(翻译)就地编辑器(Inplace Editor)
来源:互联网 发布:淘宝关于dns劫持的教程 编辑:程序博客网 时间:2024/05/01 09:18
问题概述
用户能够在网页上便捷地编辑内容。
示例

- 用于当用户仅编辑少量内容时;
- 用于用户编辑简单格式的内容时,例如编辑下拉框中的字符串内容;
- 用于想让用户直接在当前页面编辑某项值,而不是跳转到另外的管理界面去编辑的情况。
解决方案
用户可以在网页中显示某项内容的同一位置编辑其值[1],这为用户提供了简便的方式对网页部分内容进行编辑,不需要跳转到另外的编辑页面进行内容编辑。通常情况下,鼠标悬停事件触发就地编辑。
就地编辑器模式允许对网页中的元素进行局部编辑,本模式将编辑控件放在元素旁边,这样便于对元素内容进行编辑。
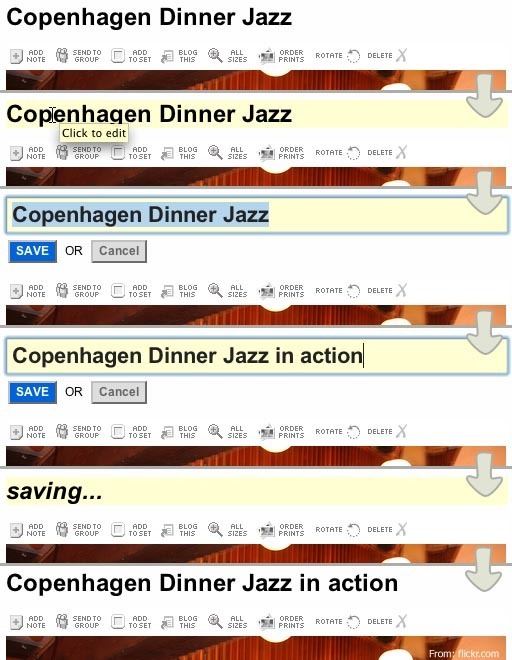
以上图为例,应用系统处于编辑模式时,如果用户将鼠标移动到网页标题元素处,会在此处显示标题编辑控件[2]。标题
元素背景被高亮显示,并在标题处出现提示框提示用户点击标题进行编辑。一旦用户点击标题,就会在标题处出现内容编辑
框(文本输入控件、下拉选择控件等),同时还带有保存按钮和取消按钮。通常,内容编辑框的样式与原始数据的样式一致,
例如如果原始内容字体大小为20,则内容编辑框中的字体大小也为20,这种方式的目的是为了让用户将正在编辑的内容和原
始内容联系在一起。接下来,用户编辑内容编辑框中的值(该值初始化为原始数据的值),然后点击保存或者取消按钮。如果
点击保存按钮,应用程序调用AJAX代码将值保存到后台数据库,接着更新标题元素的内容并返回正常显示状态。如果点击取消
按钮则标题元素内容不做任何改变并返回正常显示状态。
本模式通常结合AJAX技术使用。在JavaScript代码中异步调用AJAX与服务器通信,这样不需要刷新整个页面就能更新网页
的局部内容。网上有很多JavaScript库提供就地编辑器。
说明
就地编辑器为用户提供了简便的方式对网页部分内容进行编辑,不需要跳转到另外的编辑页面进行内容编辑。用户直接点击并编辑网页上的内容,编辑完之后也不用重新加载网页内容。
[1]原文:Let users edit values in the same place as they are displayed.
[2]原文:a page title element will display editing controls when the user hovers their mouse over it. ,个人理解应该是鼠标移动到某个网页元素时,在这个网页元素的位置出现编辑控件的形状或者类似的东西,提示用户可以编辑。阅读全文
0 0
- (翻译)就地编辑器(Inplace Editor)
- Editor编辑器学习(2)
- java原地归并排序(inplace)
- Symbian 文本编辑器(Editor) (转)
- Unity编辑器类(Editor)小结
- 编辑器扩展(Editor),创建Cube
- Daum Equation Editor(公式编辑器)
- Unity编辑器Unity Editor基础(一)
- 01背包(就地滚动)
- UVa Problem 10267 Graphical Editor (图形化编辑器)
- UVa Problem 10267 Graphical Editor (图形化编辑器)
- PC/Uva 11015/10267 图形编辑器(Graphical Editor)
- Easyui之Datagrid编辑器Editor扩展(timespinner)
- Chrome CSS 高级特性Shape Editor(外形编辑器)
- Linux Mint (应用软件— 图片编辑器:GIMP Image Editor)
- Ubuntu14.04 安装Tiled Map Editor(地图编辑器)
- Flat - Music scores and guitar tabs editor(乐谱编辑器)
- Unity Editor 基础篇(九):EditorUtility编辑器工具
- Arduino使用震动开关
- (翻译)完型填空(Fill in the Blanks)
- Arduino使用旋转编码器
- Arduino使用七彩闪烁LED
- (翻译)预览(Preview)
- (翻译)就地编辑器(Inplace Editor)
- Arduino使用金属触摸传感器
- (翻译)配置(Settings )
- (翻译)快捷键(Keyboard Shortcuts)
- Arduino使用模拟温度传感器
- Arduino使用水银开关
- Arduino使用三色\\双色LED
- java的学习
- (翻译)可扩展式输入(Expandable Input)


