(翻译)完型填空(Fill in the Blanks)
来源:互联网 发布:淘宝关于dns劫持的教程 编辑:程序博客网 时间:2024/05/01 11:11
问题概述
用户向应用系统输入数据。
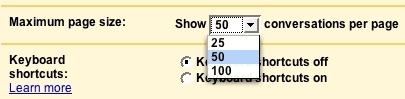
示例

用途
- 用于为输入项添加说明时,却发现并不需要解释要输入什么内容的情况;
- 用于当为输入项添加冗长而复杂的标签后,反而造成用户难以理解的情况;
- 用于可以将输入项夹在一段文本中间,通过文本上下文来诠释输入项意义的情况;
- 用于必须填写输入项或者强烈建议填写输入项的情况。一段文本中有部分内容不全会困扰用户,让他们不由自主的要将内容补充完整[1];
- 当一段文本中只有相对较少输入项时使用本模式。如果输入项很多,将它们都放到同一段文本中在用户看来很讨人嫌,因为用户需要通读文本内容,并要根据文本的上下文语境猜测这些输入项的意义[2];
- 如果很多输入项不要求用户填写,则不要使用本模式。
解决方案
将输入项做成一段包含空白的文本的形式,然后要求用户填写文本中的空白内容。写一段文本,将其中的几处词语用空的输入项代替,然后让用户通过选择或者直接输入的方式将填空。
当输入项不在文本两边的位置时,要重视程序界面中文本整体的可读性和易理解性,输入项的高度不能高于同一行的其它文字,此时适合使用文本输入框和下拉列表控件作为输入项。
本模式常见于根据条件过滤大规模数据的应用程序中。例如在苹果的iTunes程序中应用本模式构造创建智能播放列表的条件(见原文网页底部示例)。
本模式最大的缺点是在不同国家语言之间的转换能力不足。由于不同国家的语言的语法不同,需要根据具体语言的语法确定文本内容中的输入项位置,此时使用本模式就会妨碍程序界面快速切换到另外一种国家的语言。
说明
我们都知道怎么写完整的句子。在网页中,通过将输入项放到一个句子中让用户输入内容,输入项的意义不言自明,这样既减少了用户的误解,又能够让用户根据输入项的上下文知道输入项的意义[3]。
有时候很难为输入项找到那种不会让用户见到就对系统敬而远之的说明性文字。
以本网页底部的Ruby On Rails写的wiki为例[4],提交按钮(保存)、作者名称输入项和一个返回历史记录的超链接同时出
现在一段文本中,虽然可以轻易将这三项内容分行显示,然后用单独的说明文字来描述每一项内容的意义,但将这三项放到同
一段文本中,看到这段文本就能明了每个输入项的意义。
此外,上述例子还使用了Input Prompt Pattern辅助用户填写字段内容。
“完形填空”模式使用户界面中输入项的意义不言自明,人类本身具有的语言能力会促使我们将一段文本中不完整的地方补
充完整。
原文地址:http://ui-patterns.com/patterns/FillInTheBlanks
PS:本来想叫填空,后来看这个跟上学考英语时的完型填空类似,干脆就起叫完形填空了。
[1]原文:Use when filling out the input field is mandatory or strongly appreciated. Leaving parts of a sentence unfilled creates annoyance in the user.
[2]原文:as the sentence structure forces the user to read all sentences and place all input fields in the context of those sentences.[3]原文: possible misundestandings are minimized, and the context is understood more clearly.
[4]指的是原文网页的底部,可能是让读者写评论的区域,不过翻译的时候已经关闭评论了
阅读全文
0 0
- (翻译)完型填空(Fill in the Blanks)
- Fill in the Blanks: Using Math to Turn Lo-Res Datasets Into Hi-Res Samples
- 填充正方形(Fill the Square)
- uva 11520 Fill the Square(DFS)
- poj 1434 Fill the Cisterns! (二分)
- POJ 1434 Fill the Cisterns!(二分)
- uva 11520 Fill the Square(枚举)
- POJ 1434 Fill the Cisterns!(二分)
- UVA - 11520 - Fill the Square(贪心)
- Hoj 2632 Blanks in a Table
- 【翻译】In The American Society _by Gish Jen (1)
- poj 1434 Fill the Cisterns!(扫描线)
- uva 11520 - Fill the Square(枚举,2级)
- UVa 11520 - Fill the Square (填充正方形)
- uva 11520 - Fill the Square(贪心+枚举)
- uva - 11520 - Fill the Square(贪心、字典序)
- Uva---11520Problem A Fill the Square (贪心+模拟)
- uva 11520 - Fill the Square(贪心+枚举)
- (翻译)日期选择器
- mybatis入门
- (翻译)结构化数据(Structured Format)
- Arduino使用“按键传感器”
- Arduino使用震动开关
- (翻译)完型填空(Fill in the Blanks)
- Arduino使用旋转编码器
- Arduino使用七彩闪烁LED
- (翻译)预览(Preview)
- (翻译)就地编辑器(Inplace Editor)
- Arduino使用金属触摸传感器
- (翻译)配置(Settings )
- (翻译)快捷键(Keyboard Shortcuts)
- Arduino使用模拟温度传感器


