();
-
- this.operators = Operators.None;
-
- this.needClear = true;
- break;
- case "1/x":
-
-
-
- this.firstNumber = decimal.Parse(this.resultTextbox.Text);
-
- if (this.firstNumber > 0) {
-
- this.firstNumber = 1 / this.firstNumber;
-
- this.resultTextbox.Text = this.firstNumber.ToString();
- }
-
- this.operators = Operators.None;
-
- this.needClear = true;
- break;
- case "M+":
-
-
-
- this.firstNumber = decimal.Parse(this.resultTextbox.Text);
-
-
- this.mValue += this.firstNumber;
-
- this.needClear = true;
-
-
- this.MRButton.BackColor = this.mValue == 0 ? SystemColors.ButtonFace : Color.Pink;
- break;
- case "M-":
-
-
- this.firstNumber = decimal.Parse(this.resultTextbox.Text);
- this.mValue -= this.firstNumber;
- this.needClear = true;
- this.MRButton.BackColor = this.mValue == 0 ? SystemColors.ButtonFace : Color.Pink;
- break;
- case "MS":
-
-
- this.firstNumber = decimal.Parse(this.resultTextbox.Text);
- this.mValue = this.firstNumber;
- this.needClear = true;
- this.MRButton.BackColor = this.mValue == 0 ? SystemColors.ButtonFace : Color.Pink;
- break;
- case "MR":
-
-
-
- this.firstNumber = this.mValue;
- this.resultTextbox.Text = this.firstNumber.ToString();
- this.needClear = true;
- break;
- case "MC":
-
-
-
- this.mValue = 0;
- this.MRButton.BackColor = SystemColors.ButtonFace;
- break;
- }
- }
-
-
-
-
- [DllImport("user32.dll")]
- public static extern int MessageBeep(uint n);
- }
-
-
-
-
- static class Program {
-
-
-
- static void Main() {
- Application.EnableVisualStyles();
- Application.SetCompatibleTextRenderingDefault(false);
- Application.Run(new MyForm());
- }
- }
- }
本节代码下载
注意事项:
- 代码中设置容器行列数(67-68行,108-110行);针对行列样式的设置(70-74行,114-122行);控件加入单元格的各种方法(85-87行,162行,前者加入控件后设置控件的布局位置,后者再加入的同时指定布局位置);设置控件跨行跨列(174行、179行);
- 本次代码为一系列控件指定了同一个事件处理委托方法,注意这种事件处理的方式(159行指定委托;190行,根据sender参数获取发送事件控件对象的引用);
- 本地代码使用了控件的Name属性(153行,设置Name属性),其作用是,可以根据Name属性在容器中查找控件的对象引用(172行,177行);
- 本次代码使用了一些技巧一次性实例化和布局多个按钮(132-179行),这种批量处理的技巧在制作一些控件重复性很高的界面中,非常有用;
- 本代码主要是介绍表格布局管理,附带了一个简易计算器的算法流程(188-409行),算法的原理和代码都很简单,但这些代码并没有经过严格的测试,需要同学在看懂的基础上自行摸索。
运行程序,拖动鼠标改变窗体尺寸,看看控件的大小和位置,是否也随着容器的尺寸变化而变化?这就是相对布局的特色。
0 0