Vue.js学习和第一个实例
来源:互联网 发布:如何拍好淘宝产品照片 编辑:程序博客网 时间:2024/06/05 06:37
第一个实例效果图:

1、node.js下载,然后安装。下载地址:链接:http://pan.baidu.com/s/1o7TONhS 密码:fosa
2、下载Vue.js.链接:http://pan.baidu.com/s/1pLG5Vdx 密码:knil
3、安装cnpm npm install -g cnpm--registry=https://registry.npm.taobao.org
4、按照以下命令安装
# 全局安装 vue-cli$ cnpm install --global vue-cli# 创建一个基于 webpack 模板的新项目$ vue init webpack my-project# 这里需要进行一些配置,默认回车即可This will install Vue 2.x version of the template.For Vue 1.x use: vue init webpack#1.0 my-project? Project name my-project? Project description A Vue.js project? Author runoob <test@runoob.com>? Vue build standalone? Use ESLint to lint your code? Yes? Pick an ESLint preset Standard? Setup unit tests with Karma + Mocha? Yes? Setup e2e tests with Nightwatch? Yes vue-cli · Generated "my-project". To get started: cd my-project npm install npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
进入项目,安装并运行:$ cd my-project$ cnpm install$ cnpm run dev DONE Compiled successfully in 4388ms> Listening at http://localhost:8080
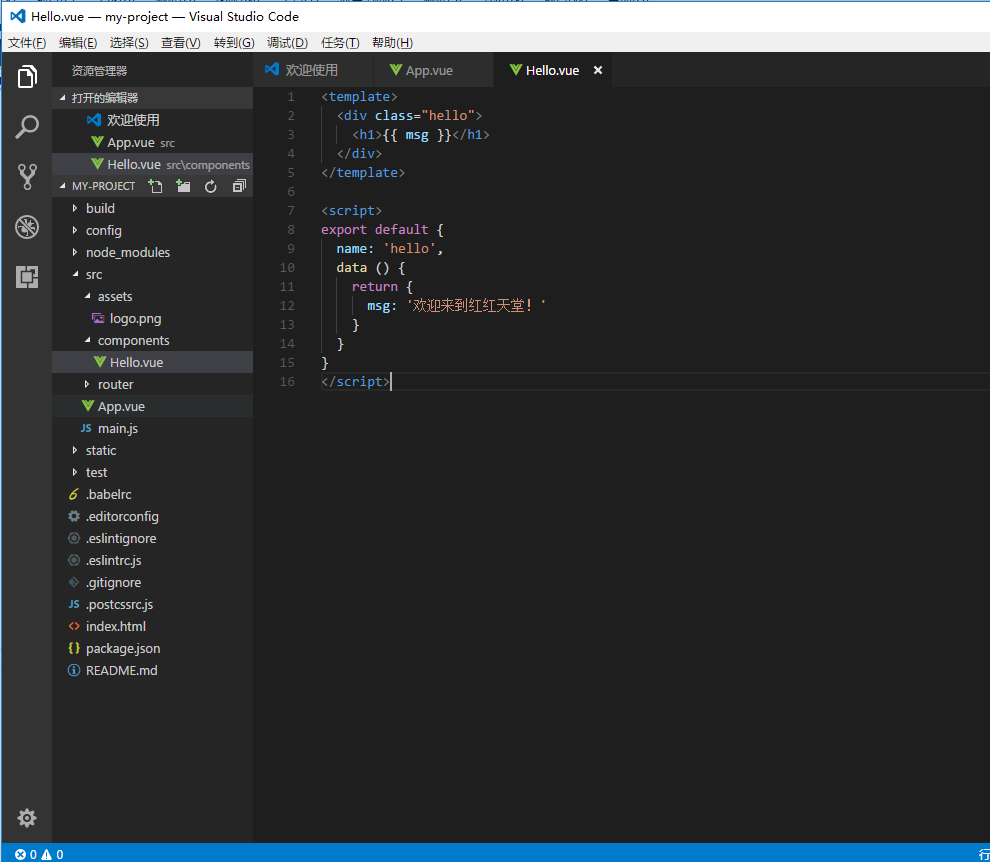
5、Vue.js 目录结构

目录解析目录/文件 说明build 最终发布的代码存放位置。config 配置目录,包括端口号等。我们初学可以使用默认的。node_modules npm 加载的项目依赖模块src 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:assets: 放置一些图片,如logo等。components: 目录里面放了一个组件文件,可以不用。App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。main.js: 项目的核心文件。static 静态资源目录,如图片、字体等。test 初始测试目录,可删除.xxxx文件 这些是一些配置文件,包括语法配置,git配置等。index.html 首页入口文件,你可以添加一些 meta 信息或同统计代码啥的。package.json 项目配置文件。README.md 项目的说明文档,markdown 格式重新打开页面 http://localhost:8080/,一般修改后会自动刷新,显示效果如下所示:

阅读全文
0 0
- Vue.js学习和第一个实例
- Vue.js学习系列(三)---第一个vue.js程序
- Vue.js 学习(2) -- Vue实例
- 第一个Vue.js入门toDoList参考
- vue.js的第一个helloWorld
- Vue.js 学习2 实例
- 第一个vue项目实例(vue-cli)
- 第一个js实例总结
- Struts2 第一个实例学习
- vue.js学习——实例分析
- 我的第一个Vue.js输出信息
- 第一个Hello Vue!
- vue.js 2.0和vue-router入门实例
- 创建Vue.js对象:我的第一个Vue.js输出信息
- Vue.js入门(一)——创建第一个vue.js项目
- 学习struts2的第一个小实例
- react学习 第一个实例 helloworld
- 新手学习javaScript的第一个实例
- Centos mount NTFS disk
- IT小白跳槽需要谨慎
- python 模块与包
- SikuliX登录案例
- servletRequestAndResponse
- Vue.js学习和第一个实例
- Google算法题:不同的子序列出现目标串的次数
- 使用 global key 一键启动应用程序
- 【2017年中总结】春宵一刻值千金
- caffe之deconv
- 直通bat算法课程优惠码(优惠10元)
- 301. Remove Invalid Parentheses 我的没ac
- Q137:PBRT-V3,各种采样(Sampling)之间的逻辑
- API VS SPI


