(翻译)预览(Preview)
来源:互联网 发布:淘宝关于dns劫持的教程 编辑:程序博客网 时间:2024/05/01 05:21
问题概述
用户期望尽快看到表单项内容的变更如何影响最终的结果。
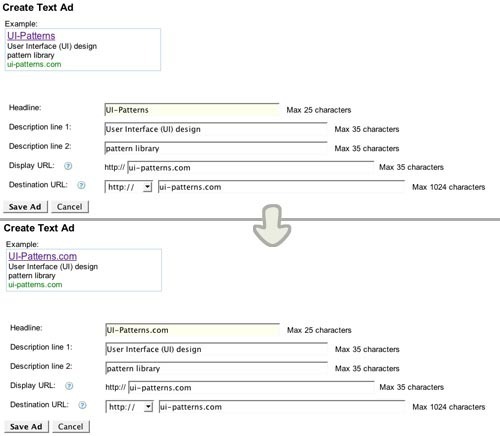
示例

- 用于想为用户正在创建的东西提供实时预览功能时;
- 用于用户不借助预览就想象最终输出效果时;
- 如果输入内容简单明了,最终的输出结果也不需要特定格式,则不需要使用本模式。
解决方案
让用户在执行某个动作之前先预览该动作导致的结果。
在与窗体的交互过程中,随时让用户预览窗体编辑后的结果。与其等用户提交所有的改动才能看到最后的结果,不如用户一有改动立刻能预览改动后的结果。浏览器端的程序会处理用户的每一个有意义的操作以产生预览效果[1]。
说明
预览模式使用户更容易决定是否提交改动,它为用户提供安全的改动结果查看方式以及虚拟的内容构造方式,实时预览中立刻显示户的操作结果能够激发乐趣、增加系统可操作性、鼓励用户探索[2]。
本模式可以提高程序交互性,用户不需要等到表单页面重新加载才能看到表单中输入的数据是否正确,预览模式能够实时显示用户操作结果。
原文地址:http://ui-patterns.com/patterns/LivePreview[1]原文:Each user event of significance results in a browser-side processing.
[2]原文: thus invite safe exploration and playful creativity. Show feedback immediately in live previews to further spark fun, play, and exploration.个人对这句话的理解是,预览能够让用户在不提交改动的情况下看到改动后的结果,如果结果不好,用户可以不提交改动,继续修改内容,直到预览正确之后再提交改动,这样用户提交改动就没有风险了。只要用户没有提交,他怎么改都没有问题,每次改动都可以看到改动后的结果,这样比较安全,对系统而言,用户也不是真的提交了改动。
阅读全文
0 0
- (翻译)预览(Preview)
- 预览(Preview)模式和叠加(Overlay)模式
- SharePoint 2016 Preview 预览版(简化步骤)On Azure
- android studio 预览(preview)窗口无法显示 怎么处理
- 最新发布Windows 8 Consumer Preview ISO images 预览版(中文)
- Windows 8.1 Preview(Windows Blue)预览版正式发布啦
- Windows 8.1 Preview(Windows Blue)预览版Betta Fish启动画面
- Kinect v2 developer preview 预览
- Camera HAL(Camera Preview)
- Visual Studio 11开发者预览版本中的C++新特性(What's New for Visual C++ in Visual Studio 11 Developer Preview)
- 最新Xcode 4.5 Developer Preview. 开发预览
- App Video Preview 视频预览制作
- Android-Link-Preview android url预览
- [翻译] C# 8.0 预览
- [翻译] C# 8.0 预览
- mx53 camera HAL preview(接口层)
- mx53 camera HAL preview(接口层)
- 作为脚本语言的Python(Python Preview)
- Arduino使用“按键传感器”
- Arduino使用震动开关
- (翻译)完型填空(Fill in the Blanks)
- Arduino使用旋转编码器
- Arduino使用七彩闪烁LED
- (翻译)预览(Preview)
- (翻译)就地编辑器(Inplace Editor)
- Arduino使用金属触摸传感器
- (翻译)配置(Settings )
- (翻译)快捷键(Keyboard Shortcuts)
- Arduino使用模拟温度传感器
- Arduino使用水银开关
- Arduino使用三色\\双色LED
- java的学习


