Paint详细解析(1)—Shader(图像渲染)
来源:互联网 发布:恐怖主义数据库 编辑:程序博客网 时间:2024/06/05 15:30
1.构造方法详解
1)BitmapShader(图像渲染)
BitmapShader(Bitmap bitmap, Shader.TileMode tileX, Shader.TileMode tileY)
使用一张位图作为纹理来对某一区域进行填充,参数依次:
- bitmap:用来作为填充的位图;
- tileX:X轴方向上位图的衔接形式;
- tileY:Y轴方向上位图的衔接形式;
而这个Shader.TileMode有三种:
- CLAMP就是如果渲染器超出原始边界范围,则会复制边缘颜色对超出范围的区域进行着色
- REPEAT则是平铺形式重复渲染
- MIRROR则是在横向和纵向上以镜像的方式重复渲染位图。
2)ComposeShader(混合渲染)
ComposeShader(Shader shaderA, Shader shaderB, PorterDuff.Mode mode)
渲染效果的叠加,看到PorterDuff就知道什么了吧?比如将BitmapShader与LinearGradient的混合渲染 效果等。参数依次:
- shaderA:第一种渲染效果
- shaderB:第二种渲染效果
- mode:两种渲染效果的叠加模式
3)LinearGradient(线性渲染)
LinearGradient(float x0, float y0, float x1, float y1, int[] colors, float[] positions, Shader.TileMode tile);
实现某一区域内颜色的线性渐变效果,参数依次是:
- x0:渐变的起始点x坐标
- y0:渐变的起始点y坐标
- x1:渐变的终点x坐标
- y1:渐变的终点y坐标
- colors:渐变的颜色数组
- positions:颜色数组的相对位置
- tile:平铺方式
4)RadialGradient(环形渲染)
public RadialGradient (float x, float y, float radius, int[] colors, float[] positions, Shader.TileMode tile);
实现某一区域内颜色的环形渐变效果,参数依次是:
- x:环形的圆心x坐标
- y:环形的圆心y坐标
- radius:环形的半径
- colors:环形渐变的颜色数组
- positions:指定颜色数组的相对位置
- tile:平铺方式
5)SweepGradient(梯度渲染)
public SweepGradient (float cx, float cy, int[] colors, float[] positions)
扫描渲染,就是以某个点位中心旋转一周所形成的效果!参数依次是:
- cx:扫描的中心x坐标
- cy:扫描的中心y坐标
- colors:梯度渐变的颜色数组
- positions:指定颜色数组的相对位置
可能从文字上我们可以简单的知道下他们对应的一个大概作用,但是我们还是写个代码来 验证下他们所起的作用,毕竟有码(图)有真相吗~
2.使用代码示例:
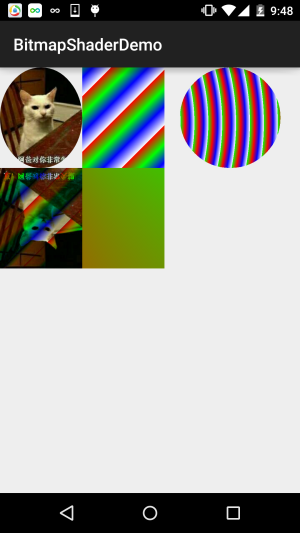
运行效果图:

实现代码:
BitmapShaderView.Java:
就那么一百来行代码,就不用解释了吧,如果觉得有疑惑的,动手试试~
- Paint详细解析(1)—Shader(图像渲染)
- Android Shader 颜色、图像渲染 paint.setXfermode
- 图像渲染(Shader)
- 图像渲染(Shader)
- Android基础入门教程——8.3.13 Paint API之—— Shader(图像渲染)
- 图像渲染——Shader
- android 图像渲染(Shader)
- Android开发之图像渲染(Shader)
- Android - Shader图像渲染
- Android Paint之Shader渲染详解
- Android图像渲染之Shader
- Android学习笔记12:图像渲染(Shader)
- Android学习笔记12:图像渲染(Shader)
- Android学习笔记12:图像渲染(Shader)
- Android学习笔记12:图像渲染(Shader)
- (七)Paint 高级渲染
- android Shader类简介_渲染图像
- android shader类简介 渲染图像示例
- github提交代码却没有显示绿格子
- VS中C#常用代码段快速输入
- [数据结构] 时间复杂度的理解
- C++ 初始化数组为负无穷
- POJ 1505 Copying Books 笔记 最小化最大值
- Paint详细解析(1)—Shader(图像渲染)
- POJ 1501 Word-Search Wonder
- CentOS yum命令报错
- hadoop之 mapreduce
- Python学习笔记(12)--类的详解1
- 十一月英语——重拾
- 技术招聘的若干问题
- windows7搭建基于VIM的开发环境(1)-搭建msys2下64位编译环境
- Android6.0 图像合成过程详解(一) setUpHWComposer函数


