android 屏幕适配小结
来源:互联网 发布:蓝月传奇羽毛进阶数据 编辑:程序博客网 时间:2024/06/07 04:03
做android开发,开源嘛,满市场都是凌乱的机型,总少不了适配这样或那样的型号。在这里分享一下自己在开发中用到的方法。
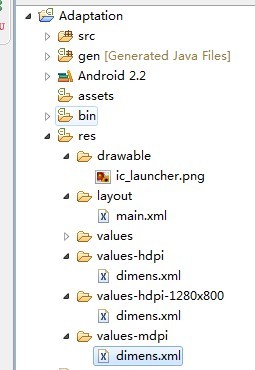
首先要介绍一下drawable-mdpi、drawable-hdpi-1280x800、drawable-hdpi。这个相信好好看一下也明白。就是代表着分辨率 320X480、1280X800、480X800三款屏幕图片资源包。其实适配也很多。我大致说一种就行,其他大家慢慢琢磨,或上网周转。

说明一下这个图的意思,就是我要说的配置方法,就是一套图片资源(资源文件要看美工的设计了。最好能是XXX.9.png)配一套布局文件及多套数值文件。

布局文件:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <ImageView
- android:layout_width="@dimen/imagewidth"
- android:layout_height="wrap_content"
- android:background="@drawable/ic_launcher" />
- </LinearLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <!-- values-hdpi 480X800 -->
- <dimen name="imagewidth">120dip</dimen>
- </resources>
- <resources>
- <!-- values-hdpi-1280x800 -->
- <dimen name="imagewidth">220dip</dimen>
- </resources>
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <!-- values-hdpi 480X320 -->
- <dimen name="imagewidth">80dip</dimen>
- </resources>
0 0
- android 屏幕适配小结
- android 屏幕适配小结
- android 屏幕适配小结
- android 屏幕适配小结
- android 屏幕适配小结
- Android屏幕适配小结
- Android屏幕适配小结
- 屏幕适配小结
- 屏幕适配小结
- Android屏幕屏幕适配小结,单位换算/屏幕信息/屏幕坐标/状态栏/点九图使用和制作
- 小结:屏幕适配问题
- Android屏幕自适应方法小结
- Android屏幕旋转重建小结
- 【Android】屏幕适配
- android屏幕适配
- android屏幕适配
- android 屏幕适配
- Android屏幕适配
- 玩转Node.js - 05. LS 过滤器
- scanf的一般用法
- 网络刷博器
- 关于Office 2010报错,某个对象程序库(|)丢失或损坏。请运行安装程序
- 简化动态MERGE的SQL计算
- android 屏幕适配小结
- hdu 2094 产生冠军(STL map || 拓扑 || STL set)
- 【C语言连载二】--------选择结构、循环结构、跳转语句(附几个例子)
- 【学习】Hadoop、爬虫和Elasticsearch的企业级应用
- 迪科斯彻算法总结
- javascript总结
- 最短路
- 【ARM】【NEON加速介绍】
- 我的openwrt开发相关文章


