基于Vue2.0+Vue-router构建一个简单的单页应用
来源:互联网 发布:sql查询多表相同列名 编辑:程序博客网 时间:2024/05/17 17:39
爱编程爱分享,原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/6185492.html
一、介绍
二、环境搭建
我们使用vue-cli脚手架工具构建
#安装 vue-cli
npm install -g vue-cli
#使用vue-cli初始化项目
vue init webpack vue-vuerouter-demo
#进到目录
cd vue-vuerouter-demo
#安装依赖
npm install
#开始运行
npm run dev
浏览器访问http://localhost:8080
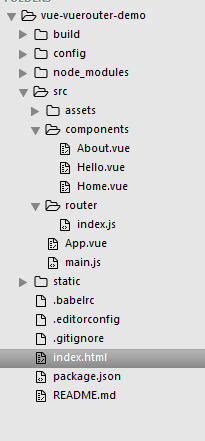
构建完成之后基本目录结构如下:

流程说明:
1、首先会打开首页 也就是我们看到的index.html文件
2、使用webpack打包之后默认加载main.js文件并将其引入到index.html文件中
三、开发
我们在main.js文件中引入相关模块以及组件
import Vue from 'vue'import App from './App'import router from './router' //这里引入的是router目录,会默认识别里面的index.js文件(不能是其他名字)// 引入并使用vue-resource网络请求模块import VueResource from 'vue-resource'Vue.use(VueResource)
实例化vue对象配置选项路由及渲染App组件
new Vue({ el: '#app', //这里绑定的是index.html中的id为app的div元素 router, render: h => h(App) // 这里的render: h => h(App)是es6的写法 // 转换过来就是: 暂且可理解为是渲染App组件 // render:(function(h){ // return h(App); // });})
App.vue文件是我们的组件入口,之后所有的开发在这里面进行
<template> <div id="app"> <!-- <hello></hello> --> <div class="nav"> <!-- 使用 router-link 组件来导航. --> <!-- 通过传入 `to` 属性指定链接. --> <!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --> <ul> <li><router-link to="/home">Home</router-link></li> <li><router-link to="/about">About</router-link></li> </ul> </div> <div class="main">
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view> </div> </div></template><script>// import Hello from './components/Hello'export default { name: 'app', components: { // Hello }}</script><style>body{ background-color: #f8f8ff; font-family: 'Avenir', Helvetica, Arial, sans-serif; color: #2c3e50;}.nav{ position: fixed; width: 108px; left: 40px;}.nav ul{list-style: none; margin: 0; padding: 0;}.nav ul li{ width: 108px; height: 48px; line-height: 48px;border:1px solid #dadada;text-align: center;}.nav ul li a{ text-decoration: none;}.main{ height: 400px; margin-left: 180px; margin-right: 25px;}</style>
要使用路由我们首先要在router/index.js文件中创建路由并配置路由映射 ,并通过export输出router到main.js文件中
// 这里面负责写路由映射,便于管理// 引入路由模块并使用它import Vue from 'vue'import VueRouter from 'vue-router'Vue.use(VueRouter)// 创建路由实例并配置路由映射 // path:'*',redirect:'/home' 重定向到path是/home的映射const router = new VueRouter({ routes:[{ path: '/home', component: require('../components/Home.vue') },{ path: '/about', component: require('../components/About.vue') },{ path:'*',redirect:'/home' }]})// 输出routerexport default router;
上面配置了2个组件映射 分别Hme.vue组件和About组件,配置好之后我们就可以开始使用路由了
<!-- 使用 router-link 组件来导航. --> <!-- 通过传入 `to` 属性指定链接. --> <!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --> <ul> <li><router-link to="/home">Home</router-link></li> <li><router-link to="/about">About</router-link></li> </ul>
<!-- 路由匹配到的组件将渲染在这里 --> <router-view></router-view>
点击home和about导航会映射到对应的组件,然后将组件渲染在</router-view>这里面
到此,整个流程我们已经走通了。
接下来我们使用vue-resource网络插件动态加载数据并显示出来
1、先在main.js文件中引入并使用vue-resource网络请求模块
import VueResource from 'vue-resource'Vue.use(VueResource)2、创建Home.vue组件
我们需要在created钩子函数中去请求网络,这里我们使用豆瓣的API去请求电影列表数据,请求成功之后我们将其数据显示到页面中
<template> <div class="home"> <h1>{{ msg }}</h1> <ul> <li v-for="article in articles"> <div class="m-img inl-block"><img v-bind:src="article.images.small"/></div> <div class="m-content inl-block"> <div>{{article.title}}</div> <div>年份:{{article.year}}</div> <div>类型:{{article.subtype}}</div> </div> </li> </ul> </div></template><script>// mounted 钩子函数 这里去请求豆瓣数据export default { name: 'home', data () { return { msg: '电影列表', articles:[] } }, created:function(){ //这里mounted和created生命周期函数区别 this.$http.jsonp('https://api.douban.com/v2/movie/top250?count=10', {}, { headers: { }, emulateJSON: true }).then(function(response) { // 这里是处理正确的回调 console.log(response); this.articles = response.data.subjects // this.articles = response.data["subjects"] 也可以 }, function(response) { // 这里是处理错误的回调 console.log(response) }); }}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style scoped>ul{ list-style: none; margin: 0; padding: 0;}ul li{border-bottom: 1px solid #999;padding: 10px 0;}.inl-block{display: inline-block;}.m-img{ }.m-content{margin-left: 20px;}</style>
3、最后我们运行npm run dev命令查看页面显示效果

OK,可以看到我们的数据成功加载出来了,可以点击左侧的导航来进行导航内容切换
代码我已经上传到github上面去了,想看的童鞋去上面看,喜欢的话可以给个Star哦~
Github地址 https://github.com/fozero/vue-vuerouter-demo
- 基于Vue2.0+Vue-router构建一个简单的单页应用
- 基于Vue2.0+Vue-router构建一个简单的单页应用
- 基于Vue2.0+Vue-router构建一个简单的单页应用
- 基于Vue2.0+Vue-router构建一个简单的单页应用
- 基于vue2 + vue-router + vuex 构建的一个新闻类大型单页面应用 —— 今日头条
- 基于vue2 + vue-router + vuex 构建的一个音乐类单页面应用 —— echo回声
- 一个vue2.0+vuex+vue-router搭建的单页潮流购物网站
- 一个vue2.0+vuex+vue-router搭建的单页潮流购物网站
- 一个vue2.0+vuex+vue-router搭建的单页潮流购物网站
- vue-router单页应用简单示例
- Vue.js使用vue-router构建单页应用
- Vue.js使用vue-router构建单页应用
- VUe+webpack构建单页router应用(一)
- Vue+webpack构建单页router应用(二)
- 基于 vue2 + vuex 构建一个具有 45 个页面的大型单页面应用
- 基于 vue2 + vuex 构建一个具有 45 个页面的大型单页面应用
- 基于 vue2 + vuex 构建一个具有 45 个页面的大型单页面应用
- webpack+Vue.js+vue-router的一个简单实例应用
- 3 Hibernate:本地 API 单元测试优化
- FreeRTOS queue usage
- where条件
- WebRTC音频模块
- CRC校验
- 基于Vue2.0+Vue-router构建一个简单的单页应用
- 使用ListView时的注意事项有哪些
- 爬虫技巧
- vue中的js类表达式
- linux命令下导入和导出mysql 数据
- 算法
- 函数
- android源码中打包so到apk的方法
- 动态规划----传纸条



