AngularJS路由 $state服务、路由事件、获取路由参数
来源:互联网 发布:c语言怎么做界面菜单 编辑:程序博客网 时间:2024/05/12 10:27
1 ui-sref、$state.go 的区别
ui-sref 一般使用在 <a>...</a>;
<a ui-sref="message-list">消息中心</a>$state.go('someState')一般使用在 controller里面;
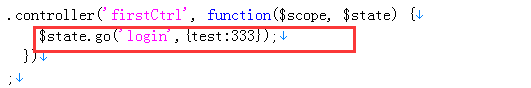
.controller('firstCtrl', function($scope, $state) { $state.go('login'); });这两个本质上是一样的东西,我们看ui-sref的源码:
...element.bind("click", function(e) { var button = e.which || e.button; if ( !(button > 1 || e.ctrlKey || e.metaKey || e.shiftKey || element.attr('target')) ) { var transition = $timeout(function() { // HERE we call $state.go inside of ui-sref $state.go(ref.state, params, options); });ui-sref最后调用的还是$state.go()方法
2 如何传递参数
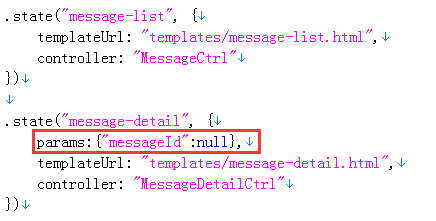
首先,要在目标页面定义接受的参数:

传参,
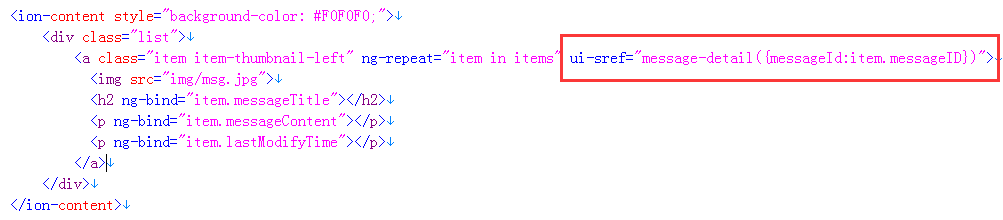
ui-sref:

$state.go:

接收参数,
在目标页面的controller里注入$stateParams,然后 "$stateParams.参数名" 获取

0 0
- AngularJS路由 $state服务、路由事件、获取路由参数
- AngularJS路由 $state服务、路由事件、获取路由参数
- AngularJS路由系列(2)--刷新、查看路由,路由事件和URL格式,获取路由参数,路由的Resolve
- laravel获取路由参数
- 获取路由参数
- Angularjs路由
- AngularJS-路由
- AngularJS 路由
- AngularJS 路由
- AngularJS路由
- angularjs路由
- angularJS路由
- Angularjs 路由
- angularjs-路由
- AngularJS 路由
- AngularJS-路由
- angularjs---------路由
- AngularJS 路由
- Android 贝塞尔曲线(一)弹性圆
- 字符串与字符数组的区别
- 使用Jquery的局部刷新功能,实现菜单内容的动态切换
- CocoaPods下载及安装
- php __invoke
- AngularJS路由 $state服务、路由事件、获取路由参数
- HTTP协议详解
- 七、python笔记之分支和循环
- 数值的整数次方
- python的二维数组操作
- Redis分析系列:启动加载过程
- 项目管理-需求管理
- 事务操作
- IO字节流之文本文件内容追加



