opencv学习篇(7)基本绘图
来源:互联网 发布:linux ftp 指定ip登录 编辑:程序博客网 时间:2024/05/16 07:21
- 如何用 Point 在图像中定义 2D 点
- 如何以及为何使用 Scalar
- 用OpenCV的函数 line 绘 直线
- 用OpenCV的函数 ellipse 绘 椭圆
- 用OpenCV的函数 rectangle 绘 矩形
- 用OpenCV的函数 circle 绘 圆
- 用OpenCV的函数 fillPoly 绘 填充的多边形
OpenCV 原理
本节中,我门将大量使用 Point 和 Scalar 这两个结构:
Point
次数据结构表示了由其图像坐标  和
和  指定的2D点。可定义为:
指定的2D点。可定义为:
 和
和  指定的2D点。可定义为:
指定的2D点。可定义为:或者
Scalar
表示了具有4个元素的数组。次类型在OpenCV中被大量用于传递像素值。
本节中,我们将进一步用它来表示RGB颜色值(三个参数)。如果用不到第四个参数,则无需定义。
我们来看个例子,如果给出以下颜色参数表达式:
那么定义的RGB颜色值为: Red = c, Green = b and Blue = a
代码
- 这些代码都来自OpenCV代码的sample文件夹。或者可 点击此处 获取。
代码分析
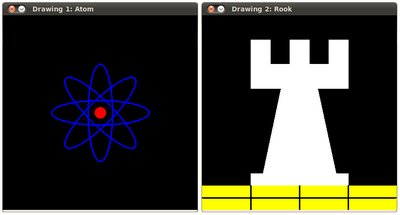
我们打算画两个例子(原子和赌棍), 所以必须创建两个图像和对应的窗口以显示。
创建用来画不同几何形状的函数。比如用 MyEllipse 和 MyFilledCircle 来画原子。
接下来用 MyLine*,*rectangle 和 a MyPolygon 来画赌棍:
现在来看看每个函数内部如何定义:
MyLine
正如我们所见, MyLine 调用函数 line 来实现以下操作:
- 画一条从点 start 到点 end 的直线段
- 此线段将被画到图像 img 上
- 线的颜色由 Scalar( 0, 0, 0) 来定义,在此其相应RGB值为 黑色
- 线的粗细由 thickness 设定(此处设为 2)
- 此线为8联通 (lineType = 8)
MyEllipse
根据以上代码,我们可看到函数 ellipse 按照以下规则绘制椭圆:
- 椭圆将被画到图像 img 上
- 椭圆中心为点 (w/2.0, w/2.0) 并且大小位于矩形 (w/4.0, w/16.0) 内
- 椭圆旋转角度为 angle
- 椭圆扩展的弧度从 0 度到 360 度
- 图形颜色为 Scalar( 255, 255, 0) ,既蓝色
- 绘椭圆的线粗为 thickness ,此处是2
MyFilledCircle
类似于椭圆函数,我们可以看到 circle 函数的参数意义如下:
- 圆将被画到图像 ( img )上
- 圆心由点 center 定义
- 圆的半径为: w/32.0
- 圆的颜色为: Scalar(0, 0, 255) ,按BGR的格式为 红色
- 线粗定义为 thickness = -1, 因此次圆将被填充
MyPolygon
- 多边形将被画到图像 img 上
- 多边形的顶点集为 ppt
- 要绘制的多边形顶点数目为 npt
- 要绘制的多边形数量仅为 1
- 多边形的颜色定义为 Scalar( 255, 255, 255), 既BGR值为 白色
rectangle
最后是函数:rectangle:rectangle <> (我们并没有为这家伙创建特定函数)。请注意:
- 矩形将被画到图像 rook_image 上
- 矩形两个对角顶点为 Point( 0, 7*w/8.0 ) 和 Point( w, w)
- 矩形的颜色为 Scalar(0, 255, 255) ,既BGR格式下的 黄色
- 由于线粗为 -1, 此矩形将被填充
结果
编译并运行例程,你将看到如下结果:

0 0
- opencv学习篇(7)基本绘图
- OpenCV学习:基本绘图
- OpenCV学习笔记(17)OpenCV之基本绘图
- OpenCV学习笔记(18)OpenCV之基本绘图2
- 学习OpenCV范例(六)——基本绘图
- 【OpenCV学习笔记】七、基本绘图函数
- OpenCV实践(5)- 基本绘图
- OpenCV之基本绘图
- opencv的基本绘图
- openCV 绘图基本函数
- opencv-基本绘图函数
- OpenCV基本绘图
- OpenCV之基本绘图
- openCV—基本绘图
- Opencv基本绘图
- OpenCV之基本绘图
- opencv(c++)基本绘图
- OpenCv基本绘图操作
- Android 开发中ClassNotFoundException的问题原因和解决方法
- Memcached的管理与监控工具--MemAdmin
- Dynamics CRM2013/2015 插件注册工具登录后无法显示assembly列表问题的解决办法二
- 归并排序
- Xposed插件Android.EagleEye
- opencv学习篇(7)基本绘图
- 静态内部类和非静态内部类的区别
- IIC总线冲突??SEN只要置1,立即出现总线冲突!??
- Android内存溢出的相关问题
- Permutations
- flex TitleWindow 仿QQ窗口鼠标移动效果
- JPA 学习篇(二)搭建最简单的应用环境
- 网站写异常日志
- 使用Git上传本地项目到http://git.oschina.net


