前端发开插件之toastr
来源:互联网 发布:男士高档护肤品牌 知乎 编辑:程序博客网 时间:2024/05/16 03:11
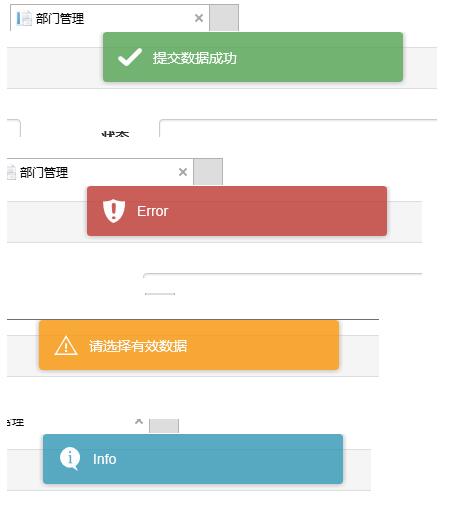
首先,先附上 toast插件 的使用效果:

toastr.js是一个基于jQuery的非阻塞通知的JavaScript库。toastr.js可以设定四种通知模式:成功、出错、警告、提示。提示窗口的位置、动画效果等都可以通过参数来设置,并且可以在官方网站上通过勾选参数来生成JavaScript代码,操作简单,容易上手,推荐使用。
插件下载地址:
https://github.com/CodeSeven/toastr
http://www.toastrjs.com
使用方法介绍:
1、在官网下载插件文件
2、导入toastr的js、css文件
<script src="CodeSeven-toastr-3f54c48/build/toastr.min.js"></script><link href="CodeSeven-toastr-3f54c48/build/toastr.css" rel="stylesheet" /><link href="CodeSeven-toastr-3f54c48/build/toastr.min.css" rel="stylesheet" />3、接下来就可以使用了,toastr的使用方法与alert类似
$("#info").click(function(){ toastr.info("这是一个提示信息"); })同时还有toastr.success("成功");toastr.warning("警告");toastr.error("错误");
也可以自己更改toastr的设置:toastr.options = { "closeButton": false, //是否显示关闭按钮 "debug": false, //是否使用debug模式 "positionClass": "toast-top-full-width",//弹出窗的位置 "showDuration": "300",//显示的动画时间 "hideDuration": "1000",//消失的动画时间 "timeOut": "5000", //展现时间 "extendedTimeOut": "1000",//加长展示时间 "showEasing": "swing",//显示时的动画缓冲方式 "hideEasing": "linear",//消失时的动画缓冲方式 "showMethod": "fadeIn",//显示时的动画方式 "hideMethod": "fadeOut" //消失时的动画方式 };
0 0
- 前端发开插件之toastr
- toastr 插件使用
- jquery 通知插件toastr
- jquery通知插件toastr
- angular toastr插件
- Jquery消息提示插件toastr
- 消息提示插件:toastr.js
- toastr jQuery消息通知插件文档
- Jquery消息提示插件toastr使用详解
- 前端之插件-echats
- 前端之插件-fileinput
- 前端之插件-dynatree
- 前端之插件-ztree
- 前端之插件-mCustomScrollbar
- 前端插件之-swiper
- 前端之插件-layer
- 3、js插件---->jquery通知插件toastr的使用
- 在项目中使用js的提示插件toastr
- API 设计更精简
- Android Java 并发程序系列----你应该知道的线程一
- Java异常排查之NoClassDefFoundError
- Mat中实际数据是如何保存的
- SSD 里的 atrous
- 前端发开插件之toastr
- 南阳OJ 题目64:小学生算术
- 树中两结点的最低公共祖先(C++实现)
- 阿里聚安全Webview安全攻防
- 二叉树的前序遍历
- lintcode 二叉树总结
- MySQL教程之索引的使用
- 【商城开发八】Fragment篇:生命周期和懒加载
- poj 1752 Advertisement (差分约束)


